Do you want to add an image reveal animation on scroll in WordPress? With the Advanced Image block from Nexter Blocks, you can create beautiful image reveal animation in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Advanced Image block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Advanced Image block to the page and follow the steps –
1. Add your image in the Upload Image section.
2. Then enable the Scroll Reveal Image toggle from the Special Options tab.
3. From the Color section, you have to add the overlay background color.
Then, from the Animation Direction section, you can select the reveal animation direction.
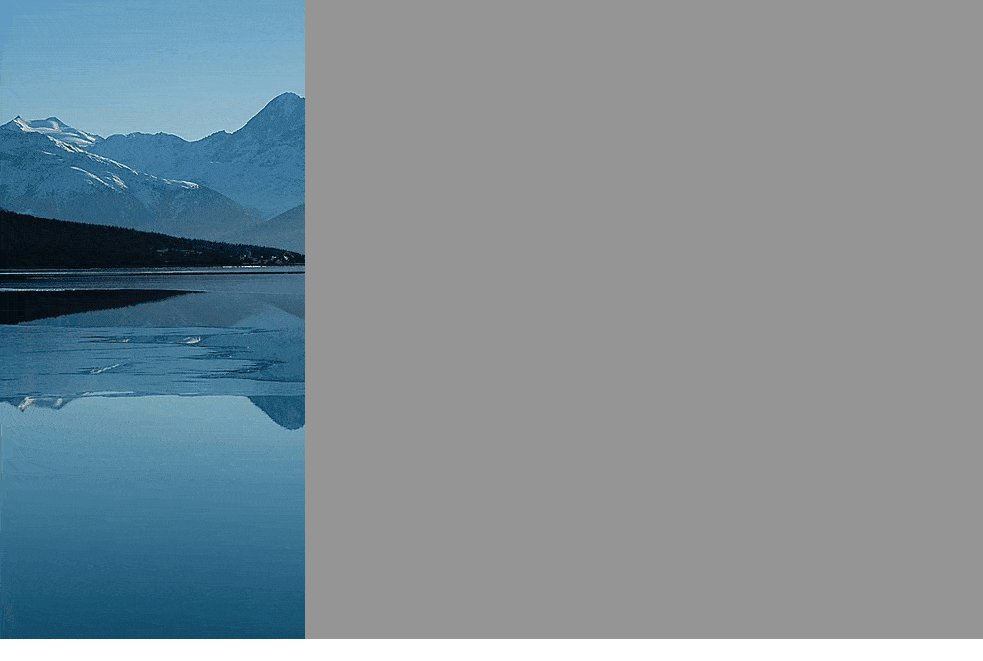
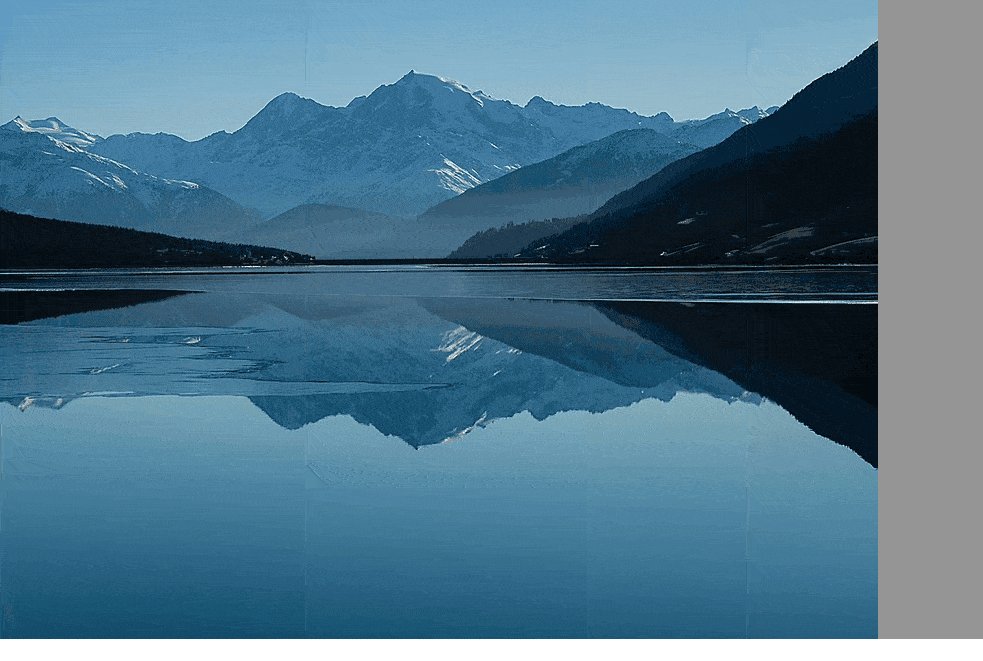
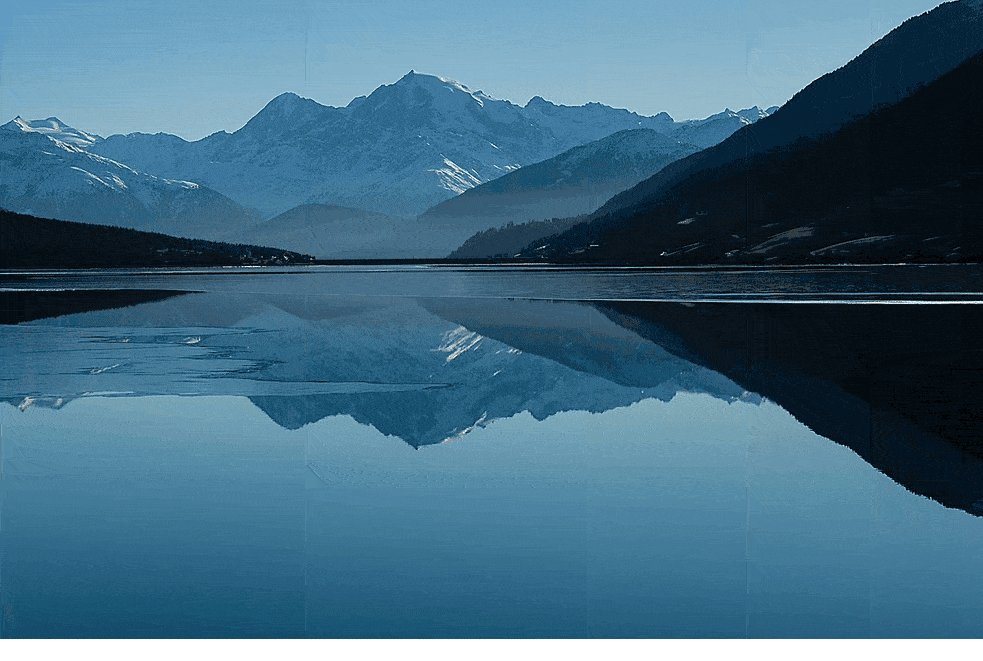
Now, as you scroll, the image will show with a reveal effect.