Do you want to add a custom animated SVG icon to your WordPress website? Adding a custom SVG animation can make your site more engaging and visually appealing.
With the Draw SVG block from the Nexter Blocks, you can easily create SVG drawing animation from a custom SVG file in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Draw SVG block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
Check SVG Compatibility
To use a custom SVG with the Draw SVG block, you have to check the SVG file compatibility using Vivus Instant.
Just drag and drop your SVG file in the UI and if the SVG animates then it is good to use with the Draw SVG block but if it doesn’t animate then you have to modify the SVG file and test again.
Use Custom SVG
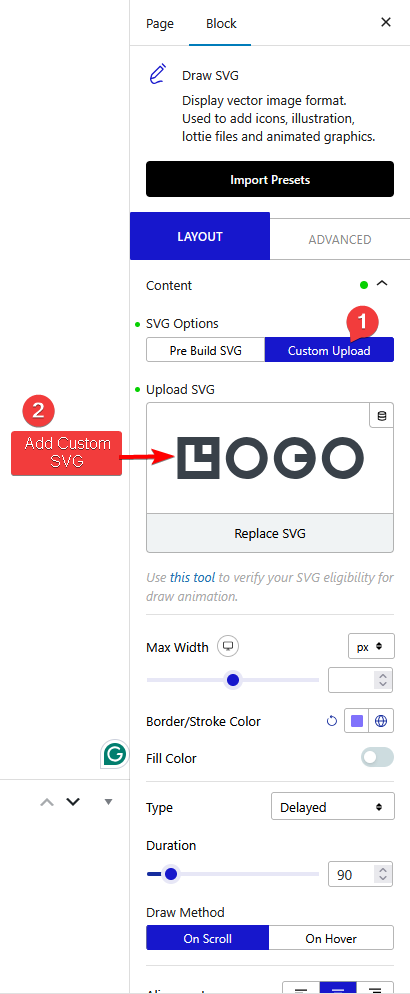
To do this, add the Draw SVG block to a page and follow the steps –
1. Select Custom Upload from the SVG Options section.
2. Then add your SVG file from the Upload SVG section.

Do the necessary adjustments from other settings.
Note: Your SVG file will always show in an outline mode even if it has fill color. You have to add a fill color by enabling the Fill Color toggle.
Now you should be able to see a beautiful drawing animation of your custom SVG file.












