Adding icons or custom SVG to a WordPress website can improve the aesthetics and add a unique touch to it.
With the Icon block from the Nexter Blocks, you can easily add icons or custom SVG to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- Make sure the Icon block is activated, to verify this visit Nexter Blocks → Blocks → and Search for Icon and activate.
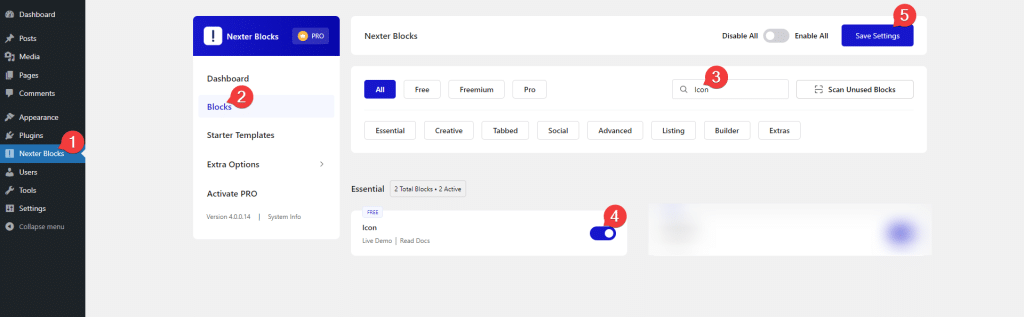
How to Activate the Icon Block?
Go to
- Nexter Blocks → Blocks
- Search the block name and turn on the toggle then click Save Settings.

Key Features
- Add icon/custom SVG – You can easily add an icon or image to the button.
- Add a link – You can easily add a link to the icon or custom SVG.
How to Use the Icon Block?
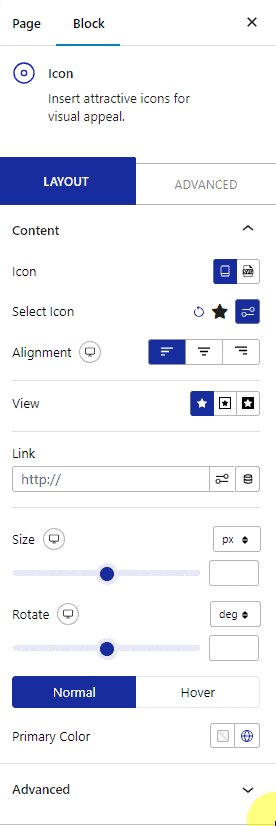
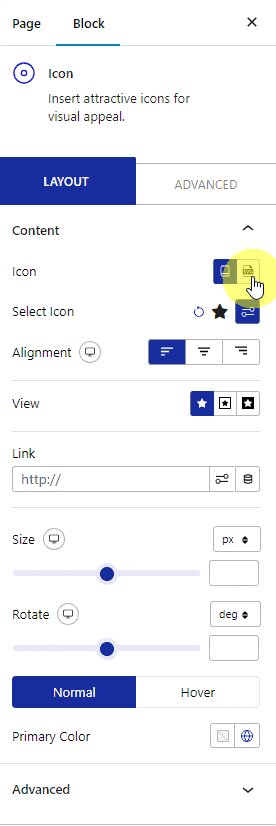
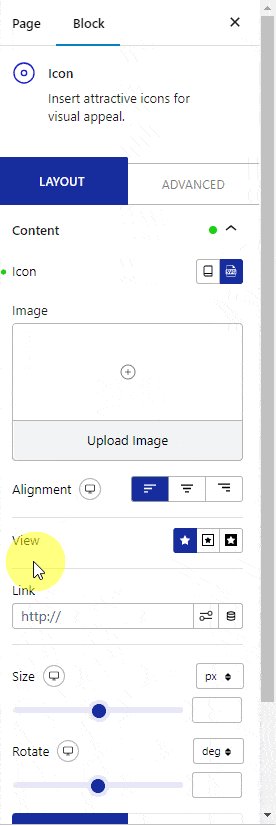
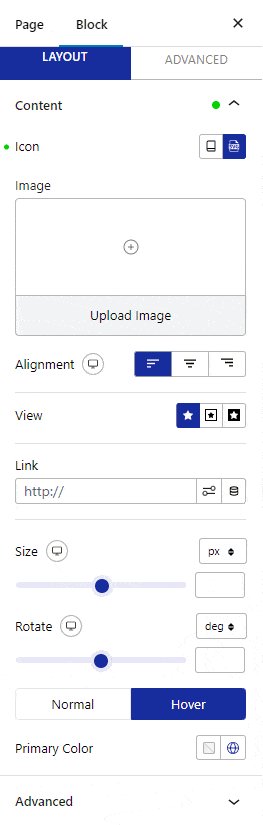
Add the Icon block to the page, then from the Icon section under the Content tab, you can add an icon from Font Awesome or you can upload a custom SVG.

Depending on the selection, you’ll get different options to add the icon or image to the icon.
You can align the icon from the Alignment section.
From the View section, you can add a background or a border to the icon.
Then, from the Link section, you can add a custom link to the icon.
If you are using the PRO version of the Nexter Blocks, you can add a link dynamically by clicking on the cylindrical icon.

From the Size section, you can set the size of the icon for responsive devices. You can set the value to PX (pixels), % (percentage), or EM.
From the Rotate section, you can manage the rotation of the icon for responsive devices. You can set the value to DEG (degree), or RAD (radian).
From the Normal and Hover tab section, you can set the color of the icon for normal and hover states.
Advanced options remain common for all our blocks, you can explore all it options from here.






