When you’ve got a ton of content, displaying all of it in search results can slow things down. A “Load More” button can solve this by showing a few results first, and users can click to reveal more.
With the Search Bar block from the Nexter Blocks, you can easily add a load more button to the Ajax search result.
To check the complete feature overview documentation of the Nexter Blocks Search Bar block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Search Bar block on the page or template and follow the steps –
1. Select the appropriate source and type for search.
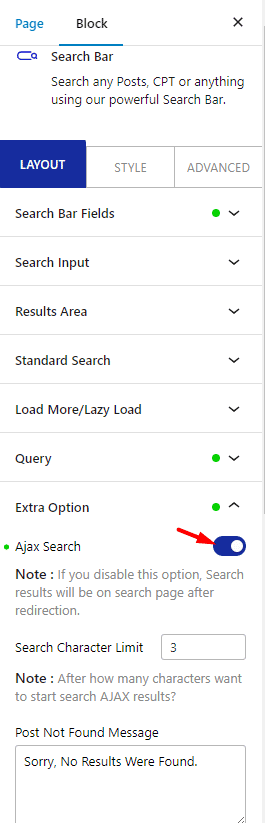
2. Now go to Extra Option tab and enable the AJAX Search toggle.

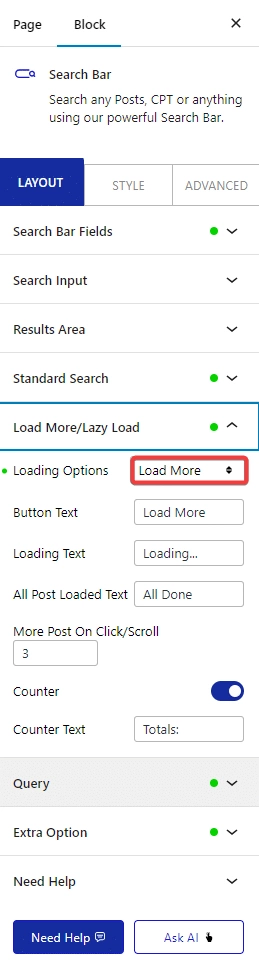
3. Then go to the Load More/Lazy Load tab and select Load More from the Loading Options dropdown.

From the Button Text field, you can change the text on the button, while the Loading Text field allows you to change the text that appears when more items are being loaded. Additionally, you can also modify the text that appears when all items are loaded by using the All Posts Loaded Text field.
Then, from the More Post On Click/Scroll field, you can set how many items will load at once on the button click.
By turning on the Counter toggle, you can show a counter for the number of pages and from the Counter Text field, you can change the section text.
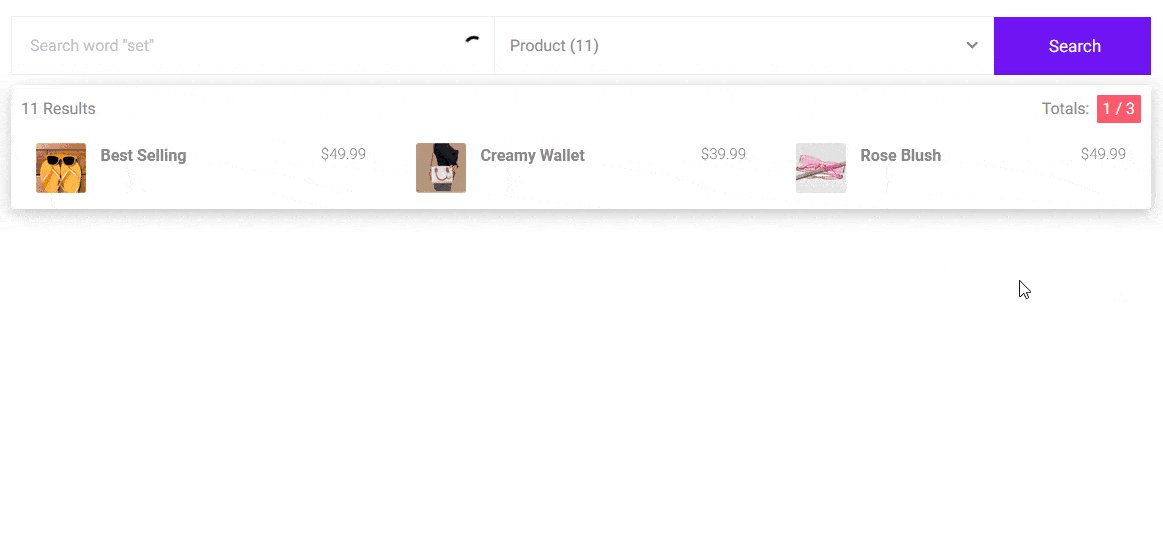
4. After that, go to the Results Area tab, and from the Posts Per Page section, you can set how many items will load in the initial search result.

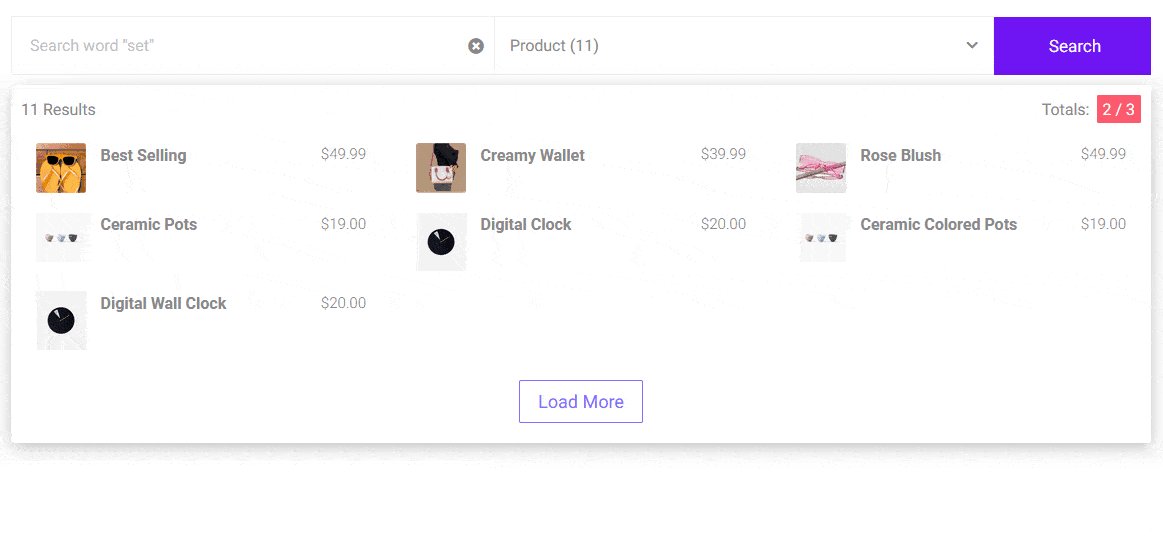
Depending on the total number of items and the number set in the Posts Per Page field, you’ll see a load more button when you make a search which you can use to load more results.
Note: To show a load more button, you must set a lower number in the Posts Per Page field than the total number of search result items.