As WordPress users, we know that it’s essential to have forms on our websites. They’re essential for gathering visitor information, making contact with our audience, and collecting feedback and data. Everest Forms is an amazing WordPress plugin that allows you to easily create forms on your website in no time. Styling forms in WordPress can be a difficult task, especially with plugins like Everest Forms that offer no styling options.
To counter this issue you can use the Nexter Blocks External Form Styler Block to easily style your Everest Forms.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
Required Setup
- Everest Forms Plugin installed and activated.
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
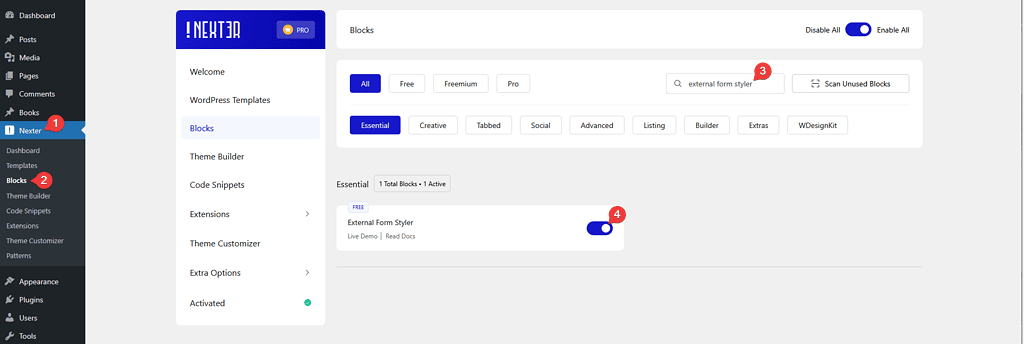
- Make sure the External Form Styler block is activated, to verify this visit Nexter → Blocks → and Search for External Form Styler and activate.
Learn via Video Tutorial:
How to activate and use the External Form Styler Block for Everest Forms?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key features
- Easily style input fields: You can easily style the form input fields like text, email, URL, number, telephone etc.
- Style label: You can manage the style of form labels.
- Style Textarea: Style the text area of your form to match your input fields.
- Checkbox/Radio button styling: Add a beautiful style to checkboxes and radio buttons.
- Style File Upload button: Easily add a style to the file upload button.
- Form row styling: You can style the form rows.
- Style the Submit button: Easily style the submit button to match your website design.
- Style form messages: You can even style the various form messages like form error messages, success messages or validation messages.
- Adjust the form width: You can easily adjust the overall width of the form.
Form
Now make sure you have at least one form in Everest Forms.
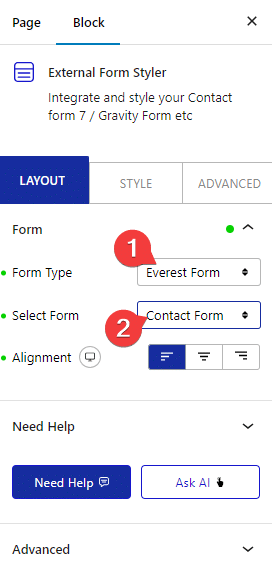
Once the block is added to the page go to Form > Form Type and from the dropdown choose Everest Form.
After that from the Select Form dropdown choose your form.

You can set the overall alignment of the form from Alignment.
Styling Input Field of Everest Forms in WordPress
Everest Forms is a popular WordPress plugin for creating simple to complex forms easily. Its drag-and-drop builder makes it easy to create forms. However, many users find it difficult to customize the styling of the Input Fields in their form.
To help you out in this process you can use the Nexter Blocks External Form Styler Block. You will find all the necessary styling options like typography, color, background, border, padding, margin, placeholder color etc. to make stylish Input Fields.
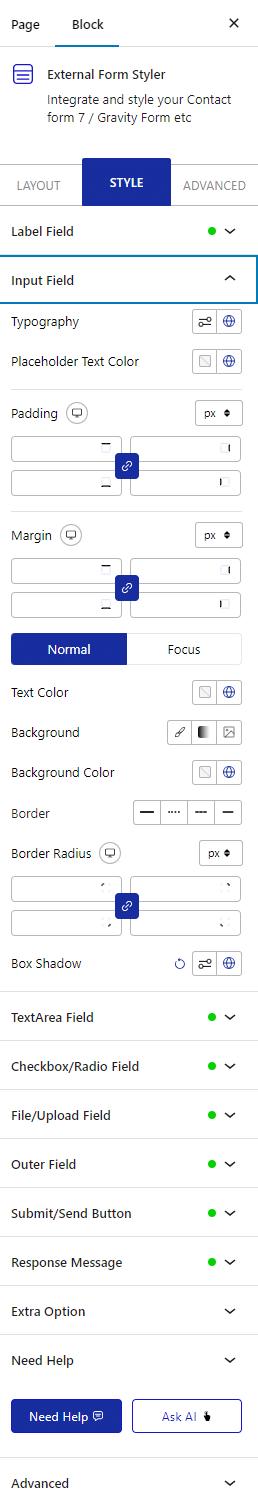
To style the Everest Forms Input Fields go to Style > Input Field.

Styling Text area of Everest Forms in WordPress
If you want to style the Text area of your Everest Forms in the WordPress Block editor then the Nexter Blocks External Form Styler Block can be a perfect option for you. It has all the styling options to make amazing Text area designs for your Everest Forms. You can find all the styling options under the Textarea Field section under the Style tab.
Styling Submit Button of Everest Forms in WordPress
Customizing the styling of Submit Buttons in forms created with the Everest Forms WordPress plugin is a great way to ensure that forms are customized to fit the look and feel of your website. With the help of the Nexter Blocks External Form Styler Block you can control the size, color, and other styling attributes of Submit Buttons and make the form more visually appealing and user-friendly.
You’ll find all the styling options under Submit/Send Button section of the Style tab.
Styling Radio Button or Checkbox of Everest Forms in WordPress
In the world of WordPress, forms are an essential tool for gathering information from users. Having a well-designed form with a professional look and feel is key to making a great impression on your visitors. The styling of Radio buttons and Checkboxes can be one of the most challenging parts of form design.
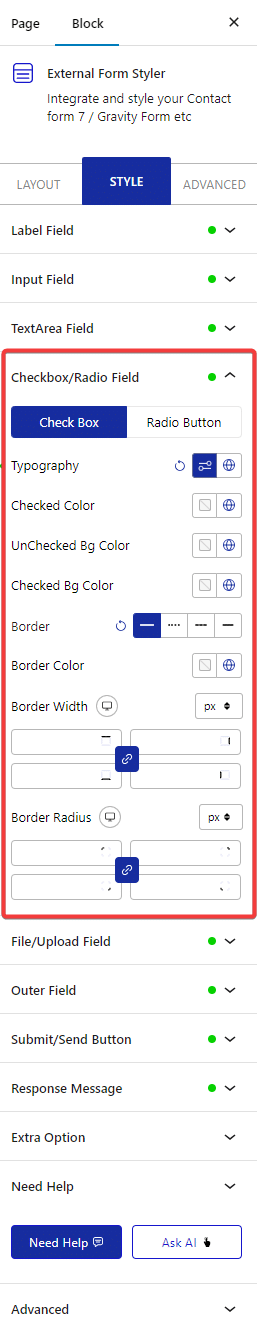
Fortunately with the help of the Nexter Blocks External Form Styler Block styling the Radio buttons and Checkboxes of Everest Forms is very easy. It adds a unique style to all the Radio Buttons and Checkboxes making it easier to customize its style. All the customization options are available under the Checkbox/Radio Field section.

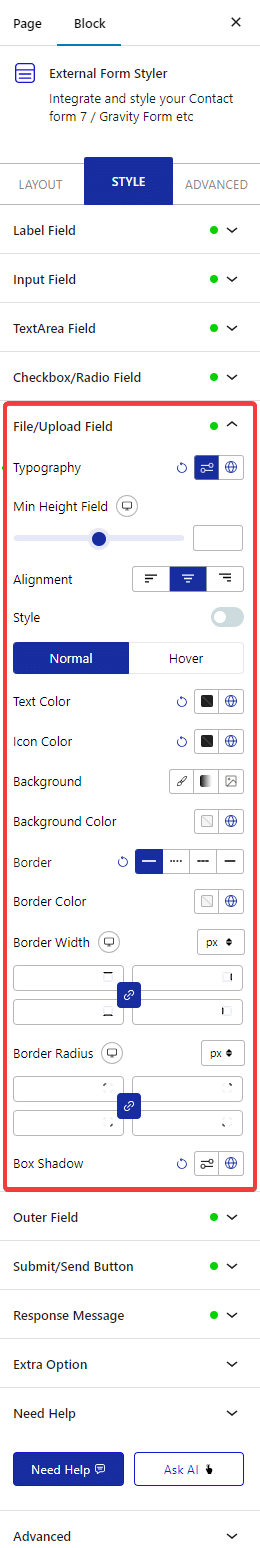
Styling File Upload Button of Everest Forms in WordPress
When it comes to customizing the look and feel of your website, you want to make sure everything is just right. One key element to consider is the File Upload Button that appears on your Everest Forms. You can add an attractive style to the File Upload Button of the Everest Forms using the Nexter Blocks External Form Styler Block. You can customize the style from the File/Upload Field section of the Style tab.

Also, check How to Style Gravity Forms in WordPress.













