Are you looking to add Ajax pagination to the search results in WordPress? If you have a long list of items showing in the search result then adding a pagination can improve the user experience.
With the Search Bar block from the Nexter Blocks, you can easily add a pagination to the Ajax search result.
To check the complete feature overview documentation of the Nexter Blocks Search Bar block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Search Bar block on the page or template and follow the steps –
1. Select the appropriate source and type for search.
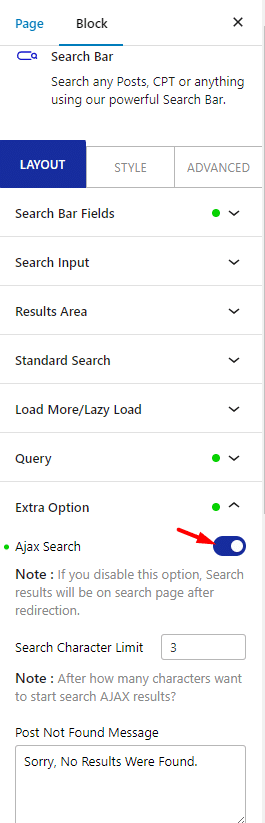
2. Now go to Extra Option tab and enable the AJAX Search toggle.

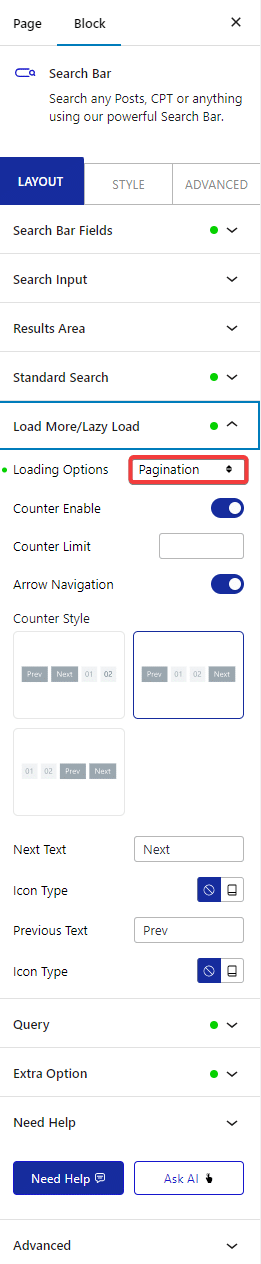
3. Then go to the Load More/Lazy Load tab and select Pagination from the Loading Options dropdown.

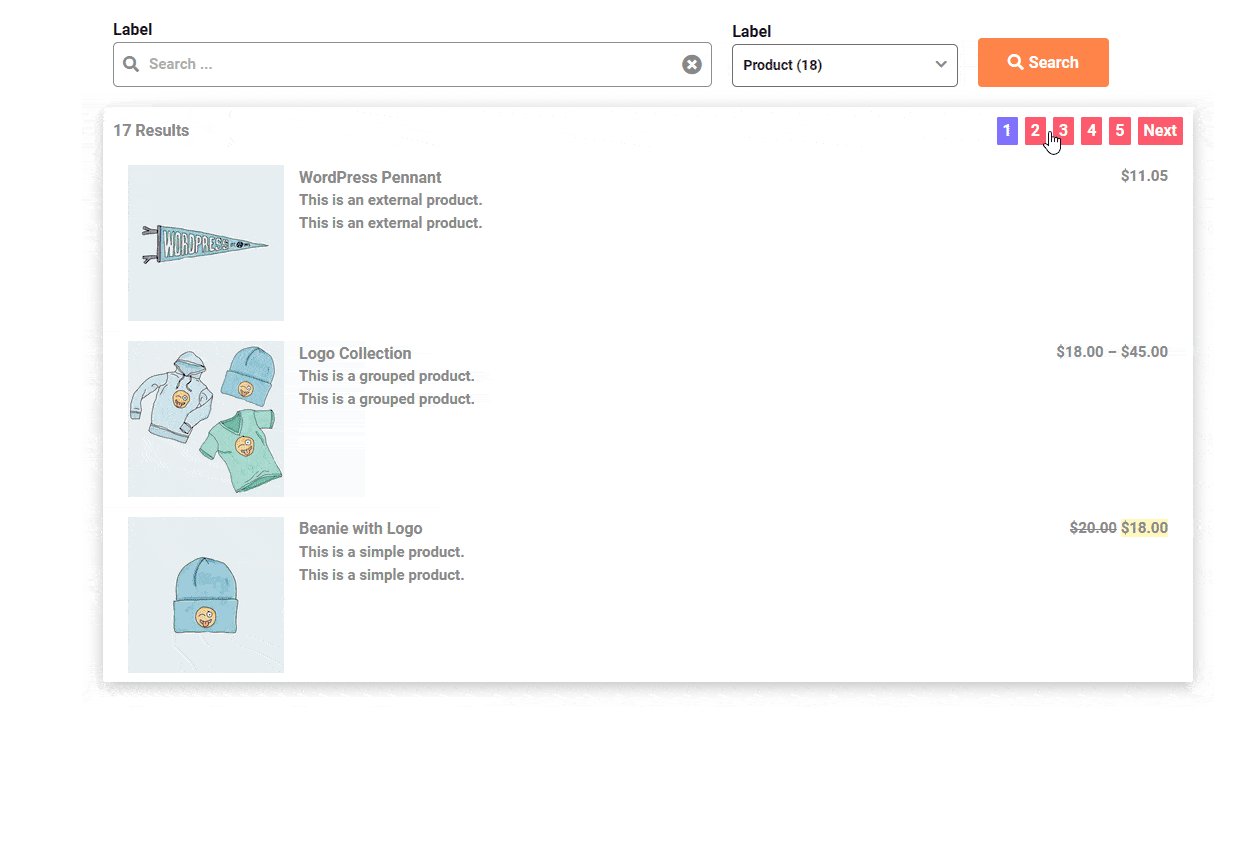
From the Counter Enable toggle, you can show or hide the pagination numbers.
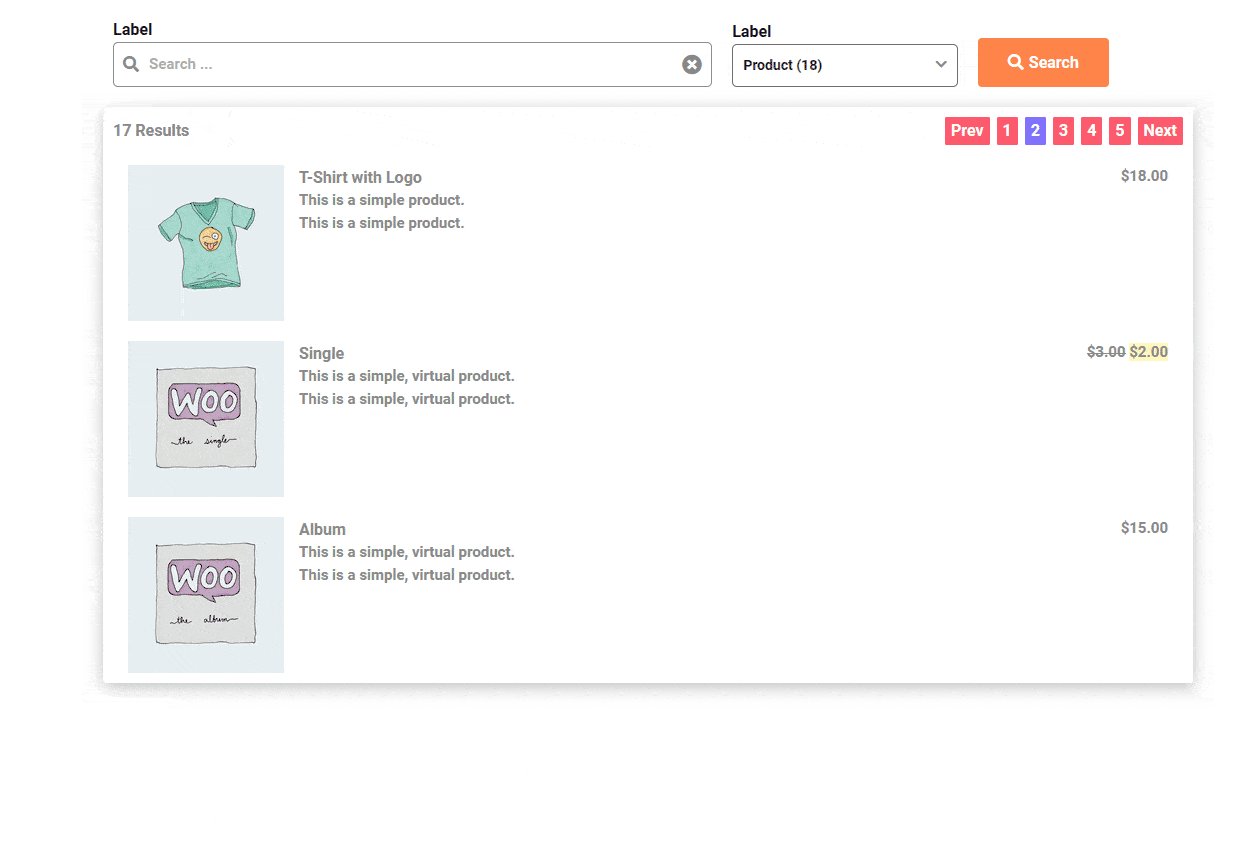
From the Arrow Navigation toggle, you can show or hide the next and previous buttons for the pagination.
You can edit the button text, add icons and position the button as well.
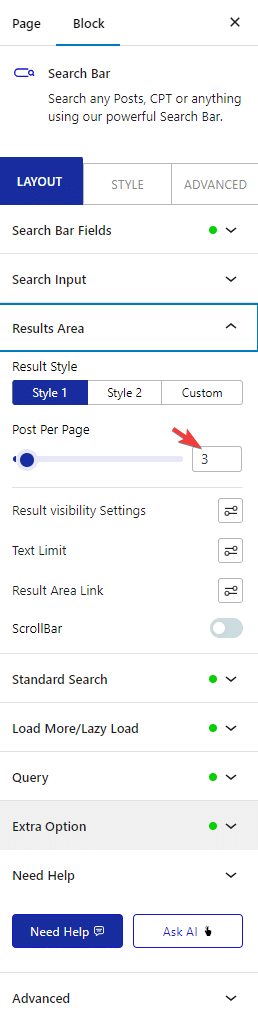
4. After that go to the Results Area tab, and from the Posts Per Page section you can set how many items will load in the initial search result.

Depending on the total number of items and the number set in the Posts Per Page field, you’ll see a pagination when you make a search which you can use to see all the results.
Note: To have pagination, you must set a lower number in the Posts Per Page field than the total number of search result items.