Having a website that is easy to navigate is essential for the success of any online business. When setting up a WordPress website, it is important to customize the look and design to ensure it is engaging and user-friendly for visitors. One way to enhance the user experience is to allow users to change tabs on mouse hover in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Tabs Tours block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
Did you know you can allow users to navigate the tab content on just hover?
Yes! you can do so with the Nexter Blocks Tabs Tours block.
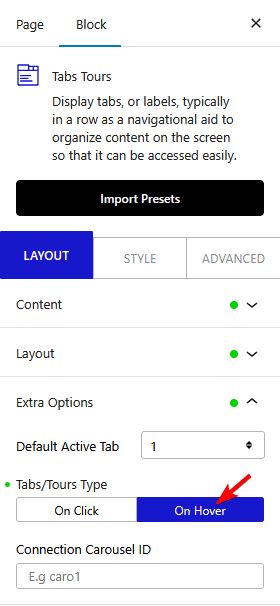
To make your tabs open on hover add the Tabs Tours block on the page and go to Extra Options > Tabs/Tours Type and choose On Hover.

With On Hover selected, your tab content will change when someone hovers over the tab title.
Also, check How to change WordPress Tab icon.













