Considering adding Ajax lazy load to your WordPress search results? This enhancement can significantly speed up result loading. Initially, it displays a limited number of results, and as users scroll down, additional results load, creating a smoother and faster search experience.
With the Search Bar block from the Nexter Blocks, you can easily add a lazy load feature to the Ajax search result.
To check the complete feature overview documentation of the Nexter Blocks Search Bar block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Search Bar block on the page or template and follow the steps –
1. Select the appropriate source and type for search.
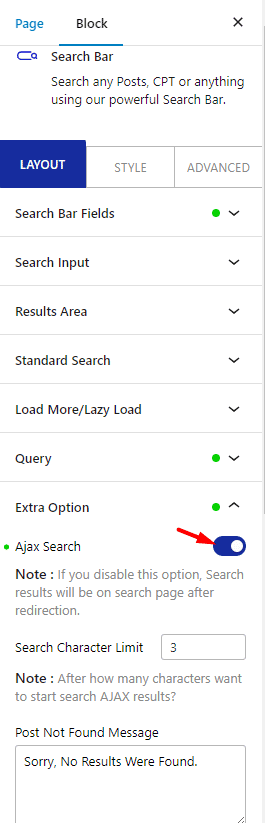
2. Now go to Extra Option tab and enable the AJAX Search toggle.

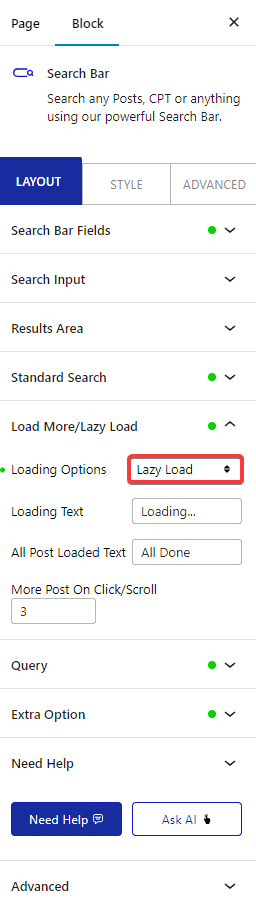
3. Then go to the Load More/Lazy Load tab and select Lazy Load from the Loading Options dropdown.

From the Loading Text field, you can customize the text that appears when more items are being loaded, while from the All Posts Loaded Text field, you can customize the message that appears when all items are loaded.
Then, from the More posts on click/scroll field, you can set how many items will load at once on scroll.
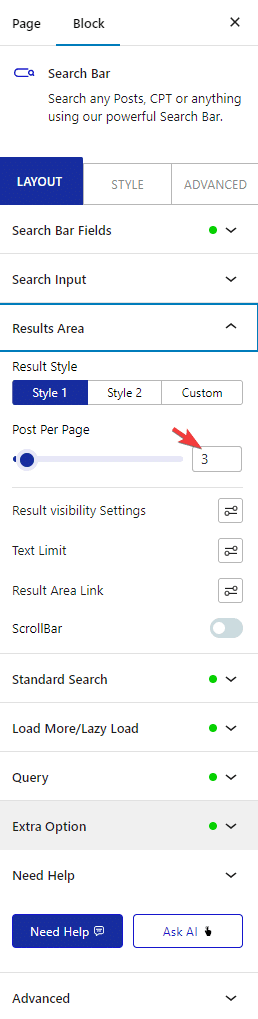
4. After that, go to the Results Area tab, and from the Posts Per Page section, you can set how many items will load in the initial search result.

Depending on the total number of items and the number set in the Posts Per Page field, you’ll see more items loading automatically as you scroll down.
Note: To have a lazy load, you must set a lower number in the Posts Per Page field than the total number of search result items.













