If you are facing issues with your WordPress block patterns not uploading, there is a simple troubleshooting procedure. Offered by WordPress’s Gutenberg editor, block patterns are predefined, reusable layouts. These sections can be added to your posts or pages and customized as you want.
You can make quick edits to these content templates, simplifying your workflow, and eliminating the need to create and edit blocks individually each time.
But what happens if your custom block patterns don’t show up? Maybe you’re not able to upload them properly, or if you have, then they refuse to appear in the block inserter. You’re not alone – many users and website developers face this issue.
This article will help you understand how to fix block pattern issues in WordPress. From troubleshooting the uploading process to singling out reasons for upload troubles, we will cover every step to make sure your patterns are working again.
What Are WordPress Block Patterns?
Block patterns are pre-made collections of WordPress blocks designed to be added to your website.
Introduced with the Gutenberg block editor, block patterns are a great option to maintain visual consistency across your website. You can insert them into your page or post and edit them for every unique instance.
They function as regular blocks, allowing you to add and repeat certain content like CTAs, pricing tables, or social media links on multiple pages, easily. This can also save you a lot of time, since you don’t have to create and edit individual blocks each time you want to add a simple testimonial section.
Let’s see the differences between block patterns and reusable blocks-
| Block Patterns | Reusable Blocks | |
| Meaning | Block patterns are predefined blocks that can be added to pages or posts and designed in custom styles. | Reusable blocks are content blocks that can be added to pages or posts to maintain consistency. |
| Best Use | Block patterns are ideal when every instance of the block is to be customized. This customization is independent. | Reusable blocks are ideal when every instance of the block is to be synced and remain the same across your website. |
| Examples | Pricing table template, contact forms, and testimonial section | Author bio, seasonal banners, repeating CTA buttons. |
They can be created and accessed in three ways:
- WordPress.org: Wordpress offers its own pre-made block patterns that you can copy and paste into your website.
- Theme code: Within the theme code, you can use the register_block_pattern() function to register your pattern. You can also register your pattern by adding the relevant PHP file into the patterns directory of your theme.
- Site editor: Within the block editor, you will find a plus (+) symbol at the top of your screen. When you click it, you will be able to see patterns, if your theme has any.
Want to learn how to cut time on adding and customizing content for your website? Find out How to Create a Reusable Block in WordPress.
Why WordPress Block Patterns May Not Be Uploading
If your block patterns are not showing in Gutenberg in WordPress, there can be a couple of reasons why.
1. Unsupported theme: Your chosen WordPress theme does not support block patterns, which prevents them from being registered or displayed properly.
2. Registration error: The pattern may not have registered correctly, either due to syntax issues or missing code chunks in your functions.php file.
3. Incorrect file names: Incorrect file names or not following naming conventions can lead to loading issues.
4. Missing theme.json configurations: The theme.json file may block pattern registration.
5. Plugin Conflicts: Some plugins may interfere with block pattern loading by overriding core functions or adding conflicting scripts to the queue.
How to Fix Block Pattern Upload Issues in WordPress Theme
Now that we know more about why WordPress block patterns may not be uploading easily on your website, let’s walk through the causes and step-by-step solutions to get them up and running again.
1. Verify Your Theme Supports Patterns
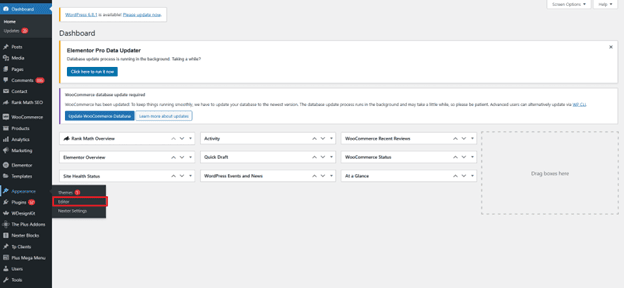
The first and most important thing to consider is whether your chosen WordPress theme supports block patterns at all. A quick way to do that is to navigate to Appearance > Editor > Patterns.

If this option does not appear for you, your theme is likely not a block theme.
Block themes and block patterns go hand-in-hand. It is best to use a theme with full compatibility for block patterns, so that you do not run into this issue when designing your website.
Want to make sure you’re picking the right theme for your website? Learn How to Choose a Wordpress Theme.
2. Register Block Patterns in functions.php Correctly
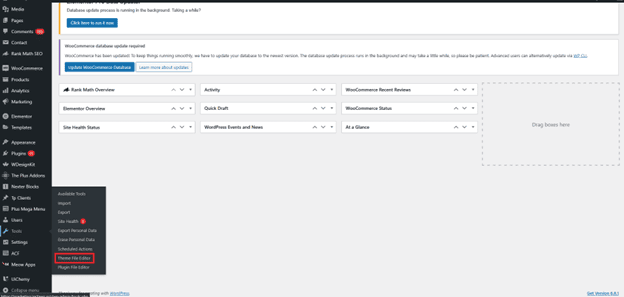
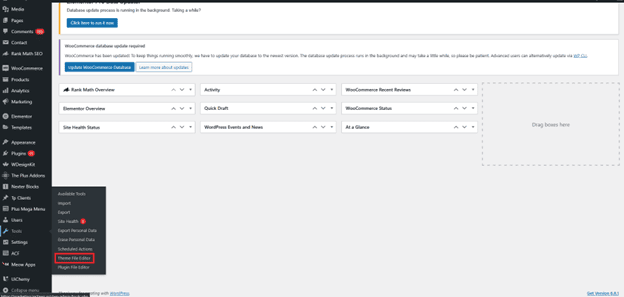
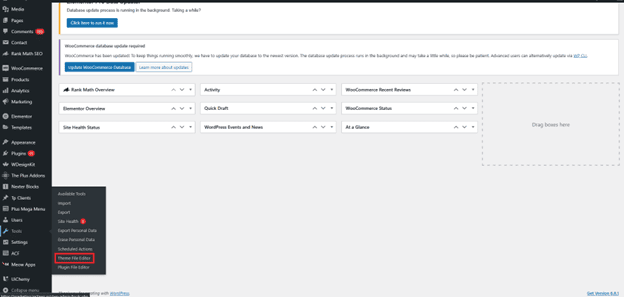
From your home page, navigate to Tools > Theme File Editor.

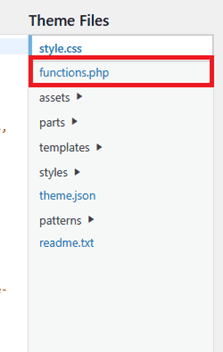
Find functions.php in a table to the right of the block editor. Click it.

Now, make sure that you are using the register_block_pattern() function correctly and with the correct parameters. For example, if you are trying to create a block pattern for a testimonial section, check if your code looks something like this:
add_action(‘init’, function() { register_block_pattern( ‘patterns/testimonial-section’, array( ‘title’ => __(‘Testimonial Section’, ‘domain’), ‘categories’ => array(‘patterns’), ‘content’ => ‘<– HTML code block →’ ) });
If register_block_pattern is not working, do not worry. It can be easy to miss a parameter, a semicolon, or brackets, which can prevent the code from working. Look through your code carefully to make sure it is prim and proper.
3. Use Proper File Structure and Naming
Another reason your block pattern is not uploading properly could be nomenclature. If you have named your block pattern ‘testimonialsection’ and are looking for ‘testimonial-section’, this could cause some trouble.
To make sure you don’t run into such an issue, use proper, consistent names for your .php block pattern files. Also, ensure that all your patterns are saved in the same location so that it is easy to track them down.
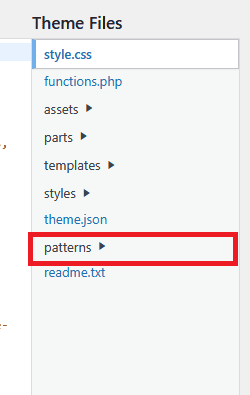
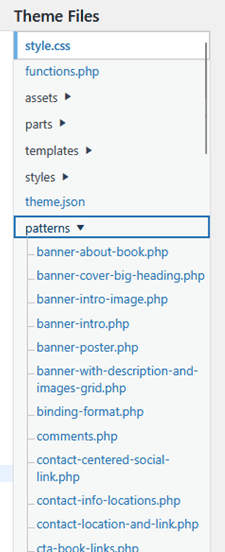
To check your current patterns, navigate to Tools > Theme File Editor.

Check the table labeled “Theme Files” and click the “Patterns

All accessible patterns will be available in this folder as .php files, sorted alphabetically. So, if you’re unable to find your testimonial pattern, check whether you have named it correctly and stored it in the right folder.

4. Check theme.json Configuration
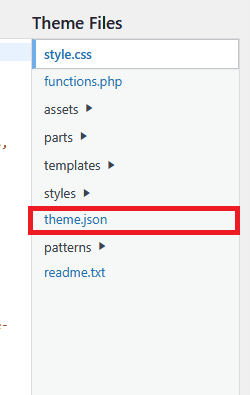
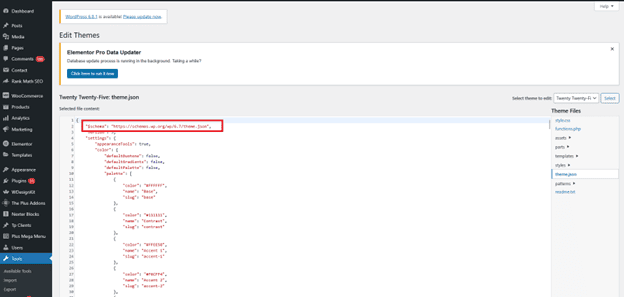
Firstly, check if your theme has a theme.json file. To do this, navigate to Tools > Theme File Editor.

Check the table labeled “Theme Files” to the right, and make sure that the “theme.json” file is present at the root level.

If the file is present, click it to open it on the screen. Check the first few lines of the code to look for a schema.
You can check for block pattern support within this schema.

5. Clear Cache and Disable Conflicting Plugins
If block patterns are not uploading in your theme or if changes aren’t visible, your website cache might be causing the issue.
While caching tools allow you to save a static version of your site in cache, thus reducing the loading time, this also means that caching will load the older version of your site even after changes are made.
To fix this, you need to clear your WordPress cache regularly to ensure custom patterns upload smoothly and the most recent site version is live.
You can start by clearing your browser cache from the settings to make sure it doesn’t fetch your old website. Next, use a WordPress caching plugin like WP Rocket to clear the cache from the block editor.
Once you have installed and activated the plugin, go to Settings > WP Rocket on the WordPress dashboard and click on Clear Cache on the plugin dashboard.
Alternatively, your existing plugins may conflict with the block editor and prevent patterns from uploading to the theme. To solve this, you’ll need to deactivate and reactivate each plugin to see which one is causing the issue.
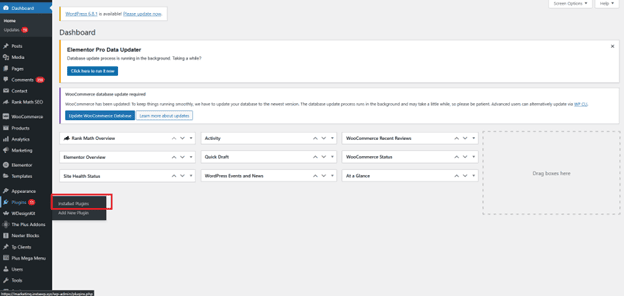
On the WordPress dashboard, navigate to Plugins > Installed Plugins.

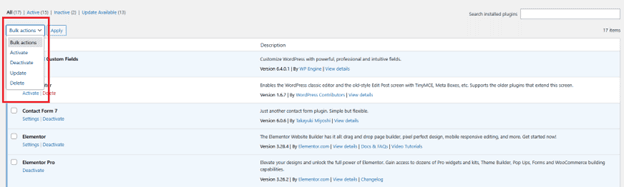
Temporarily deactivate all the plugins using the “Bulk Actions” dropdown option.

Try uploading your pattern to a new page or post again. If the issue is fixed, one of the plugins was causing the problem.
To find out which one, reactivate plugins one by one and try to upload a block pattern to your theme after each reactivation.
Use Nexter Blocks for Pre-Built, Ready-to-Use Patterns
If creating, uploading, and editing your own block patterns seems daunting, choose Nexter Blocks to access a vast block pattern library of pre-built, ready-to-use patterns.
Nexter Blocks lets you save complete sections, design patterns, and templates as block patterns for your site, giving you higher flexibility when structuring, styling, and placing the content. This way, you don’t have to create custom patterns from scratch – you can choose a pre-built template and customize the design process based on your website’s aesthetics, thus gaining more control over the visual appearance of your website.
With 90+ Gutenberg blocks and countless WordPress templates, and support and troubleshooting options for each step of your blogging journey, Nexter Blocks can speed up your website creation like never before.
Best Practices for Using Block Patterns
If you use block patterns to spruce up your WordPress website, keep the following things in mind.
- Name and categorize patterns logically: Use descriptive titles for your patterns, and organize them into clear categories, like headers or content sections. For example, you might name your pattern “CTA” and categorize it as “Footer”, making it easier to find and use later.
- Keep pattern files modular: Build separate pattern files for each block pattern. This will make things much easier to manage since you can edit, update, or delete specific patterns without affecting others.
- Use preview image support: When registering patterns, define a preview image. Again, this will make pattern management much easier in the long run.
- Group blocks wisely: When creating patterns, group blocks in columns to add a natural flow to the content. This will ensure ease of editing later on, too.
- Test patterns across devices: For users creating and uploading their own patterns, test your pattern across desktop, tablet, and mobile devices to make sure it works across the board.
Stay updated with Helpful WordPress Tips, Insider Insights, and Exclusive Updates – Subscribe now to keep up with Everything Happening on WordPress!
Wrapping Up
For all WordPress website developers, block patterns are a quick and convenient route to stunning website design. Although upload issues might occur when using block patterns, these are easy to sift through and sort out. This troubleshooting guide is designed to fix any upload issues so that you can continue creating your website smoothly.
To level up your design workflow, consider using Nexter Blocks. With over 90+ WordPress Gutenberg blocks to cover all your needs, customizable and interactive features to add flair to your website, and over 1000 pre-designed templates, website design is easier than ever.
Take your Gutenberg process to the next level with Nexter Blocks. Issues like WordPress block patterns not uploading will soon be breezy tasks with Nexter Blocks.
FAQs on WordPress Block Pattern Upload Issues
Why isn’t my custom block pattern showing up in the block inserter?
If your custom block pattern is not appearing in the block inserter, verify that all file locations and paths are correct. Change to the default theme and check if the pattern shows up in the block inserter. Ensure that you are using the correct module names in your directory structure.
Can I use block patterns in classic themes?
Newer versions of WordPress allow you to include and register block patterns into classic themes, allowing you some avoidance of Gutenberg or FSE. For ease of use and compatibility, consider using a block theme instead.
How do I register multiple block patterns at once?
If you want to register multiple patterns at once, you can call register_block_pattern() for all your patterns and register them. Alternatively, create a folder in your theme directly, and add separate PHP files for all your patterns.
Can I use Nexter Blocks with other themes?
Nexter Blocks is designed with flexibility and simplicity at its core. You can use Nexter Blocks across any classic WordPress theme, making the website-building process easy for you and ultimately enhancing your WordPress website’s user experience and appeal.
Do I need theme.json to use block patterns?
You don’t need a theme.json file to use block patterns, but it enhances them by adding styling, integration, display, and customization options—so it’s useful to understand. Finding errors in theme.json after block pattern issues come up is common.










