Do you want to add an image sequence to an inner container in WordPress? With the Scroll Sequence block from Nexter Blocks, you can easily add an image sequence animation to an inner container only.
To check the complete feature overview documentation of the Nexter Blocks Scroll Sequence block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add two or more column section with the Container block from Nexter Blocks, then add the Scroll Sequence block in one column and follow the steps –
Note: This option only works with the Container block from the Nexter Blocks.
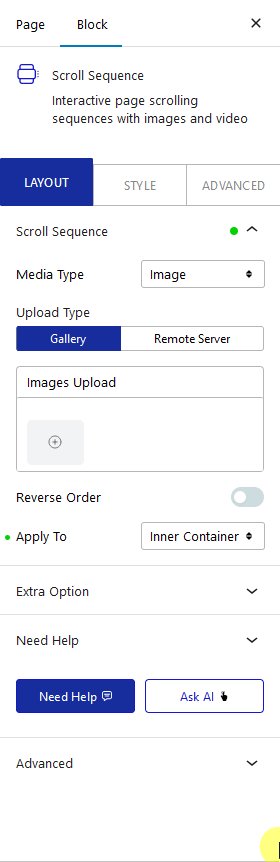
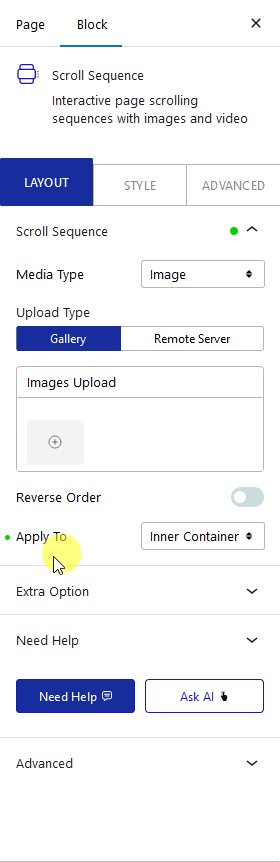
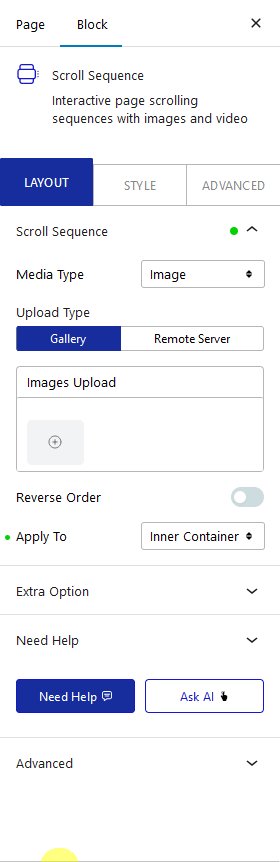
1. Select the appropriate image source from the Upload Type section and add the images.
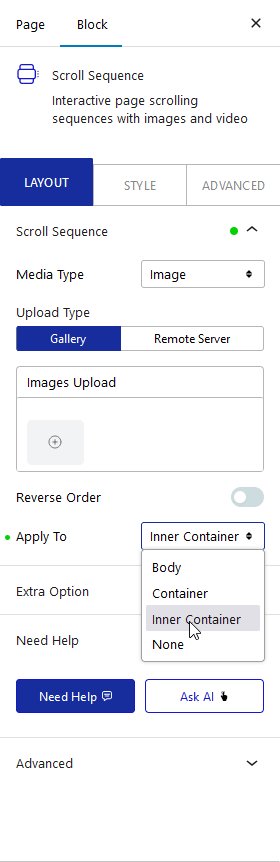
2. Then select Inner Container from the Apply To dropdown.

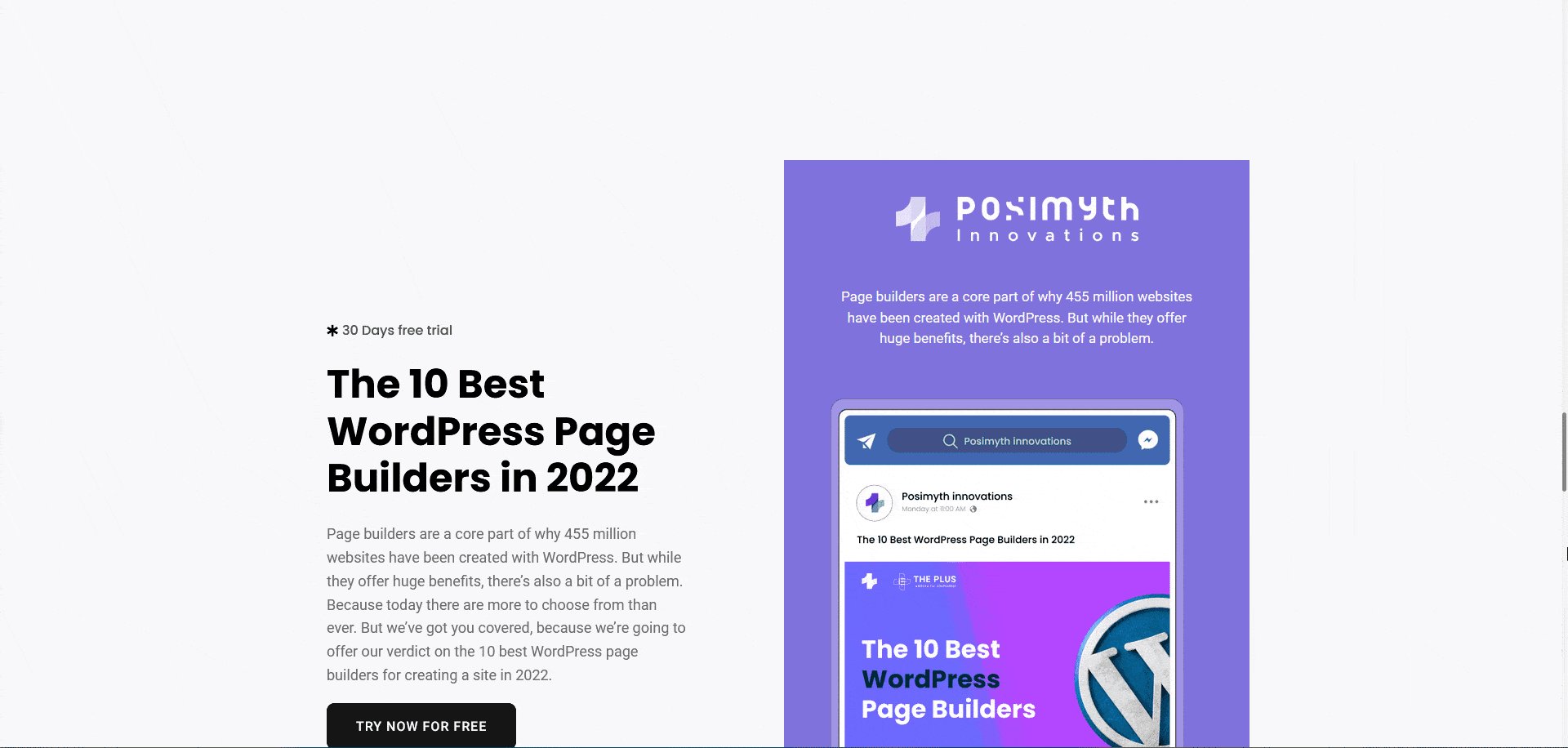
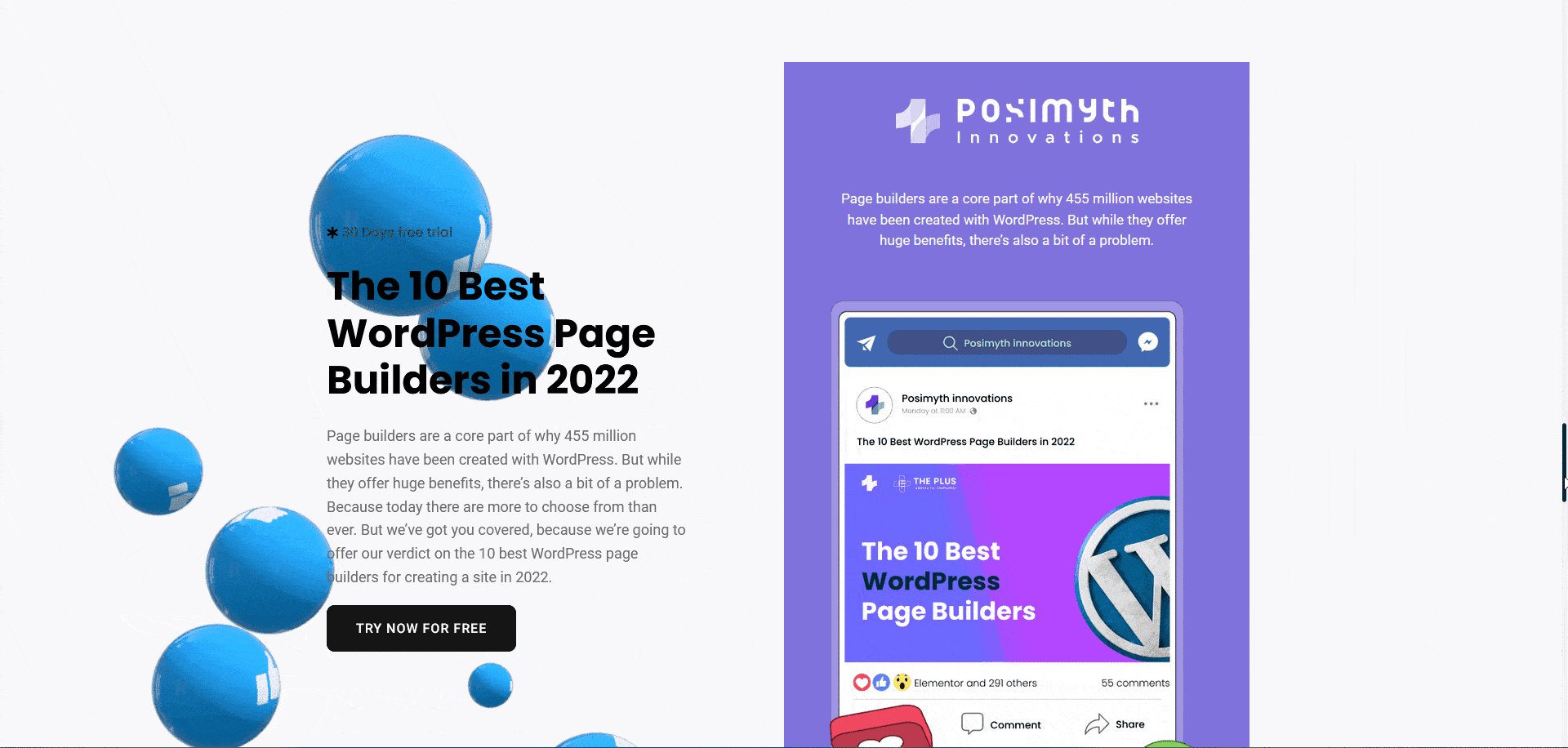
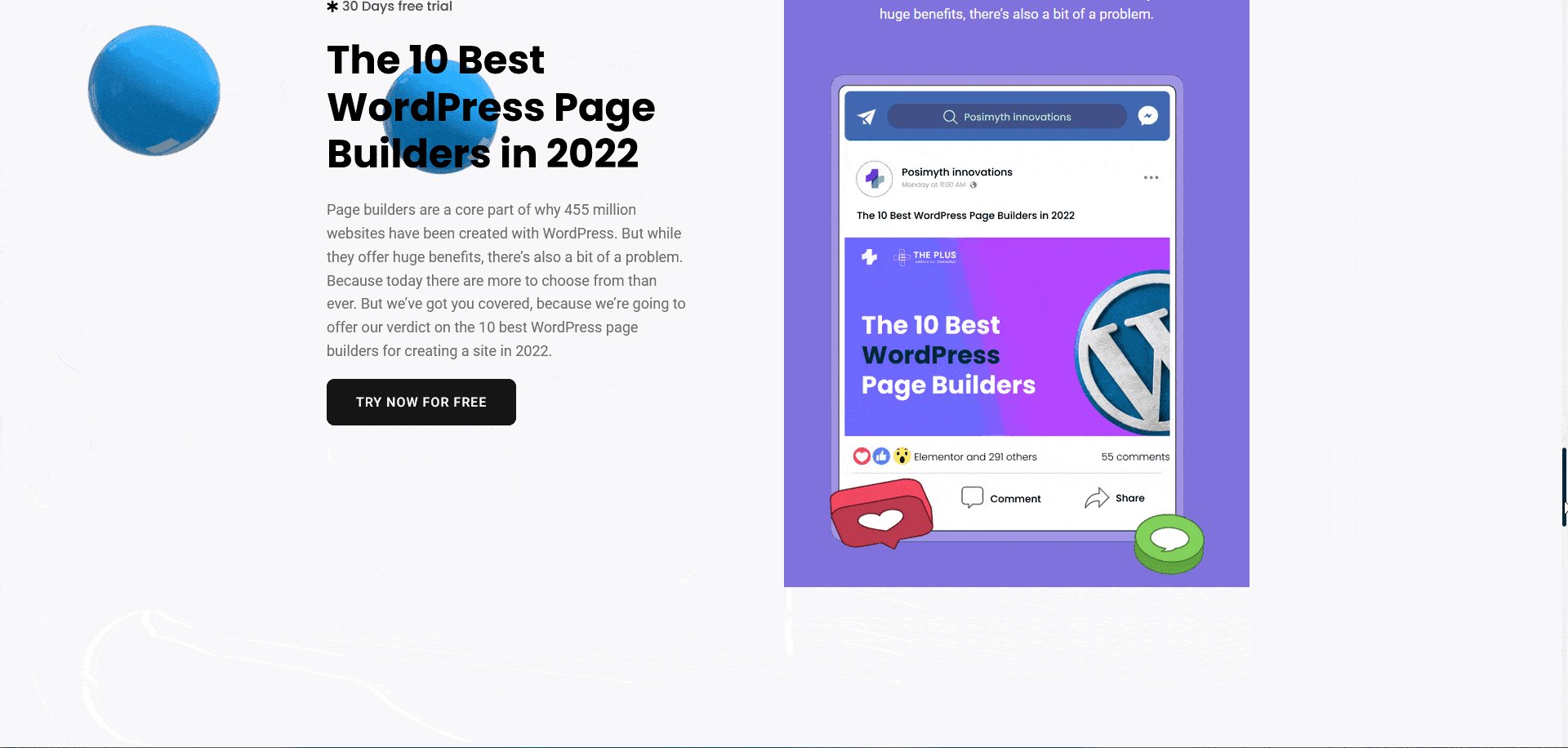
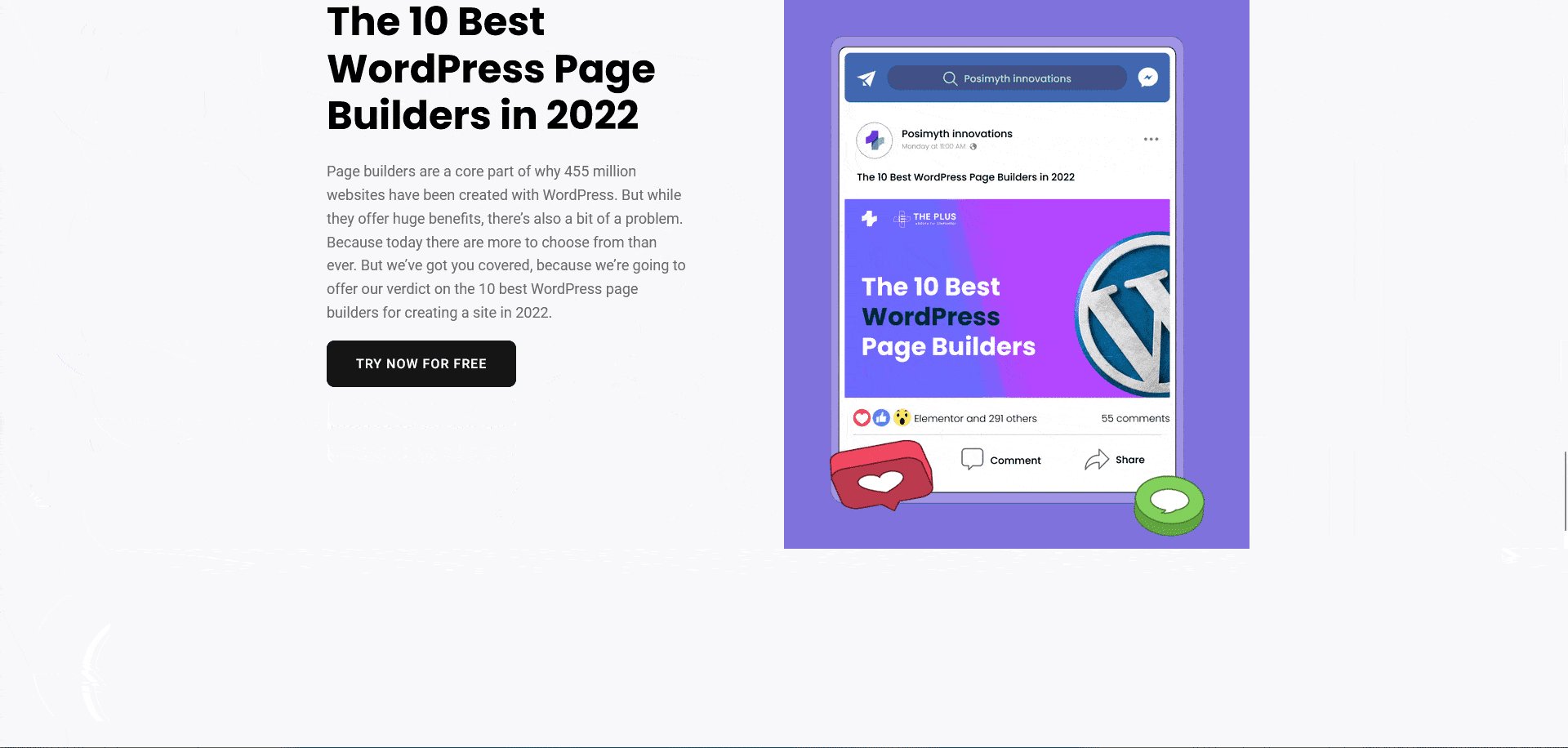
This will add the image scroll sequence to that container only.
Note: When applying scroll sequence on the container, make sure to set its z-index value to 0 and use a higher z-index value on other content elements in the container.
If you don’t have long enough content in that particular container, then set a minimum height for the container or use a Spacer block to add long enough space for the user to scroll.