Using multiple preloader animations on a page can create a more engaging and visually interesting loading experience for your visitors. By combining different types of preloader animations, you can create a unique loading sequence that matches your website’s theme and style.
The Preloader block from the Nexter Blocks, allows you to add multiple preloaders together on a single page to create a unique loading animation.
To check the complete feature overview documentation of the Nexter Blocks Preloader block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
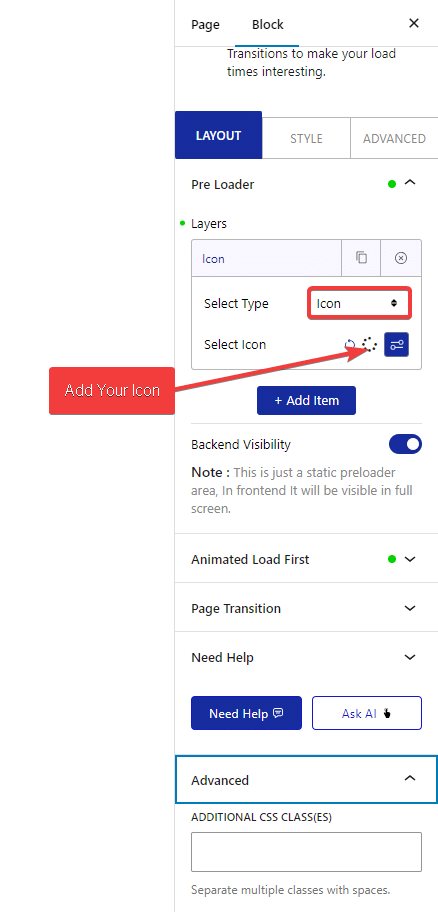
To do this, add the Preloader block on the page or template, in the Pre Loader tab, you’ll find a repeater item under Layers.
Open the item and select your preferred option from the Select Type dropdown.
Then adjust the settings and style accordingly.
Now click on the +Add Item button to add an additional preloader.

Just repeat the above mentioned steps to add the loader.
This is how you can combine multiple loaders on a page.

Also, check How to Add Text Based Preloader Animation in WordPress.






