One of the advantages of using Nexter Blocks, is that you can interconnect them via a connection id. Let’s see how you can connect your accordion with the Carousel Anything block.
To check the complete feature overview documentation of The Nexter Blocks Accordion block, click here.
Requirement – This block is a part of The Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
One of the advantages of using the Nexter blocks, is that you can interconnect them via a connection id. Let’s see how you can connect your accordion with the Carousel Anything block.
To do so, add both Carousel Anything and Accordion block on the page, then follow the steps.
1. Add the content to the Carousel Anything slide using the Pattern or Editor.
2. The number of slides in the Carousel Anything block should be equal to the number of Accordion items.
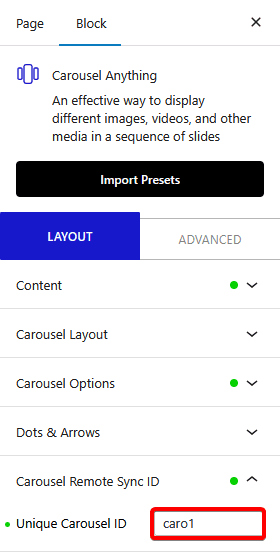
3.Next, in the Carousel Anything block, go to Carousel Remote Sync ID > Unique Carousel ID and add an id.

4. The last step to make the connection, go to the Accordion block Extra Options > Carousel Connection Id and add the same id.

With that, you have established a connection between your Accordion block and the Carousel Anything block. Now, whenever you change your Accordion item, the slider will change too.
Also check, How to set close or open specific Accordion Item in WordPress.












