Pagination vs. Infinite Scroll – Which one should you pick to organize content on your website? Do not make this critical UX decision without reading this guide.
You can add tons of helpful content and arrange media in attractive layouts on your site, but if the content is one extra click away than it should be, the visitor will probably bounce to another site.
That is why it is essential to gauge what is the best way to organize content on your website while also providing the best user experience. And in most cases, the decision boils down to choosing between website pagination or an infinite-scrolling website.
Whether you should stick with pagination or use infinite scrolling is like having a red–pill–blue–pill conversation. Both have their strong points and weaknesses, but it is up to you to make the right decision based on what you think works better.
In this blog, we will compare the pros and cons of pagination and infinite scroll to help you pick the best content organization approach for your website.
We will also look at easy ways to add pagination and infinite scroll to your website. Let’s begin!
What is Pagination?
Pagination is a popular method of organizing content on blogs and e-commerce websites. You basically divide your content into separate pages and add buttons or numbered links for navigation at the bottom of the page.
When users click these buttons or links, the website loads new content.
The act of clicking to load a new page or content is very much like turning a page in a book. Hence, this technique of organizing content on a website is called pagination.
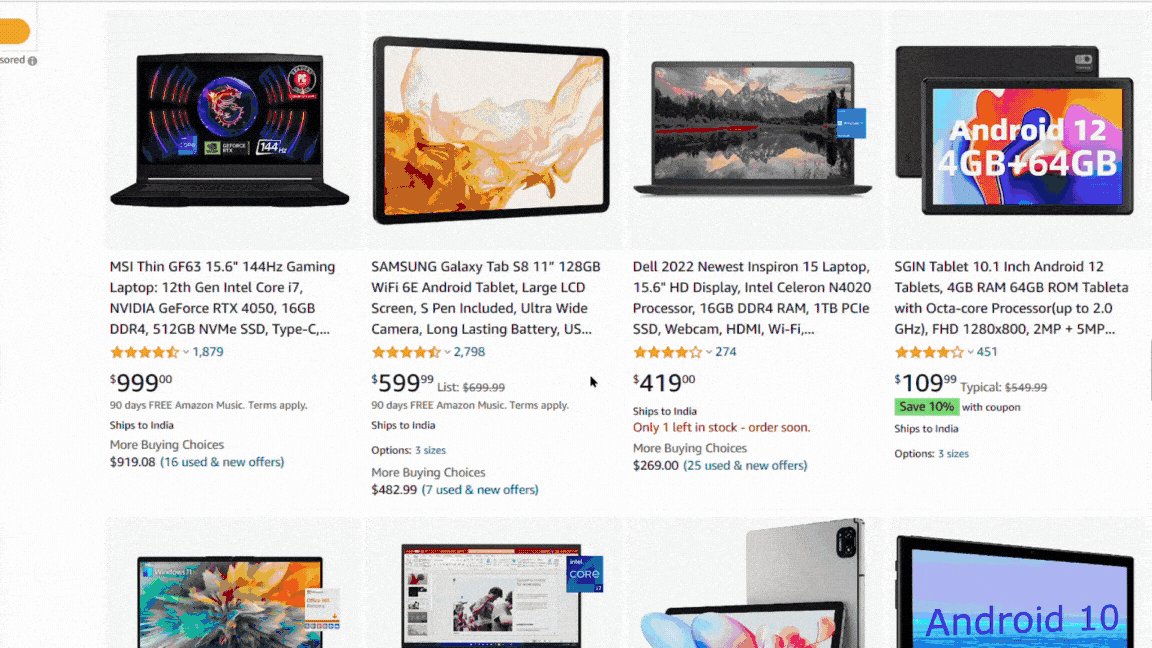
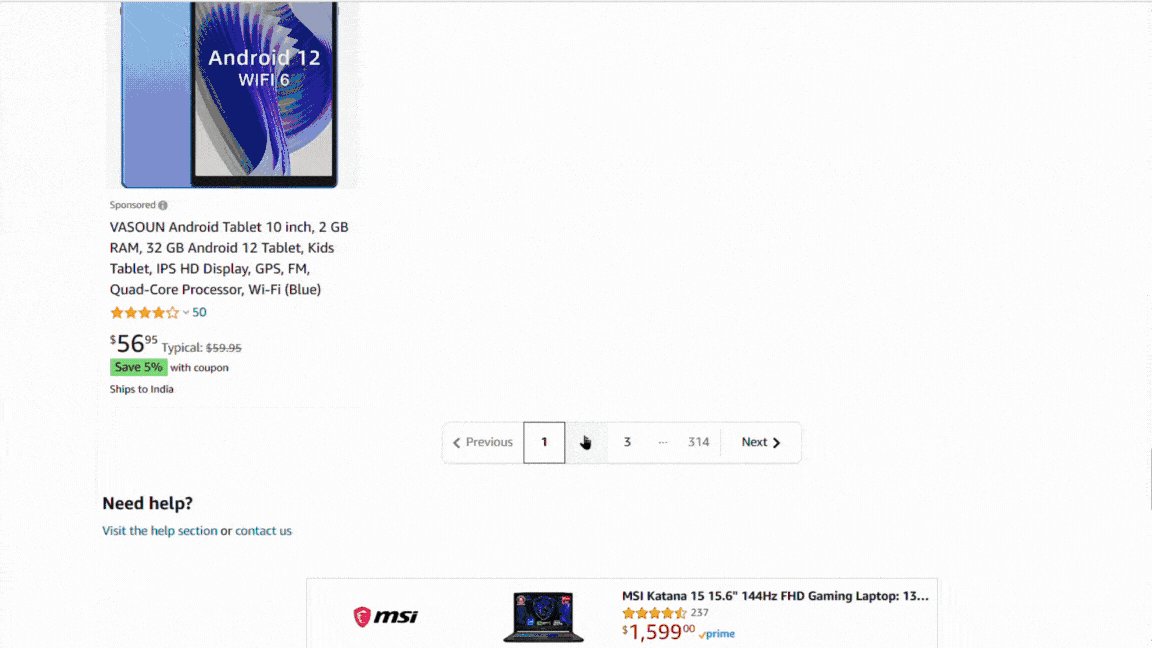
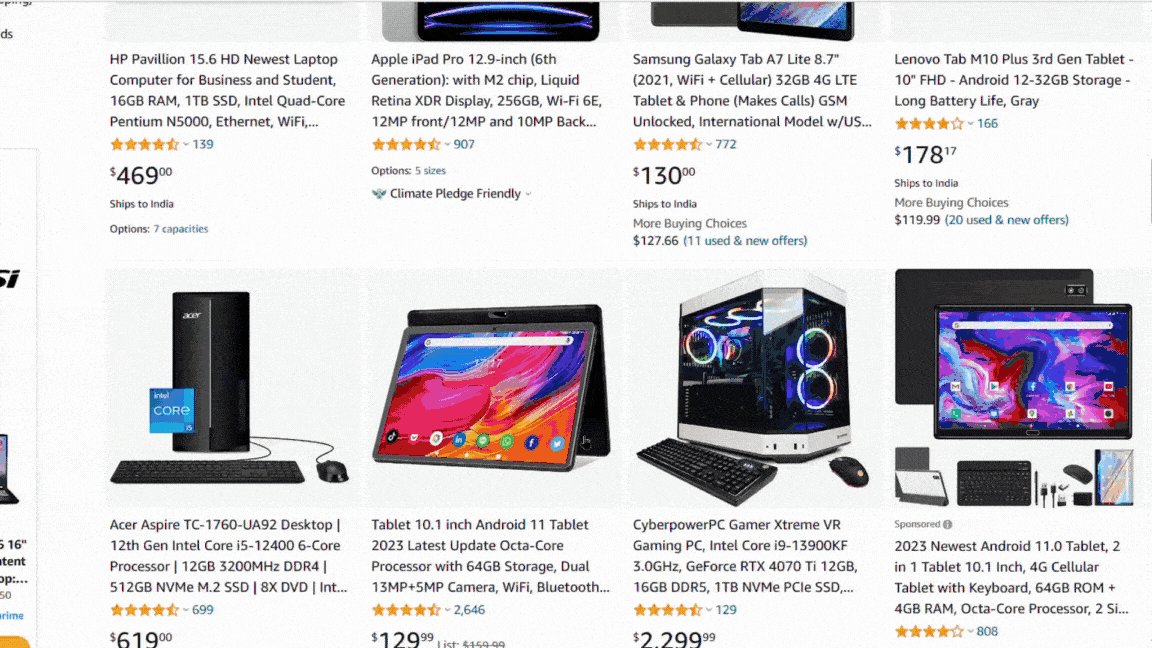
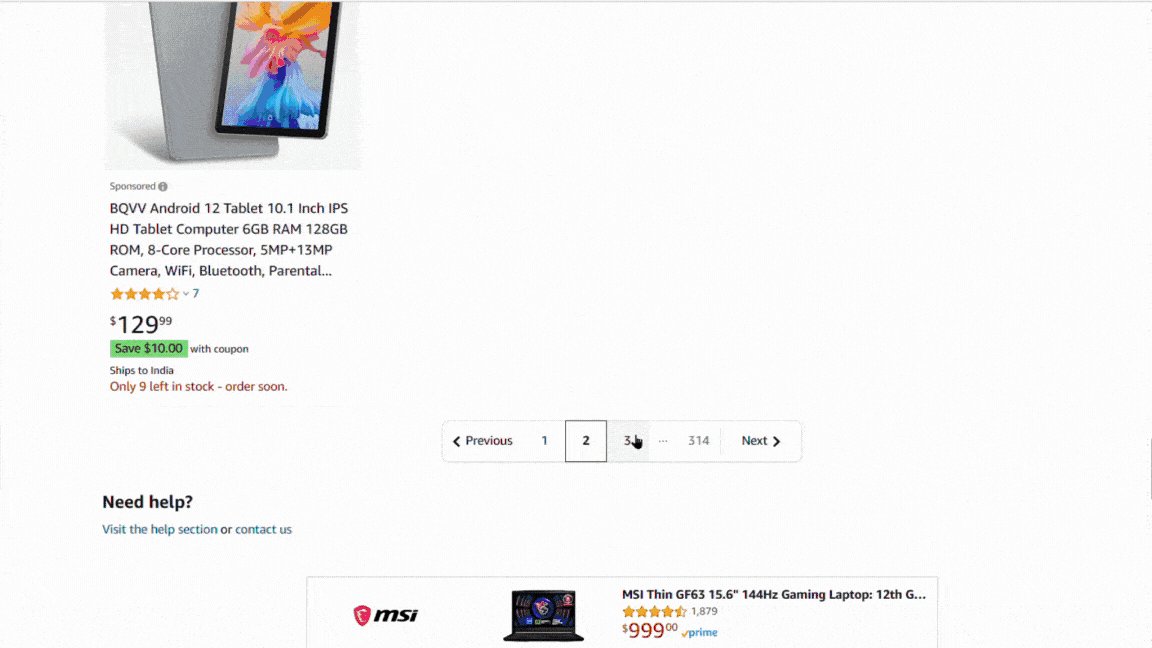
Here’s an example of how Amazon.com uses website pagination to show product lists. You can scroll through a list of products. But when you reach the end, you can click the desired page number to load more products.

What Is Infinite Scroll?
Infinite scroll, often dubbed endless scroll, is a content organization technique wherein the content loads continuously as the user scrolls down a webpage.
Unlike pagination, infinitely scrolling websites do not load a predetermined number of items on a page. Instead, new items are loaded dynamically and replace the existing content.
You will find infinite scrolls used on social media platforms or websites hosting media-heavy content. It has become more popular with the increase in the usage of touch screens because it inherently sits well with swipe up/down gestures.
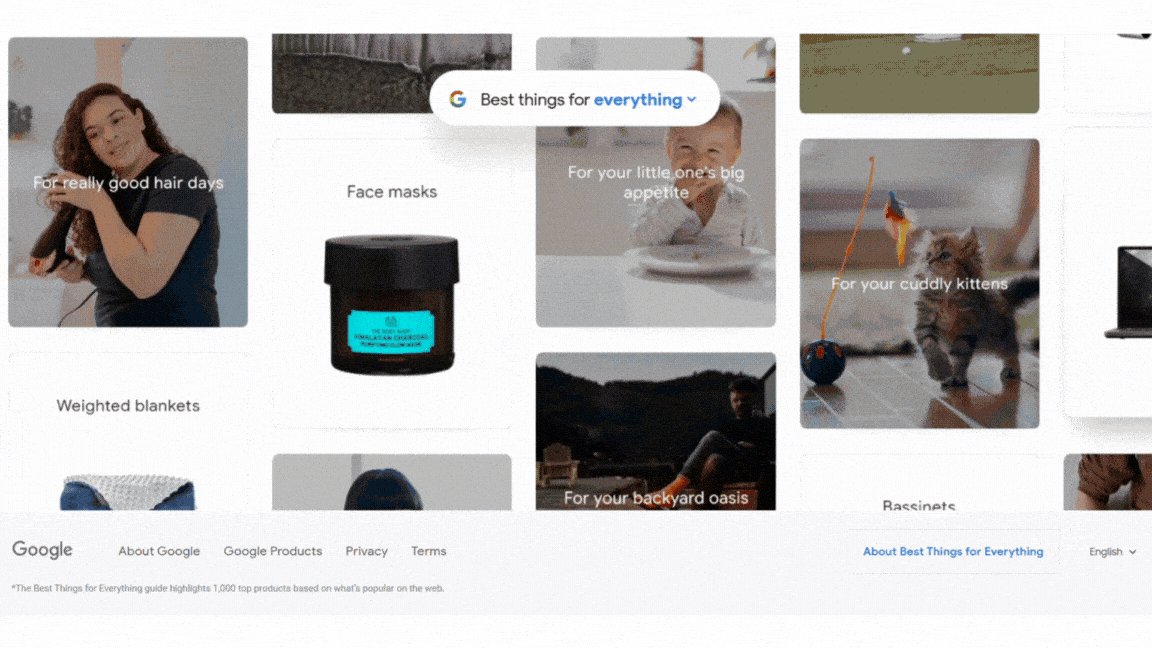
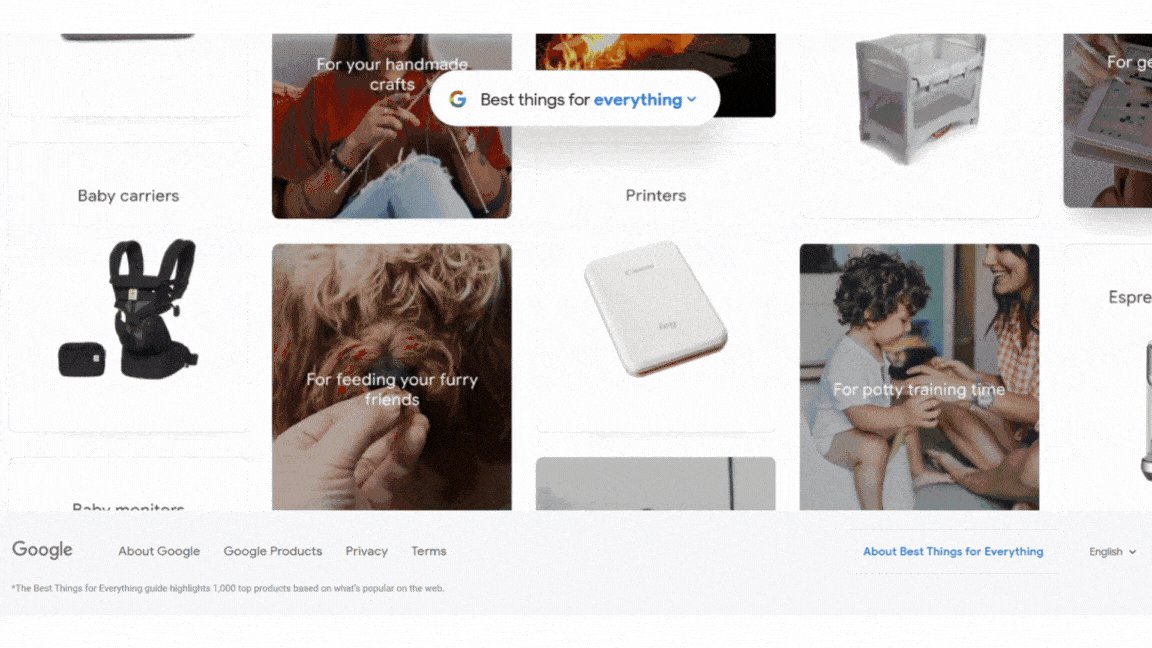
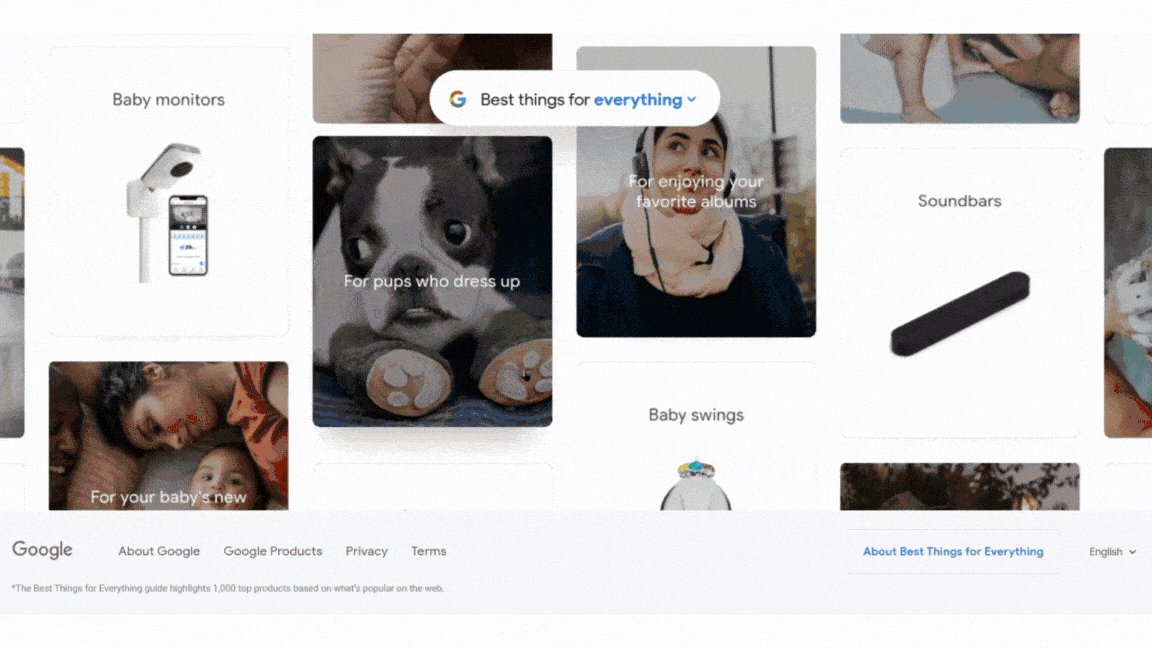
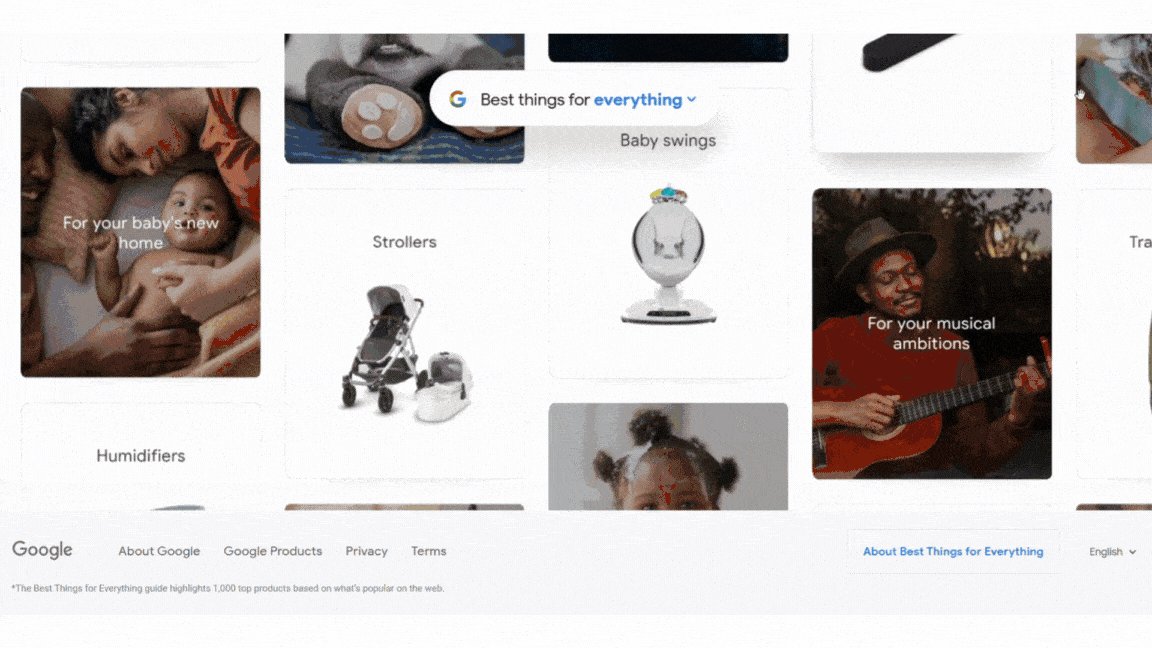
Here’s an infinite-scrolling website called Google Best Things. The website shows an endless stream of items as you scroll down the website. If users find something valuable, they can click individual items to see more information.

Pagination vs. Infinite Scroll
Now that we have understood how infinite scroll or pagination works let’s compare their pros and cons.

Pros of Pagination
1. Simple and Effective UX
Pagination gives users simple controls like buttons for navigating through sections and pages on a website. So they can find the desired content more easily. And since every page has its distinct URL, users can bookmark or share a particular webpage for their future sessions.
As a result, pagination provides a better UX when users want quick access to a particular piece of content.
2. Reduces Load Times
Since website pagination divides content into sections and pages, a web page displays only limited items. Also, new content only loads when a user clicks a hyperlinked number or a button to navigate to a new page. The entire process uses less bandwidth, reducing your website’s loading times.
3. Higher Conversions
If you are an e-commerce store, you must be aware of the concept called choice paralysis. But, if you show loads of options to your consumers, they will likely face indecision, delaying the checkout process.
But that’s not the case with website pagination. You display limited content so buyers get precisely what they are looking for instead of being overwhelmed by the options.
Cons of Pagination
1. Limited Content
As mentioned earlier, website pagination reduces the number of items visible on a web page at a given moment. Users must use navigation buttons to access additional items. It causes inconvenience for users, especially the ones who may want to go through your content at a glance.
2. Disrupts the Flow
The biggest drawback of pagination is that it lacks seamlessness. If users do not find desired content on page one, they must move to the next page and wait for it to load, breaking the flow of content browsing and consumption.
3. Click-Heavy UX
Another downside to website pagination is that users must click too many times to arrive at the desired content. At a time when users want a seamless experience, forcing users to click every time they want to go back and forth on your website is bad for user engagement.
Stuck with a slow website? Try these 20+ ways to speed up your WordPress site.
Pros of Infinite Scroll
1. Seamless UX
Scrolling on the mouse or swiping up/down on a touchpad makes for seamless navigation than clicking on virtual buttons to load content. Besides, endless scrolling eliminates the need for users to wait for new content to load, which keeps them engaged for extended periods.
2. Mobile Friendly
Around 55% of total website traffic comes from mobile devices. People today are accustomed to swiping through content on touchscreens rather than using a mouse and buttons. So, endless scrolling makes for the best UX, especially for mobile users.
3. Voluminous Content
With continuous scrolling, you can serve your entire content on a single page arranged in beautiful layouts. Also, endless scrolling gives an impression of abundant content to the users. As a result, users are more curious to discover new content, boosting your website engagement levels.
Cons of Infinite scroll
1. Affects Website Performance
Continuously loading new content whenever users scroll to the end of the page strains system resources. It increases the loading time on your website, especially for users browsing on a low-end device or slow internet connection.
2. Poor Content Discovery
Unlike paginated websites, infinite-scrolling websites do not have navigation buttons or markers to show the start, progress, and end. So, it is difficult for users to find the content they want. And since the content is loaded dynamically, locating previously viewed items is also a hassle.
3. Additional Measures Needed to Improve UX
You cannot implement infinite scroll on your website and call it a day. Instead, you must add some extra measures if you want to provide the optimal user experience, like lazy loading, a scroll-to-top button, saving the user’s last scroll position, etc.
When to Use Pagination/Infinite Scrolling?
After weighing the pros and cons of pagination and infinite scrolling, we can conclude that neither design trumps the other. Instead, they both have their strong points and weaknesses.
But they both improve UX when used on the right website for the right audience.
So, should you use pagination or infinite scrolling on your website?
Pagination makes it easier for users to navigate back and forth at the click of a button. This also eliminates the need to load all content at once. Thus, your website feels snappy. Also, it shows limited content on a page, improving click-throughs/conversions.
That is why pagination works best if you have a lot of diverse content that can be divided into separate pages, like articles on a blog or product listings on an e-commerce site.
Pagination also suits those sections of your website that require users to follow multi-step processes to accomplish a task.
On the contrary, Infinite Scroll arranges all your content in a dynamically arranged layout. It loads new content as the users reach the end of the page, giving a sense of an endless flow of content.
So, if your content does not need distinct pages like image galleries, social feeds, etc., then infinite scroll is a better design choice.
How to Create Paginated and Infinite Scroll Interfaces for Blog Posts in WordPress?
Considering you use Gutenberg, the default block editor for WordPress, you will need a dedicated block to create and add pagination and infinite scroll to your blog. Instead of installing multiple plugins, you should try Nexter Blocks.
It is a freemium addon with the most comprehensive list of Gutenberg blocks, including Pagination and Lazy Load (Infinite Scroll) blocks.
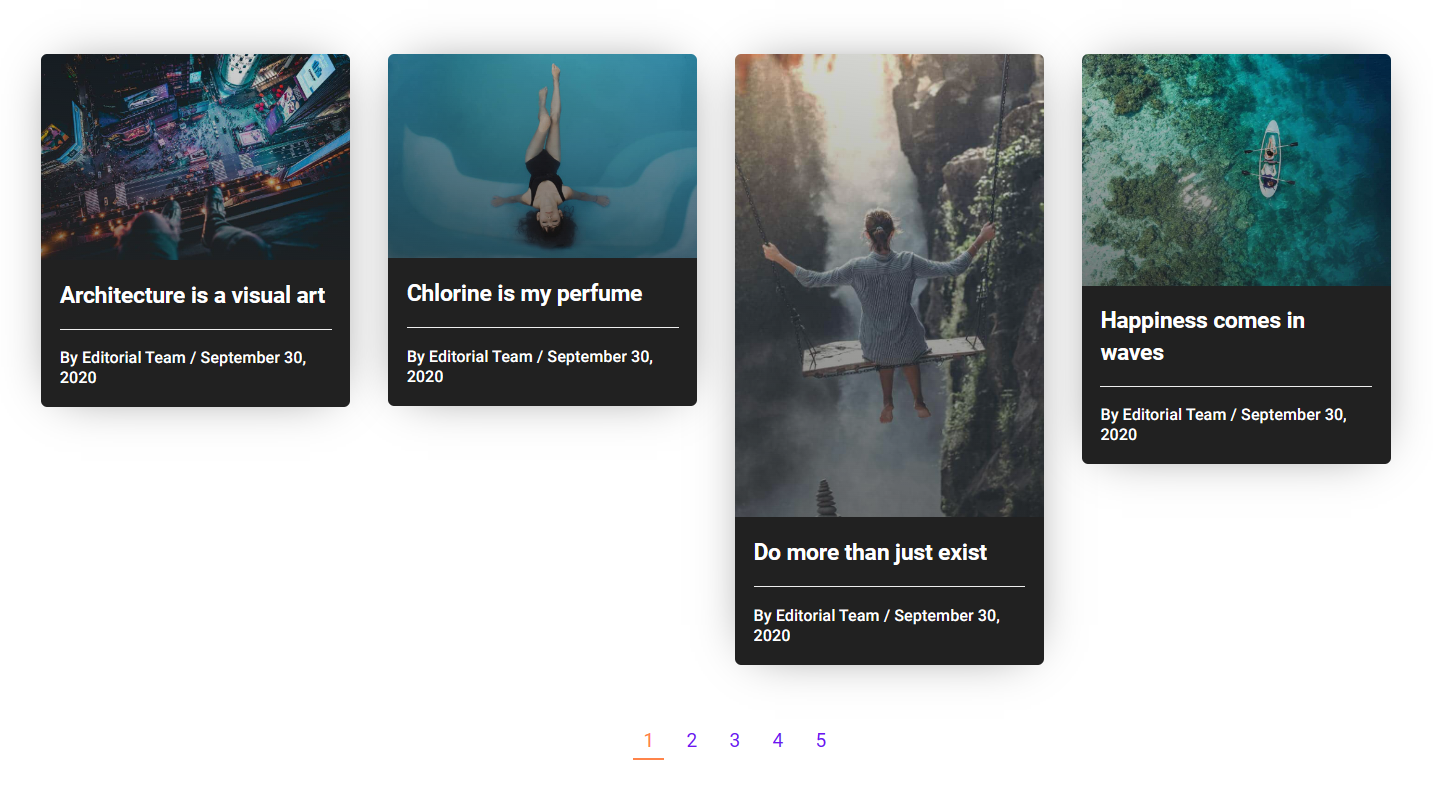
The Pagination Block is part of Nexter Blocks’ free version that you can download from the WordPress repository. It lets you create paginated blog listings in just a few clicks.
You control how many posts to display, which posts to include and exclude, apply filters, and more.

Paginated blog listing created using Nexter Blocks’ Pagination Block
Do you want to learn how to use this block in a step-by-step tutorial? Check out How to Add Pagination in Blog Posts.
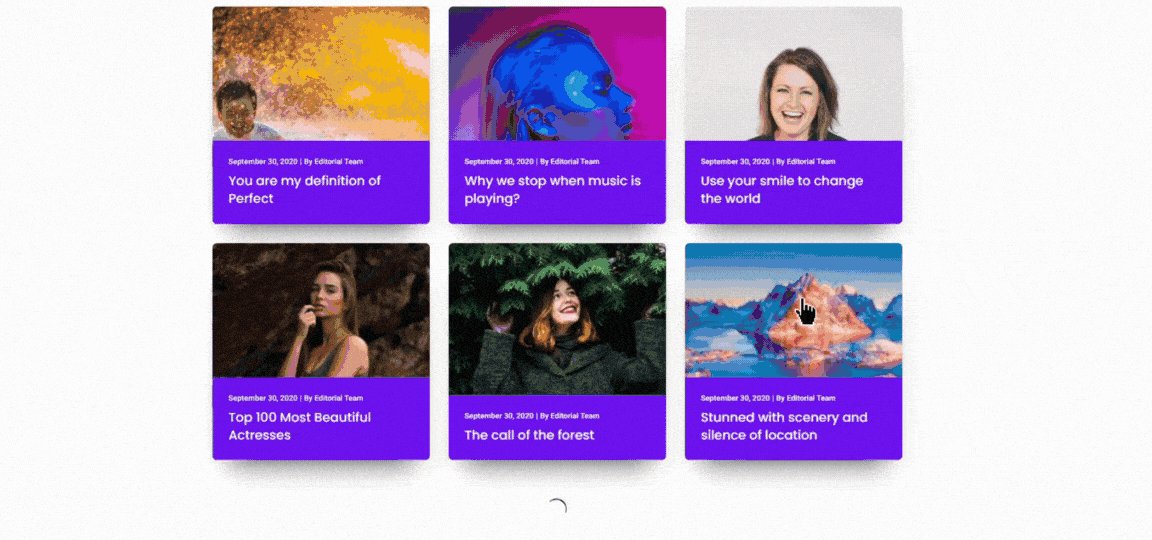
The Lazy Load Block lets you implement infinite loading to your blog listings. You can pick to load posts on a scroll or click, set the number of posts to load, and display a message when all posts have loaded.

Infinitely loading blog listing created using Nexter Blocks’ Lazy Load Block
To learn more about the Lazy Load Block setup, check out How to Add Infinite Scroll to Blog Posts in WordPress.
To use the Lazy Load block, upgrade to Nexter Blocks Pro edition. For just $39/year, you get over 85 Gutenberg blocks and extensions, including the Lazy Load block, Pagination block, and a full-fledged Blog Builder.
Stay updated with Helpful WordPress Tips, Insider Insights, and Exclusive Updates – Subscribe now to keep up with Everything Happening on WordPress!
FAQs on Infinite Scroll vs Pagination
Will using infinite scrolling affect the loading speed of my website?
It depends entirely on your infinite scroll implementation. For instance, if you load larger chunks of content as users scroll, your website may feel sluggish, especially on low-end devices. But you can use the Lazy Load block from Nexter Blocks to work past this issue. You can limit the number of posts to load on each scroll. Besides, you can also turn off animation so the content loads faster.
Can I use pagination and infinite scroll together on my blog?
Yes, you can use pagination and infinite scroll together on your blog. You will need an addon like Nexter Blocks. Install it to access the WordPress block editor’s Pagination and Infinite Scroll blocks. You can drag and drop these blocks on a webpage to add paginated and infinitely scrolling elements to your blog.
Which option is more user-friendly: pagination or infinite scroll?
Both UX designs are equally user-friendly, given you use them to organize content for the right audience. For instance, pagination is a more appropriate design where users want to access the desired content quickly. However, if a user plans to explore new content without an endpoint, infinite scroll is more user-friendly.





