One-page navigation enables visitors to scroll through a website’s content seamlessly without switching between multiple pages. This approach enhances the user experience and offers a modern, sleek design aesthetic, making it easier for users to access information quickly and efficiently.
With the Scroll Navigation block from Nexter Blocks, you can easily create beautiful single-page scroll navigation in WordPress.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
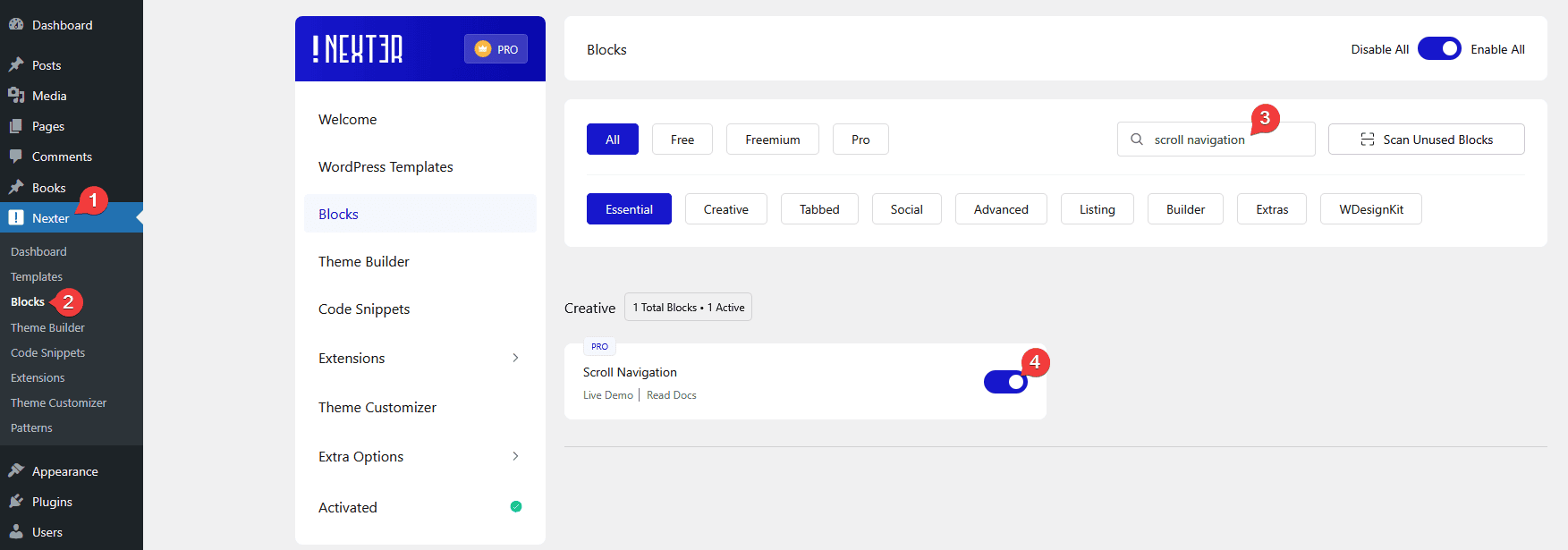
- Make sure the Scroll Navigation block is activated. To verify this, visit Nexter → Blocks → and search for Scroll Navigation and activate.
Learn via Video Tutorial
How to activate the Scroll Navigation Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Multiple Style – You can choose from multiple pre-defined styles.
- Tooltip – You can add a tooltip to the scroll navigation items.
- Icon – You can add an icon to the scroll navigation items.
- Carousel Connection ID – You can easily sync with the Carousel Anything block.
How to Use the Scroll Navigation Block?
First, you have to create top-level sections/containers and treat each section/container as a slide. So if you want to have 5 slides, then you should create 5 top-level sections/containers.
You can use the Container block from the Nexter Blocks to create the top-level sections.
Note: For the top-level section/container, you should use full-width and full-screen height to offer a good one-page navigation experience.
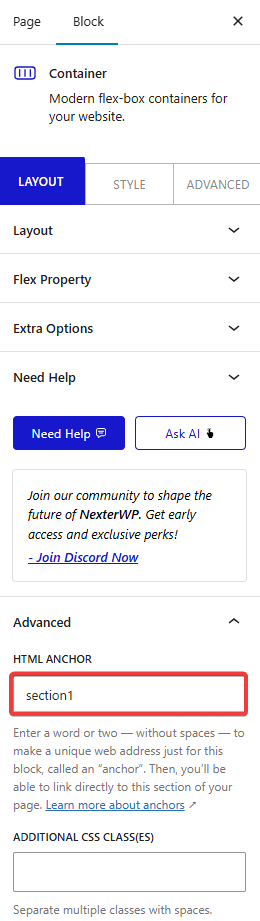
Then you have to add a unique ID to each top-level section/container.
To do this, go to the Advanced tab and add a unique ID in the HTML anchor field.

Repeat the process for the remaining top-level sections/containers and add a unique ID.
Note: The CSS ID of each top-level section/container should be different.
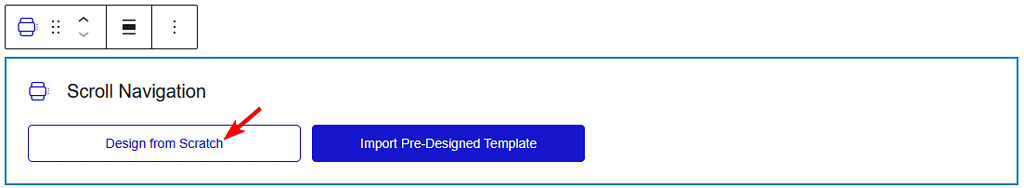
Once done, add the Scroll Navigation block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
Layout
From the Select Style section, you have to select a pre-defined style.
Here you’ll find 6 pre-defined styles –
- Style 1 – This will add solid circle navigation items.
- Style 2 – This will add diamond-shaped navigation items.
- Style 3 – This will add outline circle navigation items.
- Style 4 – This will add underlined navigation items.
- Style 5 – This will add icon-based navigation items.
- Style 6 – This will add a horizontal icon and text-based navigation items.
Select the style as per your requirements.
Then, from the Direction section, you have to select the placement of the scroll navigation. The options will vary based on the selected style.
Note: The Direction option is not available in Style 6.
By enabling the Display Counter toggle, you can show different types of counters in the scroll navigation.
Note: The Display Counter toggle is only available for Style 2 and Style 4.
From the Tooltip Style section, you can select how the tooltip will show on the scroll navigation. Here you’ll find three options –
- On Hover – This will show the tooltip when you mouse hover the scroll navigation item.
- On Active Section – This will show the tooltip when the current section is active.
- Default – This will always show the tooltip.
Select the option as per your requirements.
Content
From the Navigation section, you have to add the scroll navigation item. By default, you’ll find one repeater item; open it.
In the Section ID field, you have to add the top-level section/container ID you want to connect with that navigation item.
Ideally, you should connect the first section with the first navigation repeater item, the second one with the second item, and so on.
By enabling the Tooltip toggle, you can add a tooltip to the navigation repeater item.
Then, from the Icon toggle, you can add an icon to the navigation repeater item. The icon will show with the tooltip content.
Note: For Style 5 the icon will be used as the navigation item.
From the Aria Label field, you can add an Aria label to improve accessibility.
Click on the + Add Menu button to add more navigation repeater items.
You should add an equal number of navigation repeater items as the number of top-level sections on the page to offer a good navigation experience.
For instance, if you have 5 top-level sections, then you should add five navigation repeater items and add the respective section IDs in each item.
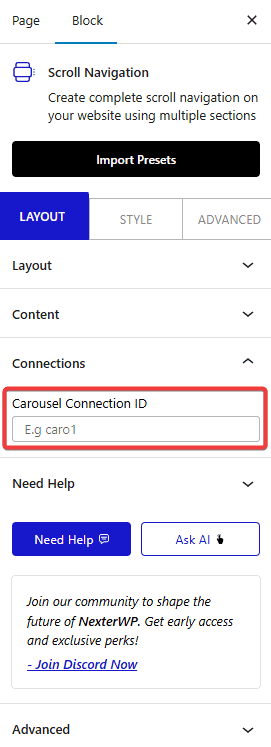
Connections
From the Carousel Connection ID section, you can connect the Scroll Navigation block with the Carousel Anything block from Nexter Blocks.

How to Style the Scroll Navigation Block?
To style the Scroll Navigation block, you’ll find all the options in the Style tab.
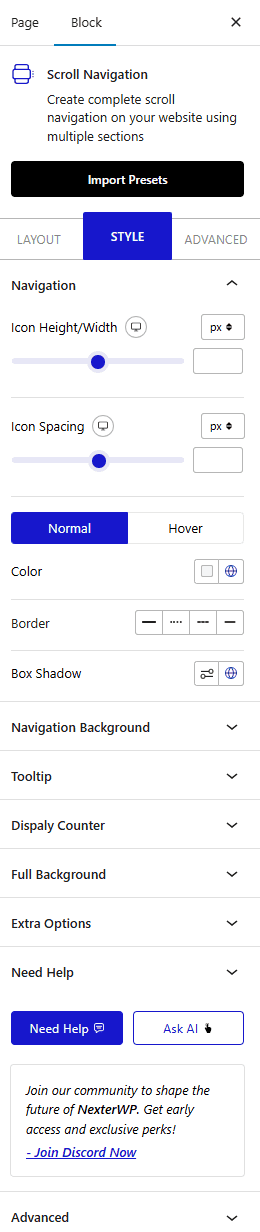
Navigation – From here, you can manage the navigation item width, height, spacing, color, etc.

Navigation Background – From here, you can add a background, border, and border radius to the scroll navigation items for normal and hover states.
Tooltip – From here, you can style the navigation item tooltip.
Display Counter – You’ll see this tab only when the Display Counter toggle is enabled for Style 2 and Style 4. From here, you can style the display counter.
Full Background – From here, you can add a background, border, box shadow, padding, and offset to the whole scroll navigation.
Extra Options – In this tab, you’ll find some additional options to style the scroll navigation.
- Visible on Scroll – By enabling this toggle, you can add a top offset value, so the scroll navigation will only show when you scroll down to equivalent pixels from the top.
Advanced options remain common for all our blocks; you can explore all their options from here.












