Are you a creative professional looking to showcase your work in an attractive and organised way?
A portfolio page is one of the most effective and efficient ways to present your portfolio to prospective employers, clients, and peers. Portfolios serve as an introduction to you and your work and help demonstrate your capabilities and creativity.
WordPress is one of the most popular platforms for creating websites and can be a perfect choice for creating your portfolio/showcase page. But creating a portfolio/showcase page in the default WordPress block editor can be challenging.
For this, you can use the Nexter Blocks. It has a suite of powerful blocks, such as The Dynamic Device block, which can help you create fantastic portfolio pages.
To check the complete feature overview documentation of the Nexter Blocks Dynamic Device block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To create a portfolio page in WordPress using The Dynamic Device block, follow the steps –
1. To create a page, go to Pages > Add New from the dashboard.
2. In the page title, add Portfolio and click on the Publish button.
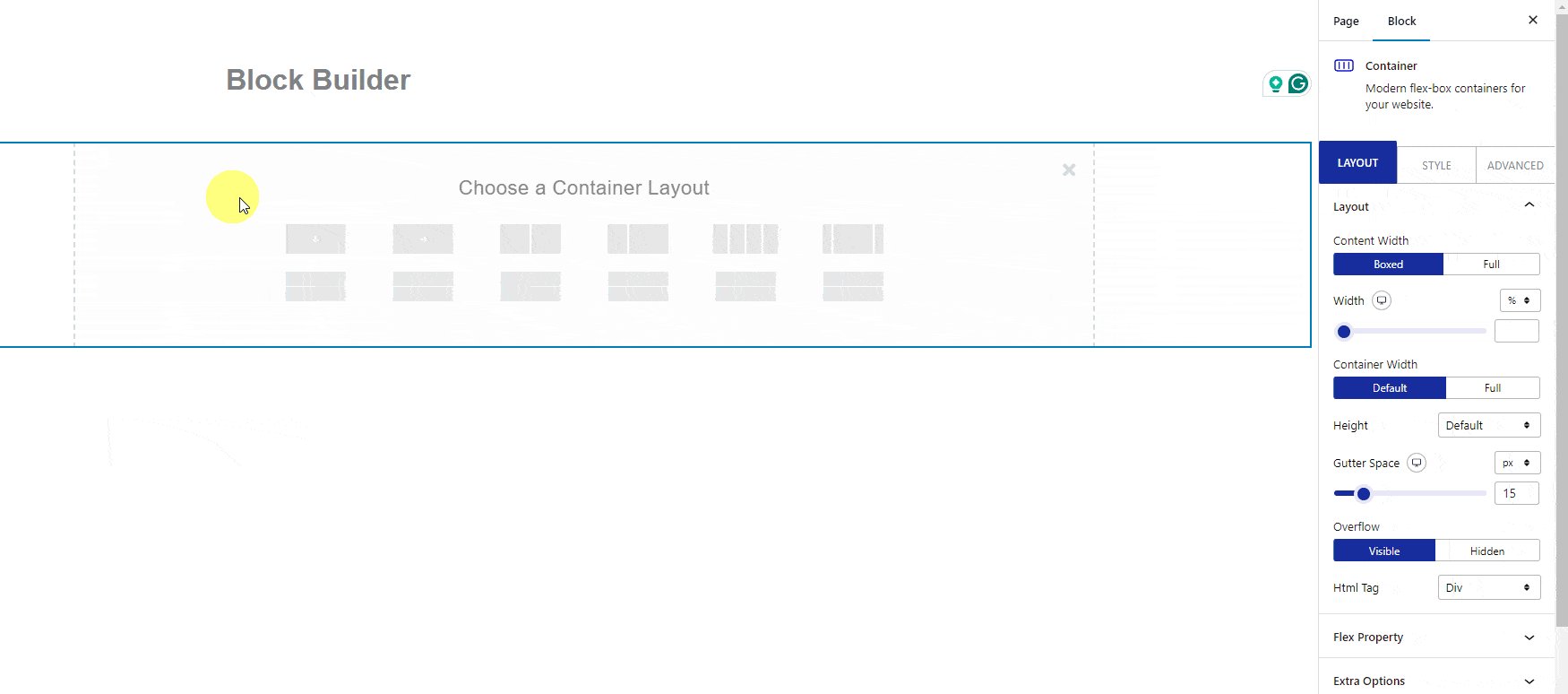
3. Add the Container block from the Nexter Blocks and choose your preferred column layout.
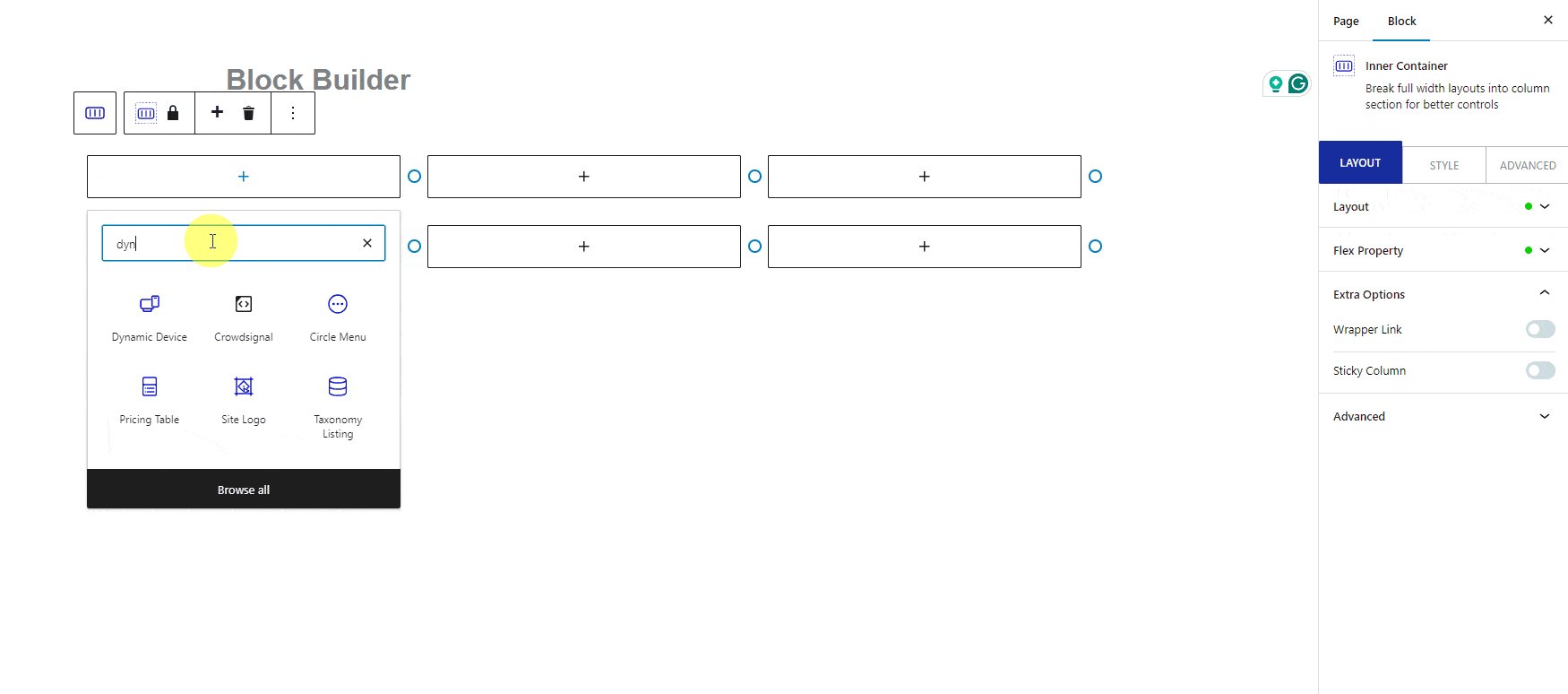
4. Then, add the Dynamic Device block to one of the columns.

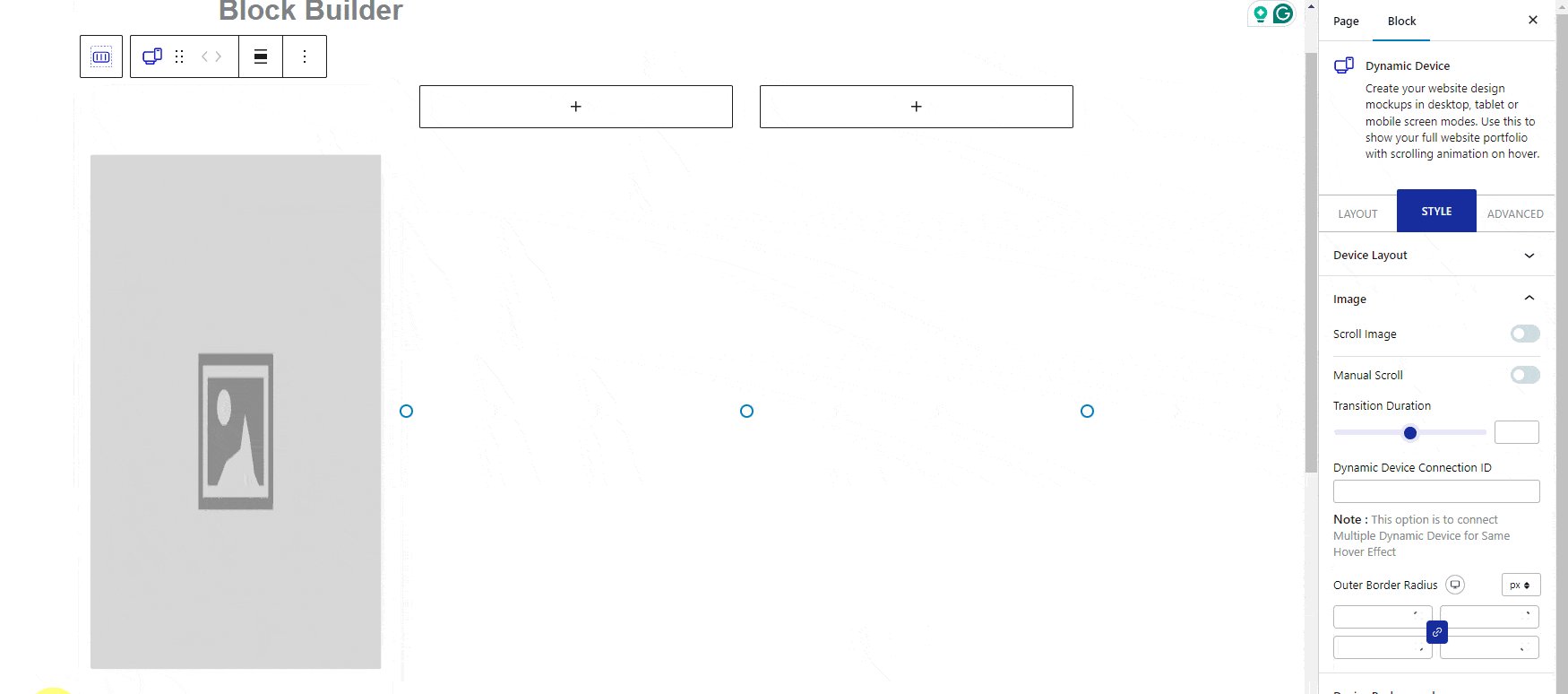
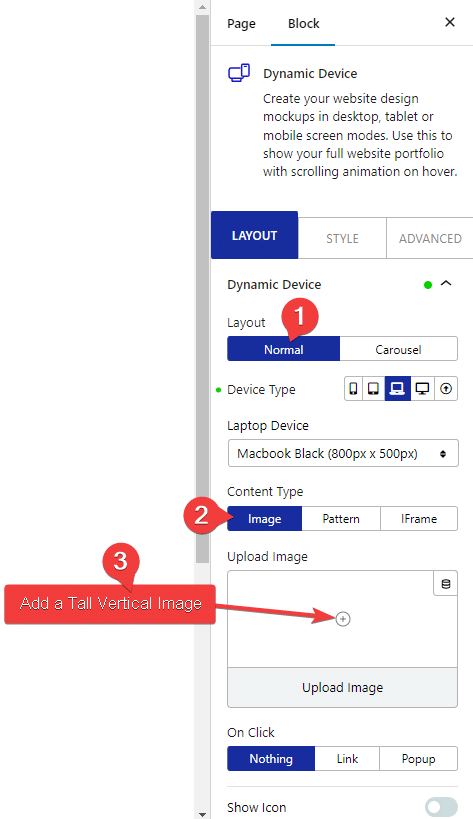
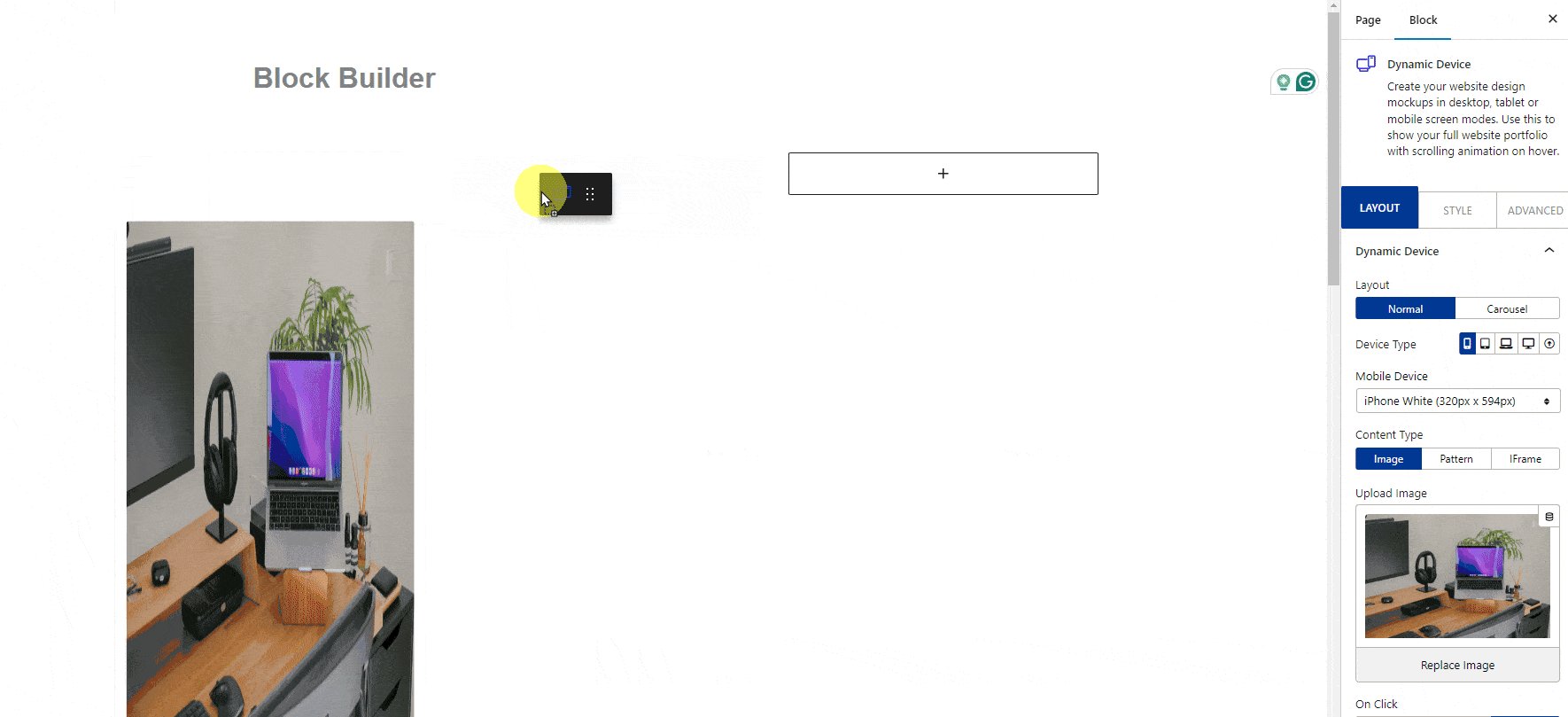
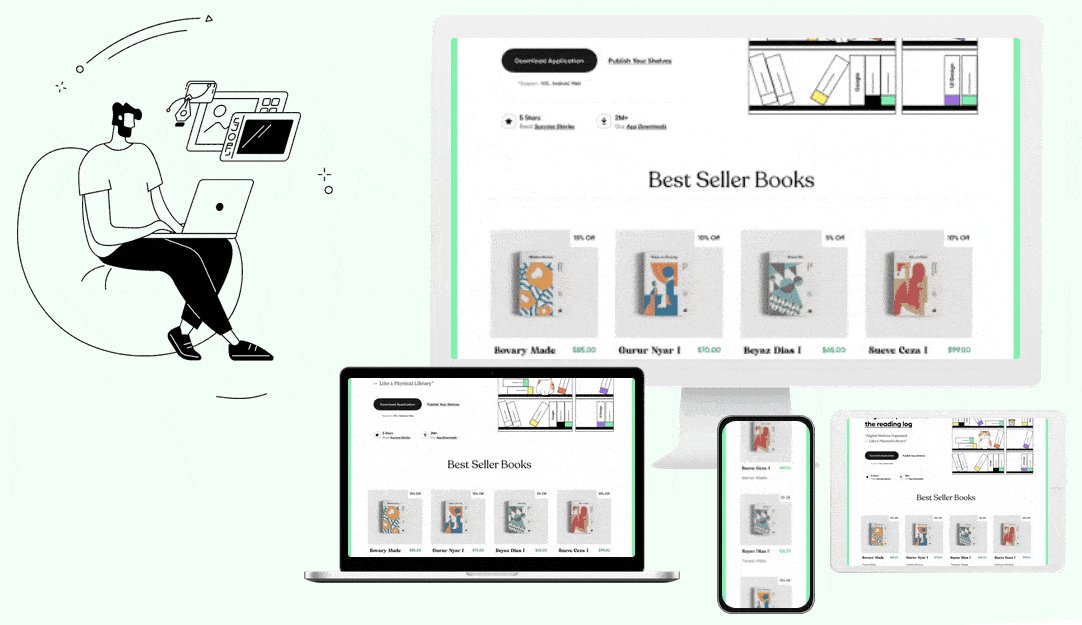
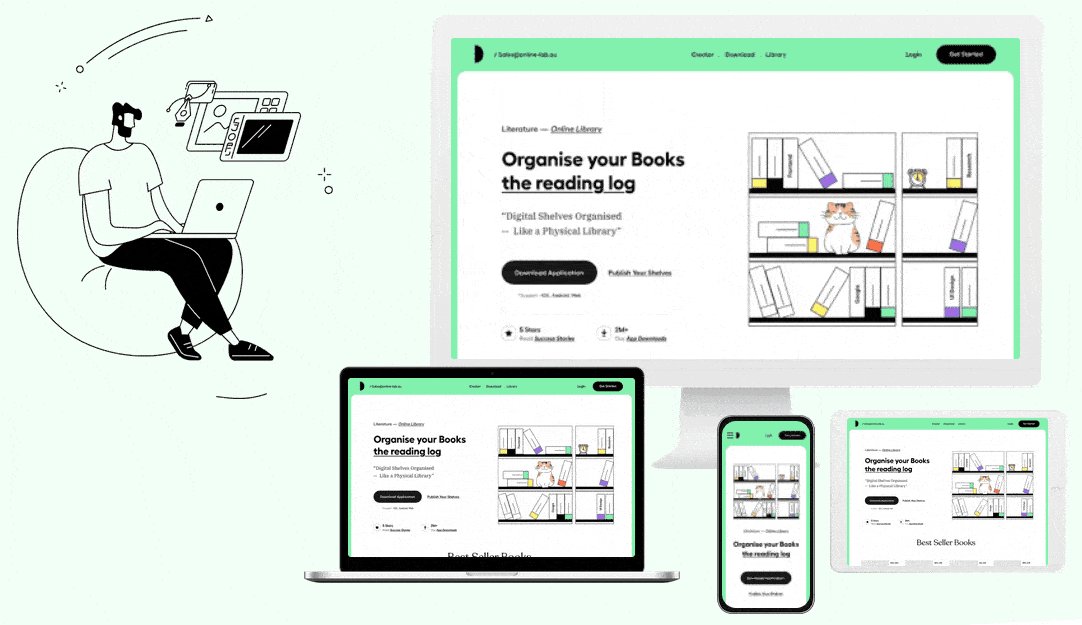
5. From the Layout section, choose Normal. After selecting the appropriate device type and mockup, go to Content Type and choose Image from the section.
6. Now, add your image from the Upload Image section.

Note: Make sure to choose a tall vertical image for a good scrolling effect. You can use this free tool to create long website screenshots from a url.
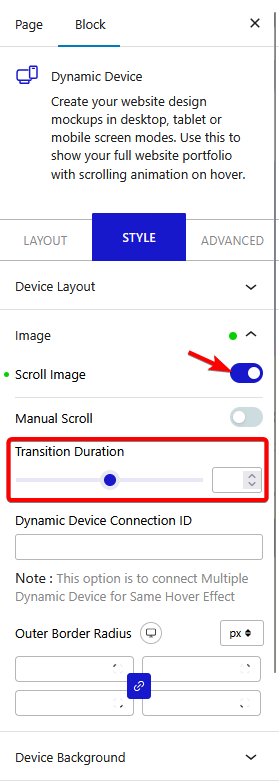
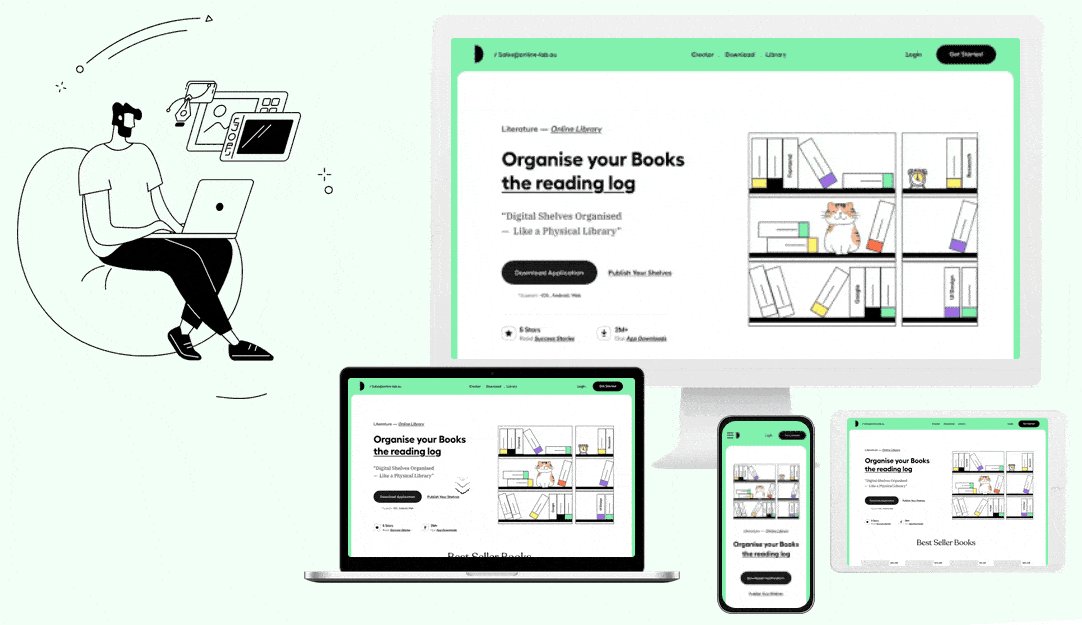
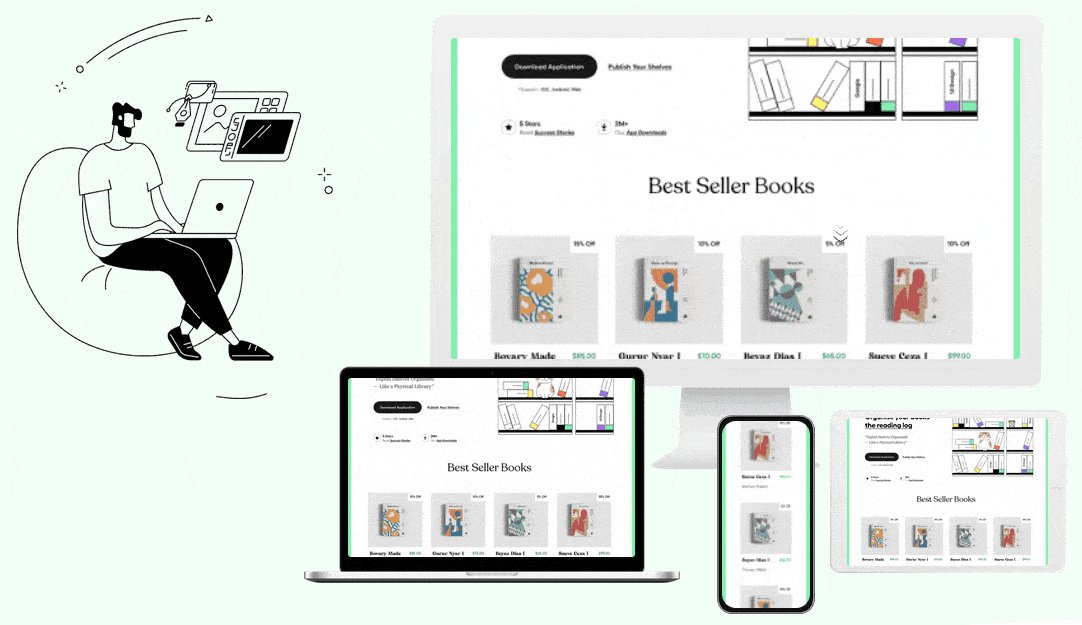
7. Now go to Style > Image and turn on the Scroll Image toggle. This will make your image scroll when someone hovers over it.

If you want to add a manual scroll to your image, you can turn on the Manual Scroll toggle.
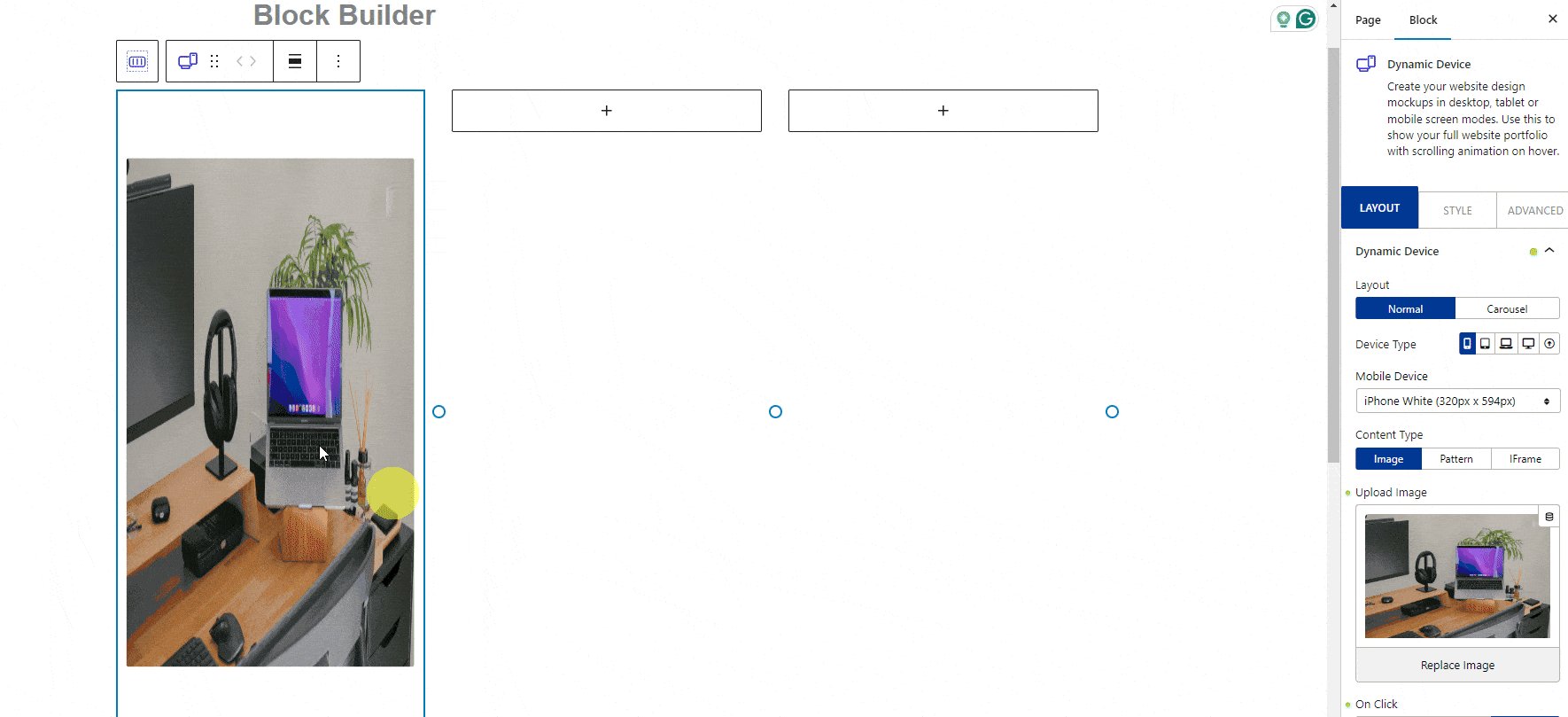
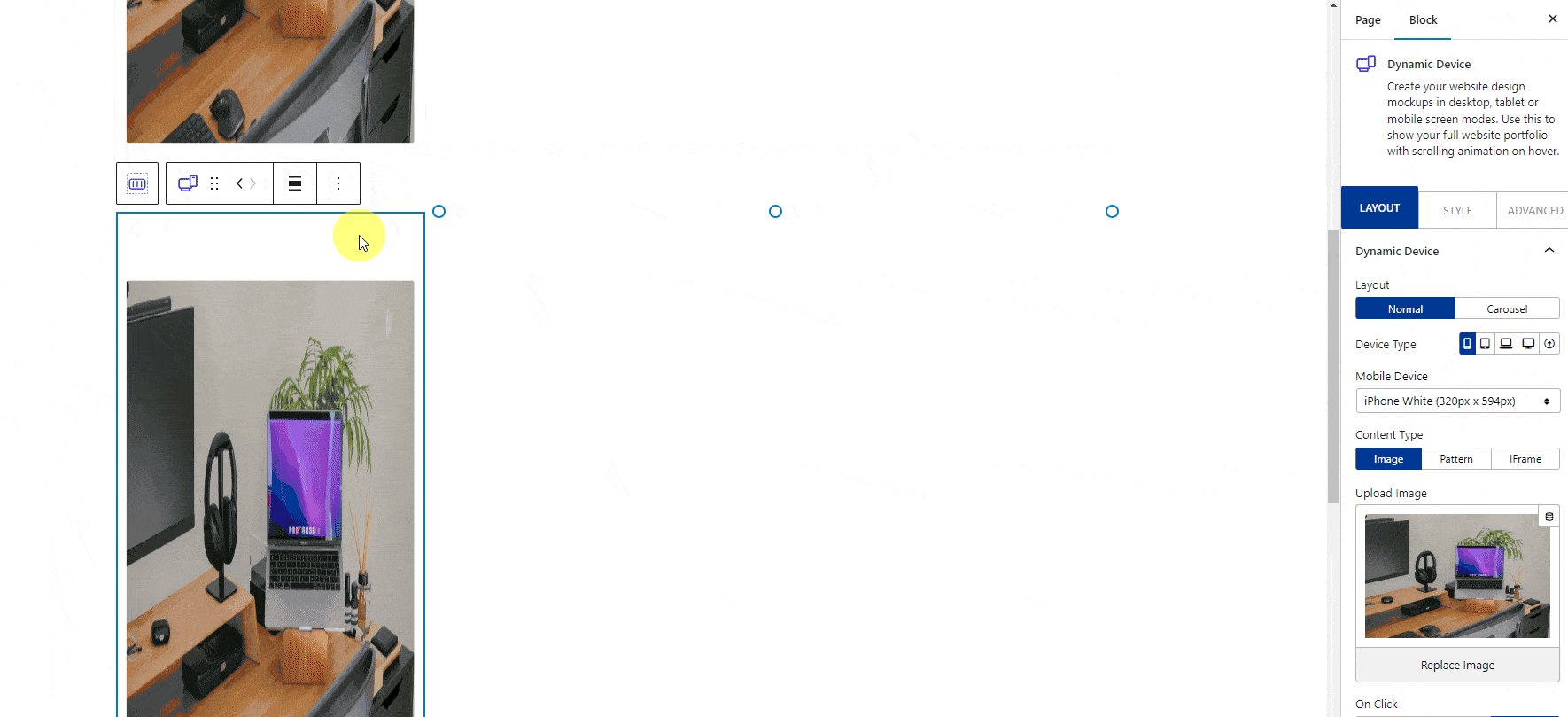
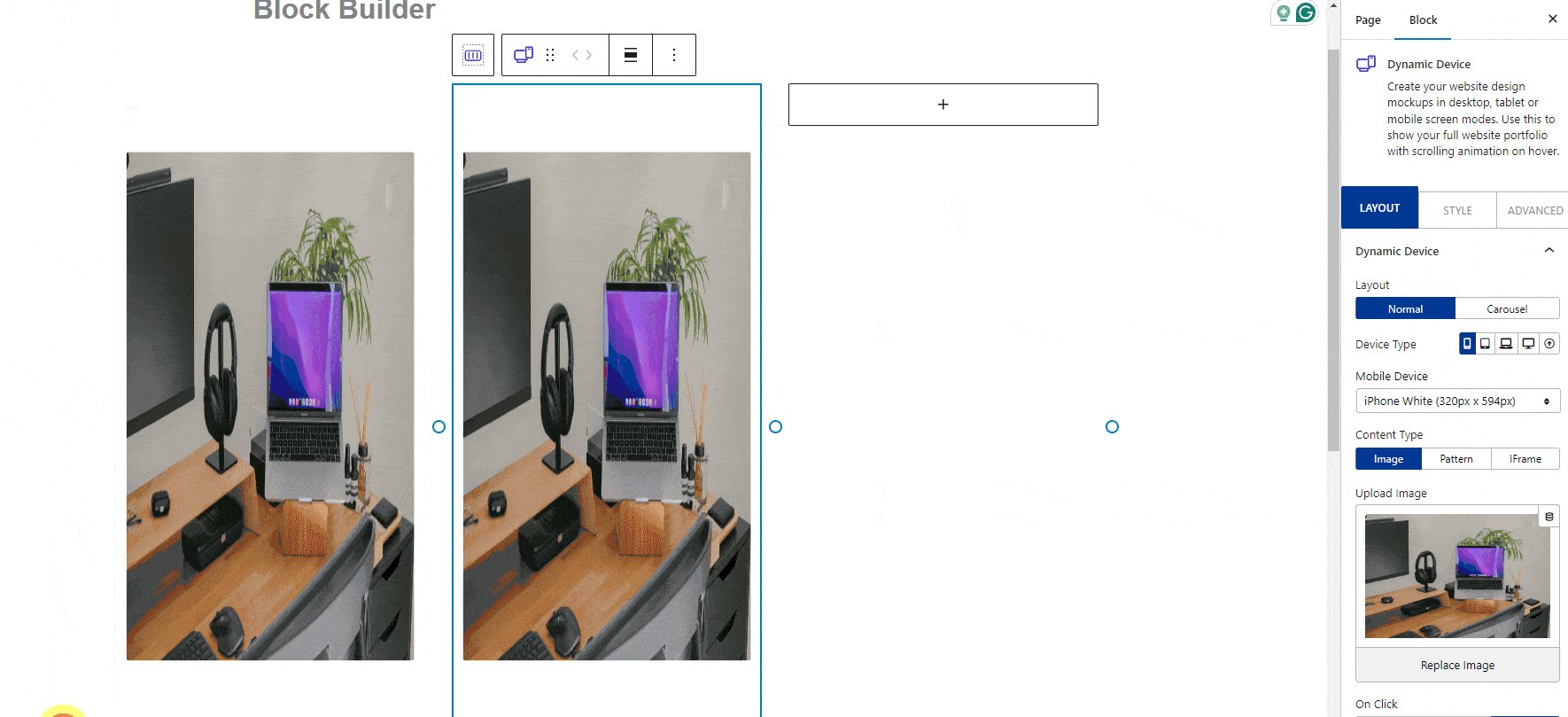
8. Select the Dynamic Device block and click on three dots. Then from the dropdown, click on Duplicate.
9. Then drag and drop the block to another column and just change the image of your block.

Following this process, you can quickly create a beautiful portfolio page with an image scrolling effect inside device mockups.

Also, check How to show a live website in a mockup using iframes in WordPress.






