If you’re interested in white labeling the Nexter Theme with your brand name, we’re here to guide you through the process.
The White Label feature is available with all the Nexter Theme Pro plans.
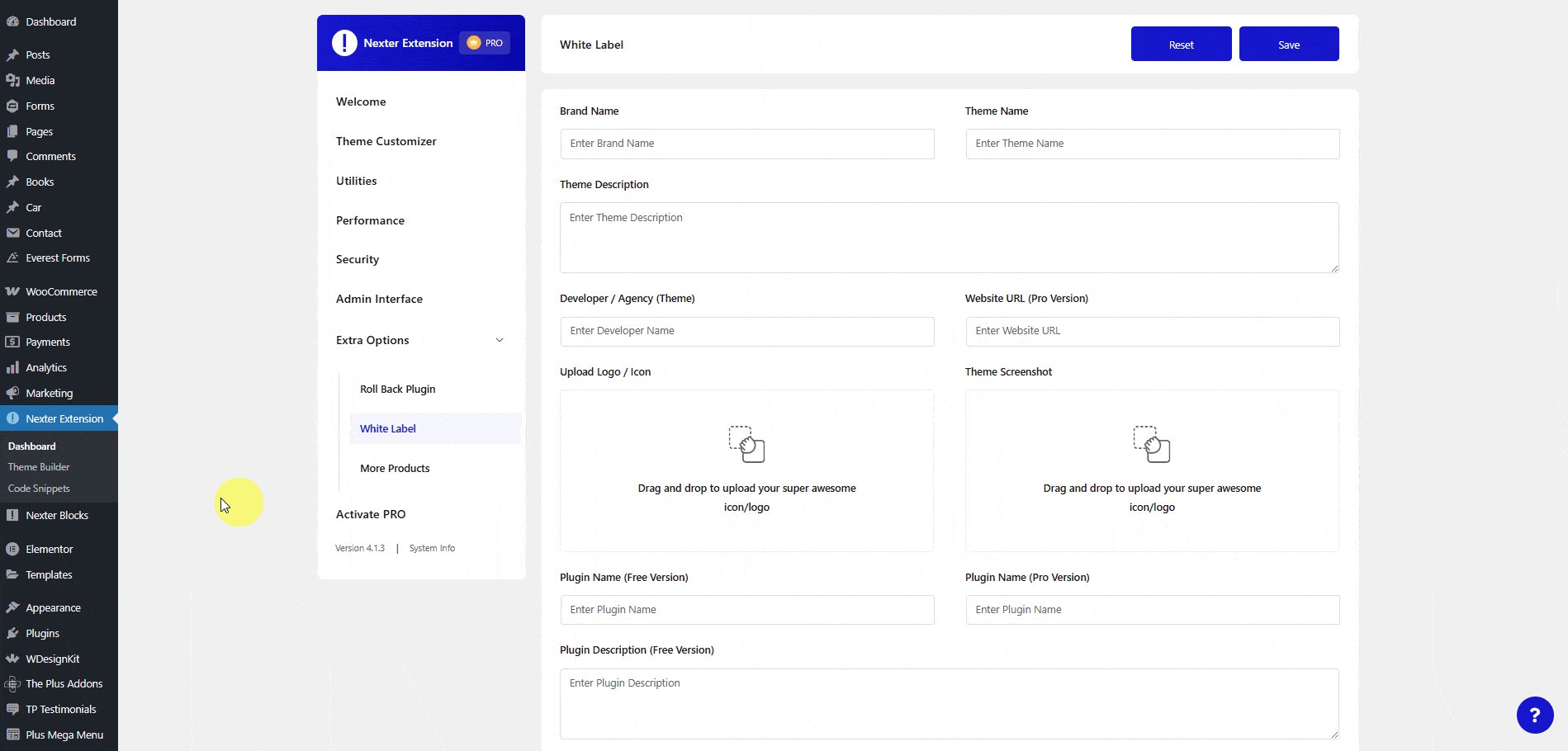
To White Label the Nexter Theme with your Brand Name, from the WordPress Dashboard, go to Nexter Extension > Extra Options > White Label.

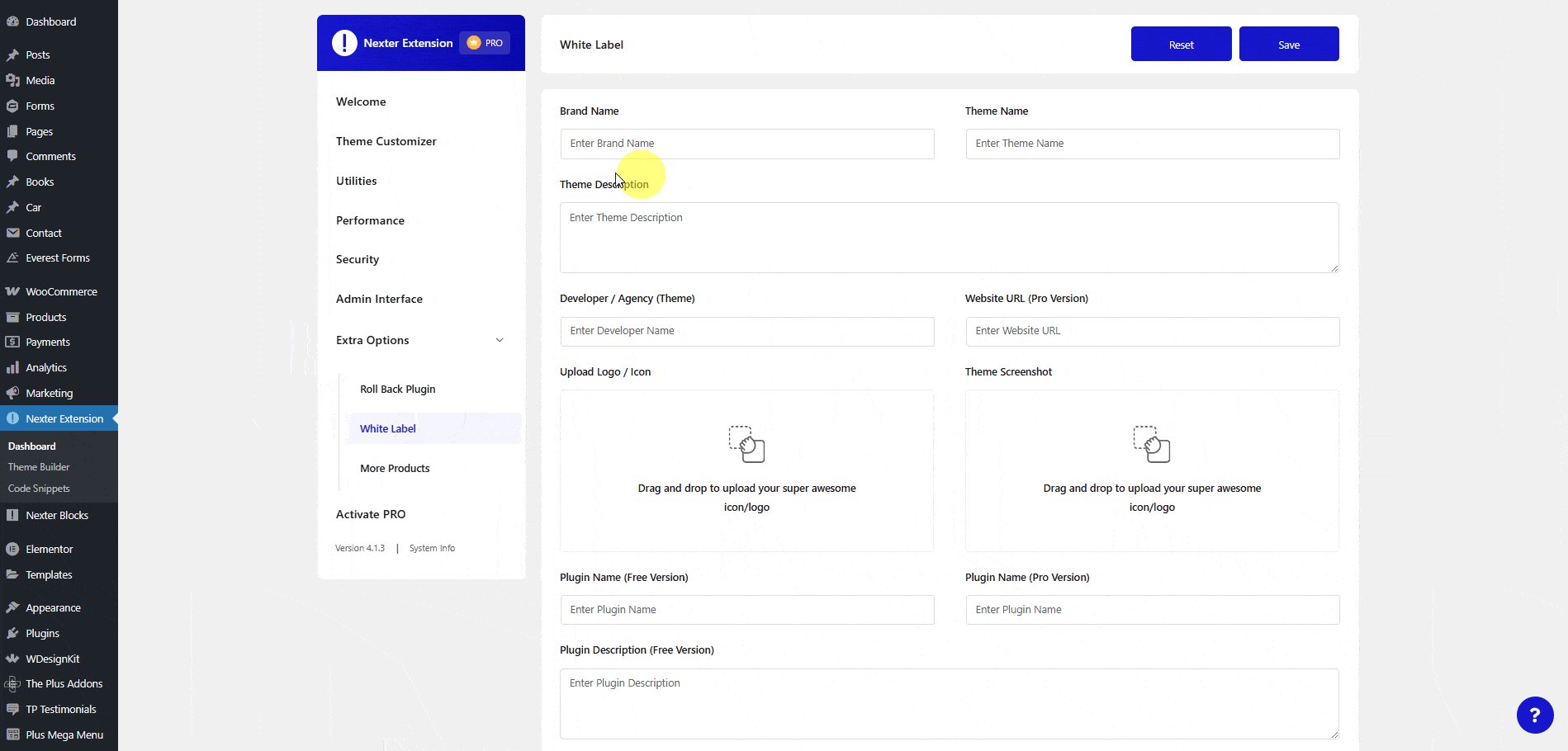
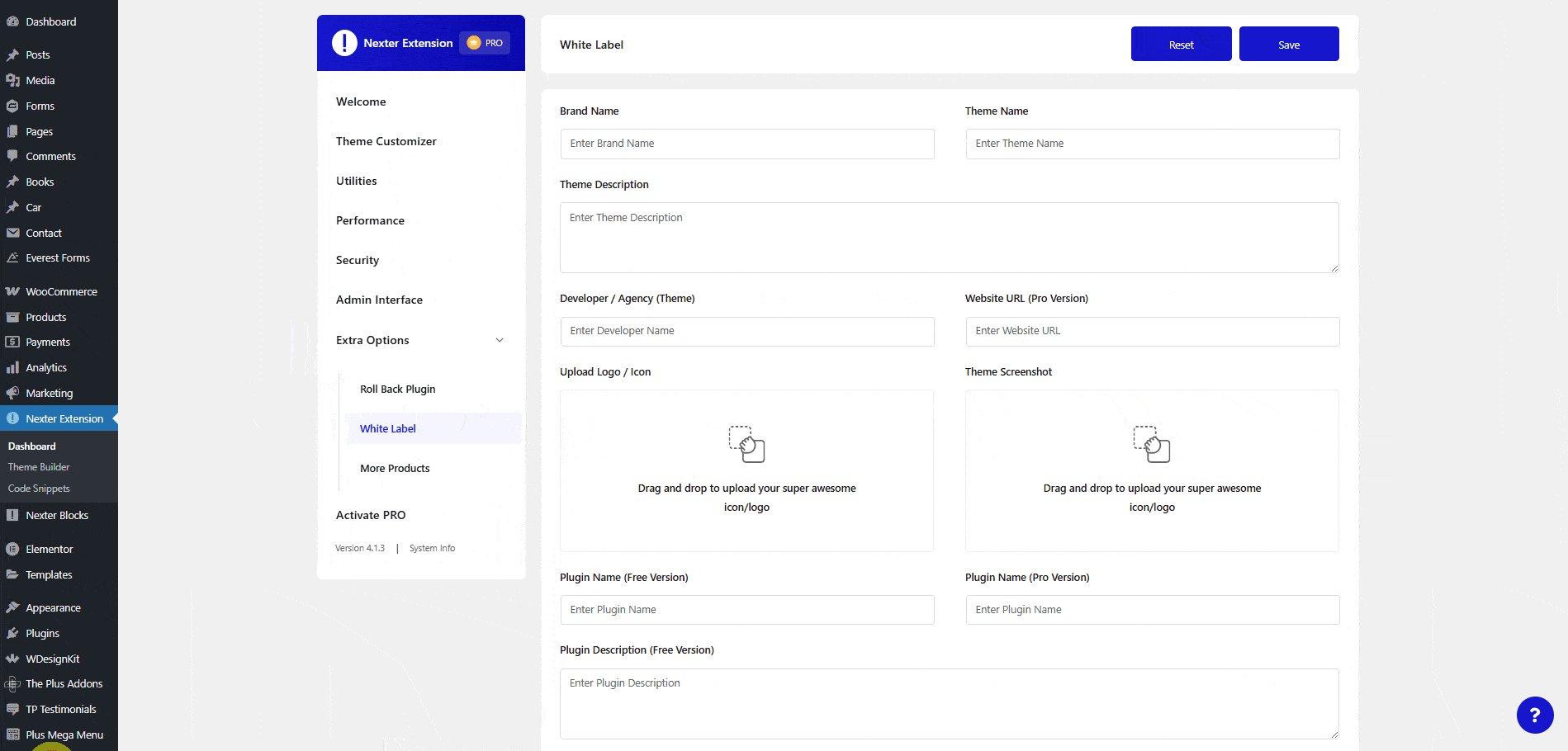
You’ll find a form where you’ll have to fill in your information.
Brand Name – Add your brand name. This will replace the Nexter Settings menu in the Dashboard menu.
Theme Name – Add your theme name.
Theme Description – Add theme description.
Developer / Agency (Theme) – Add the developer name. This will show in the theme details and plugins section.
Website URL (Pro Version) – Add your theme website URL.
Upload Logo / Icon – Add your brand logo or icon, which will show in the Dashboard menu and on the Nexter Settings page.
Theme Screenshot – Add your theme screenshot, which will show in the theme section under Appearance > Themes.
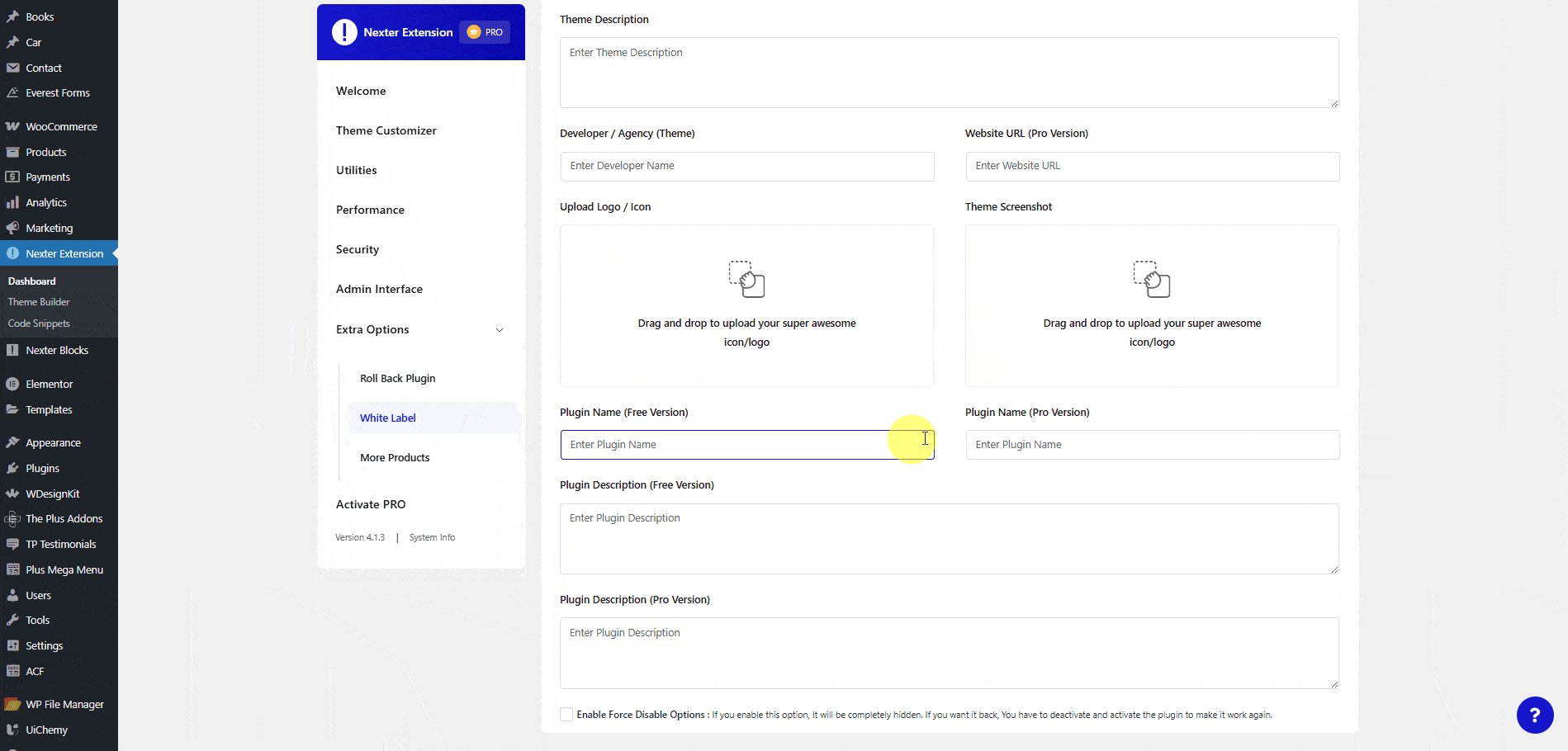
Plugin Name (Free Version) – Add your free plugin name, which will replace the Nexter Extension plugin name.
Plugin Name (Pro Version) – Add your pro plugin name, which will replace the Nexter Pro Extensions plugin name.
Plugin Description (Free Version) – Add a description for your free plugin.
Plugin Description (Pro Version) – Add a description for your pro plugin.
If you want to maintain a consistent brand image for your clients without giving them the ability to modify the plugin settings, you can hide the White Label option by selecting the Enable Force Disable Options checkbox at the end of the form. This will remove the White Label option from the Nexter Settings, preventing your clients from changing the white label options. If you want to get the White Label option back, simply deactivate and activate the Nexter Pro Extensions plugin.
This feature is especially useful for agencies or developers who wish to protect their brand image and ensure that their clients cannot change the branding or settings of the theme.
Once done, click on the Save button to save the changes. The page will reload and you’ll see the changes.
You can click on the Reset button to restore the White Label settings to their default values.
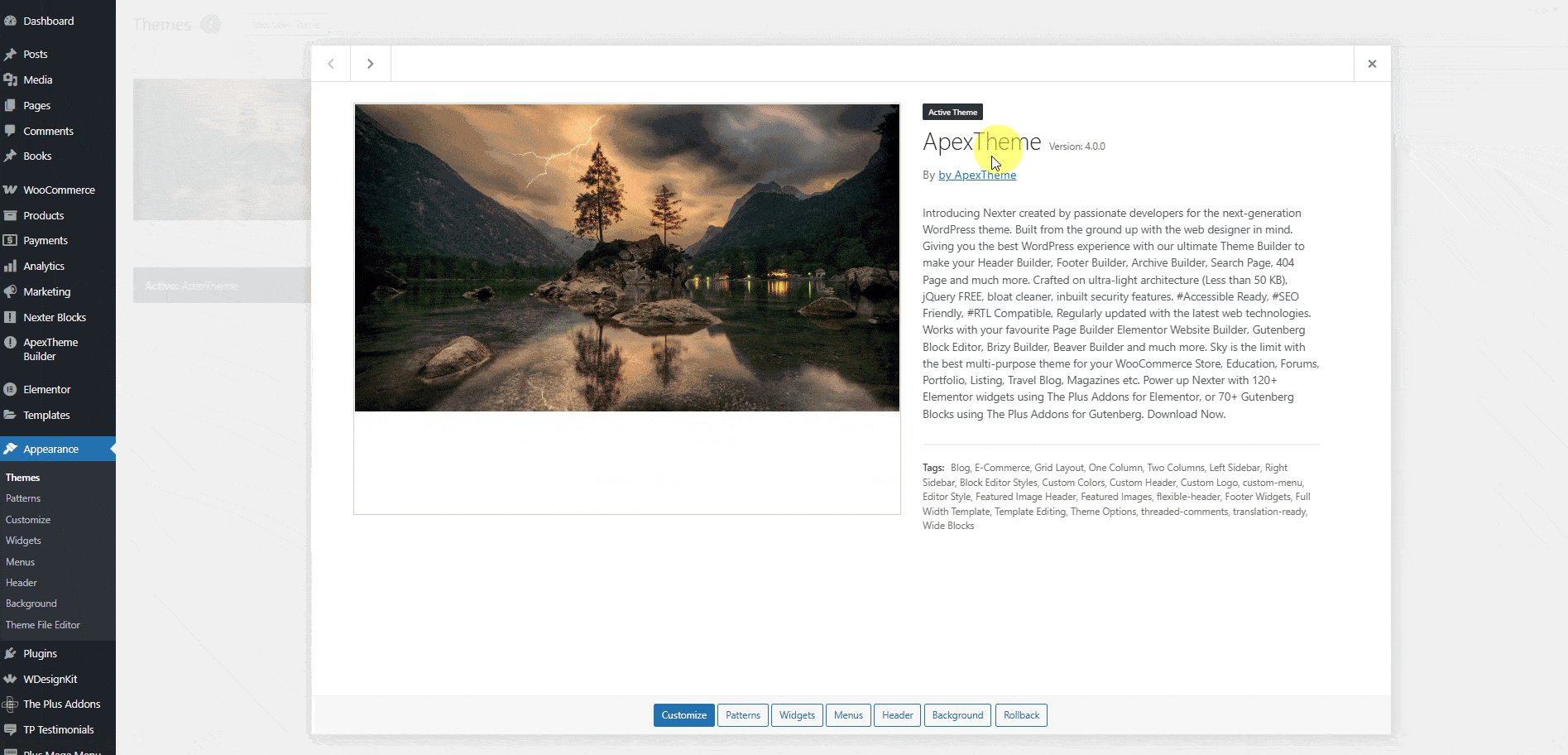
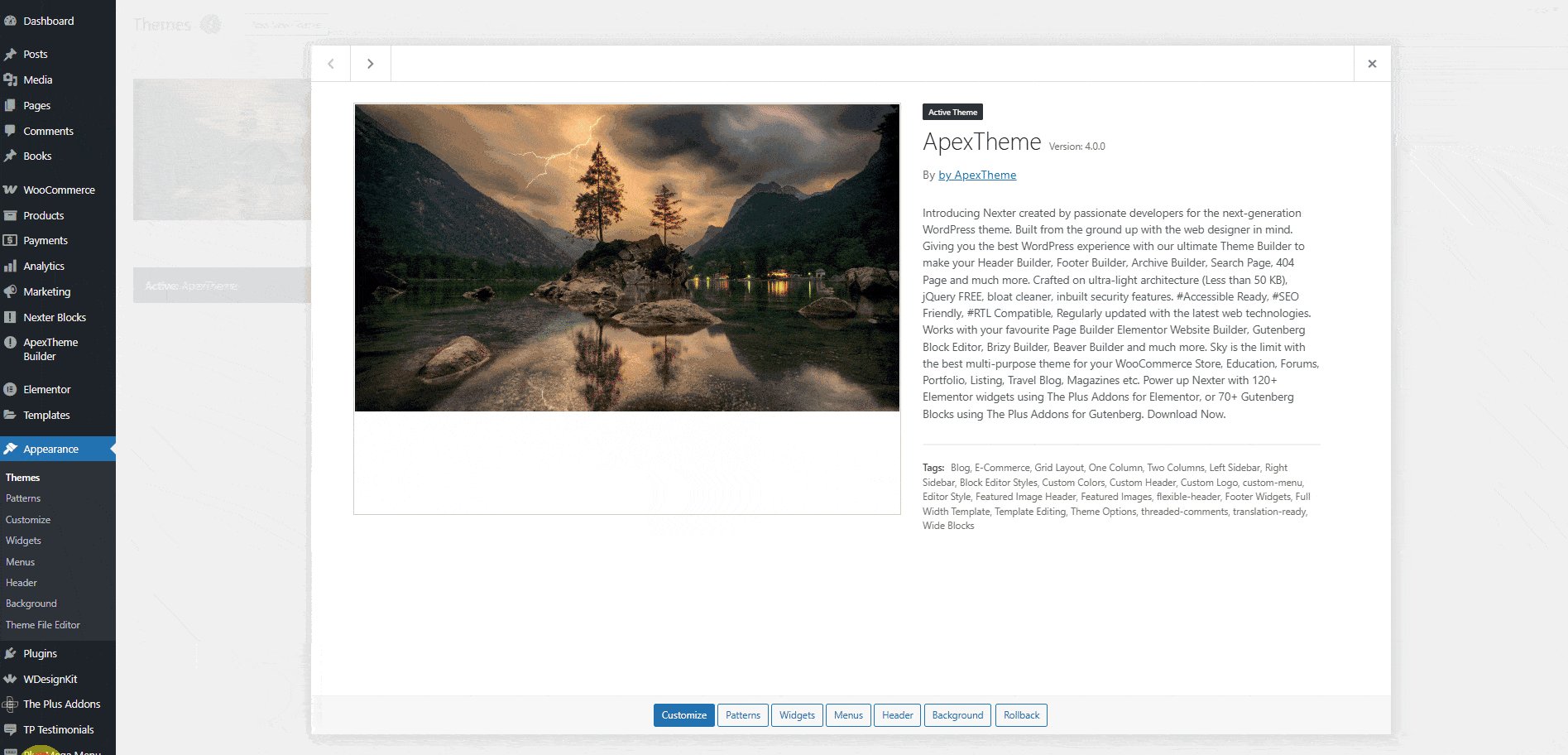
Now if you go to Appearance > Themes, you’ll see your custom theme name. Once you click on the Theme Details, you’ll see find your custom theme description and developer name with the website URL.

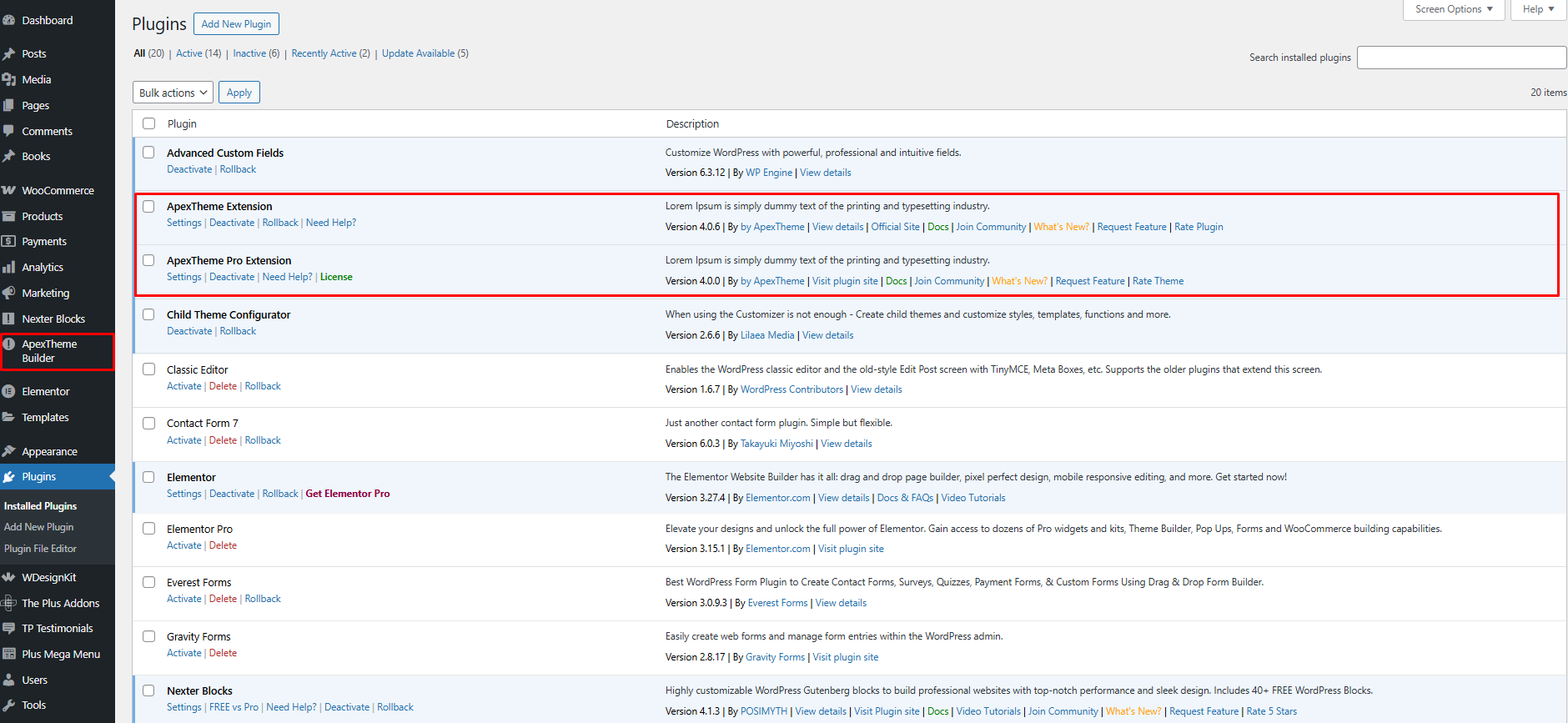
In the Plugins section, you’ll see your custom plugin names along with other details such as plugin description, developer name, and website URL.

Note: Only the developer name and plugin website URL will change, the rest of the links associated with the plugin will remain unchanged.
This feature is especially useful for agencies or developers who want to brand the plugin with their identity.
FAQs
How to Revert White Label?
In case you wish to remove your branding, go to Nexter Extensions > Extra Options > White Label and click on the Reset button. It will revert to the original theme and plugin branding.
Will I Receive Updates After White Labelling?
Yes! You will continue to get updates even after white labeling. These updates will not affect your white label settings.
How to Hide the White Label Option?
To hide the white label option, go to Nexter Extensions > Extra Options > White Label, check the Enable Force Disable Options checkbox, and click on the Save Settings button. This will remove the White Label option.






