Smart asset delivery is a technique that ensures that your website only loads the necessary CSS and JavaScript files required for a particular page, leading to faster page load times and a better user experience. With the increasing need for speed and efficiency, it is essential to optimise the delivery of these files to ensure fast load times and a better experience for your visitors.
Let’s dive deeper into how this works.
When you use The Plus Blocks for Gutenberg blocks, optimisations are automatically applied to all the assets loaded by The Plus Blocks for Gutenberg.
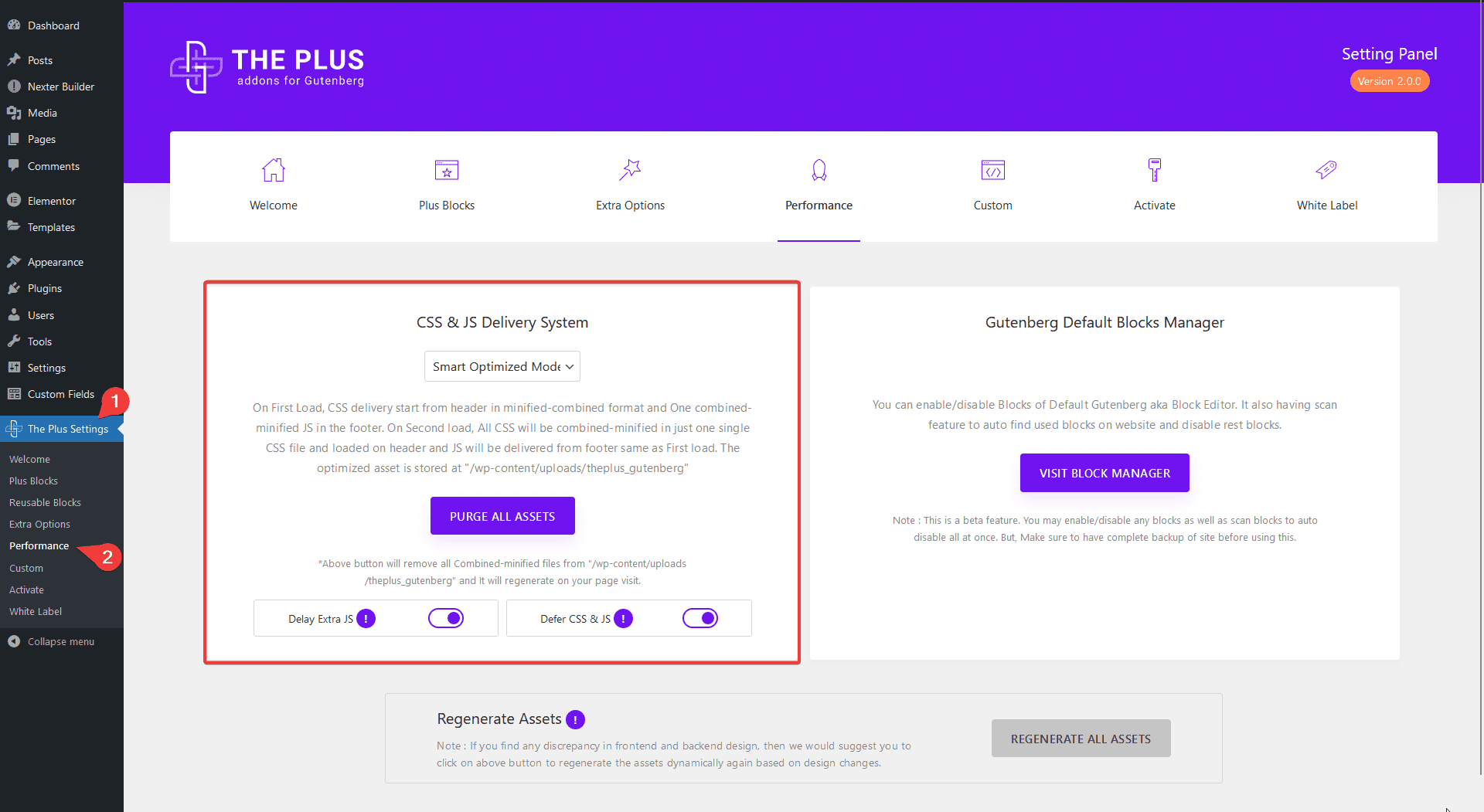
You can find the CSS & JS Delivery System under The Plus Settings → Performance.

Here you’ll find two methods –
Smart Optimized Mode: In this method, when you use multiple blocks, their individual CSS files will be loaded separately when you load the page for the first time, but from the second load onwards, all those CSS files will be combined in a single CSS file.
For example, if you use 5 blocks on a page, then 5 CSS packets will be loaded. On the second load, these CSS packets are combined, further reduced, and minified into a single CSS file.
As for JS, only 1 JS file will be loaded dynamically for each page, regardless of how many blocks you use.
So you’ll have just 1 CSS and 1 JS file.
If you encounter any design issues, you can simply click on Purge All Assets from our backend or resave the page after making changes. This method works great with simple caching mechanisms and will help you achieve the best possible scores on web vitals.
This optimisation is recommended for most website users, and it is compatible with the most popular cache plugins like WP Rocket, WP Super Cache, W3 Total Cache etc.
On Demand Assets: This method is recommended if you are using a CDN cache, where files can be pulled from multiple pull zones.
In this method, each block will load its own dedicated CSS and JS, and for each Template or Reusable block used on a page, it will have its own dedicated CSS and JS.
But if one block is used multiple times, it won’t load the related CSS and JS files multiple times. For example, if you use the Infobox block 3 times on a page, only one 1 CSS and JS file will be loaded for the Infobox block.
For even better optimisation to boost your website’s speed and improve its overall web vitals metrics, you’ll find two more options.
Delay Extra JS: This means that the JavaScript files are loaded after the main content of the webpage has finished loading or the files will load on user interaction like scroll or moving the cursor.
This can be helpful in improving the loading speed of a webpage, as JavaScript files can often be quite large and take longer to load than other content on the page. This approach is used to improve the initial page load time by deferring the execution of non-critical JavaScript code until it is needed and thus reducing the amount of time the user has to wait before the page becomes interactive.
Defer CSS & JS: This means loading and execution of CSS and JavaScript files until after the HTML content of a web page has been loaded. This approach is used to improve the page load time by allowing the browser to render the HTML content first without being blocked by CSS and JavaScript resources.
Once the HTML content has been loaded, the browser will load and execute the deferred CSS and JS files, which may include non-critical resources such as analytics scripts, ads, or social media widgets. By deferring these resources, the initial load time can be reduced, resulting in a faster and more responsive website.
The Defer function applies to both Plus CSS and Plus-loaded JS files added by The Plus Blocks for Gutenberg blocks to speed up your site further.
These options are specifically for the files loaded via The Plus Blocks for Gutenberg. If your performance plugin has similar functionality, you can continue to use both as they can work seamlessly together.
The Delay option applies only to the following heavy JS files:
- Font Awesome PRO
- Google Maps
- Lottie files.
Note: By default, these two options are enabled, but if you face any issues, you can disable them to test.
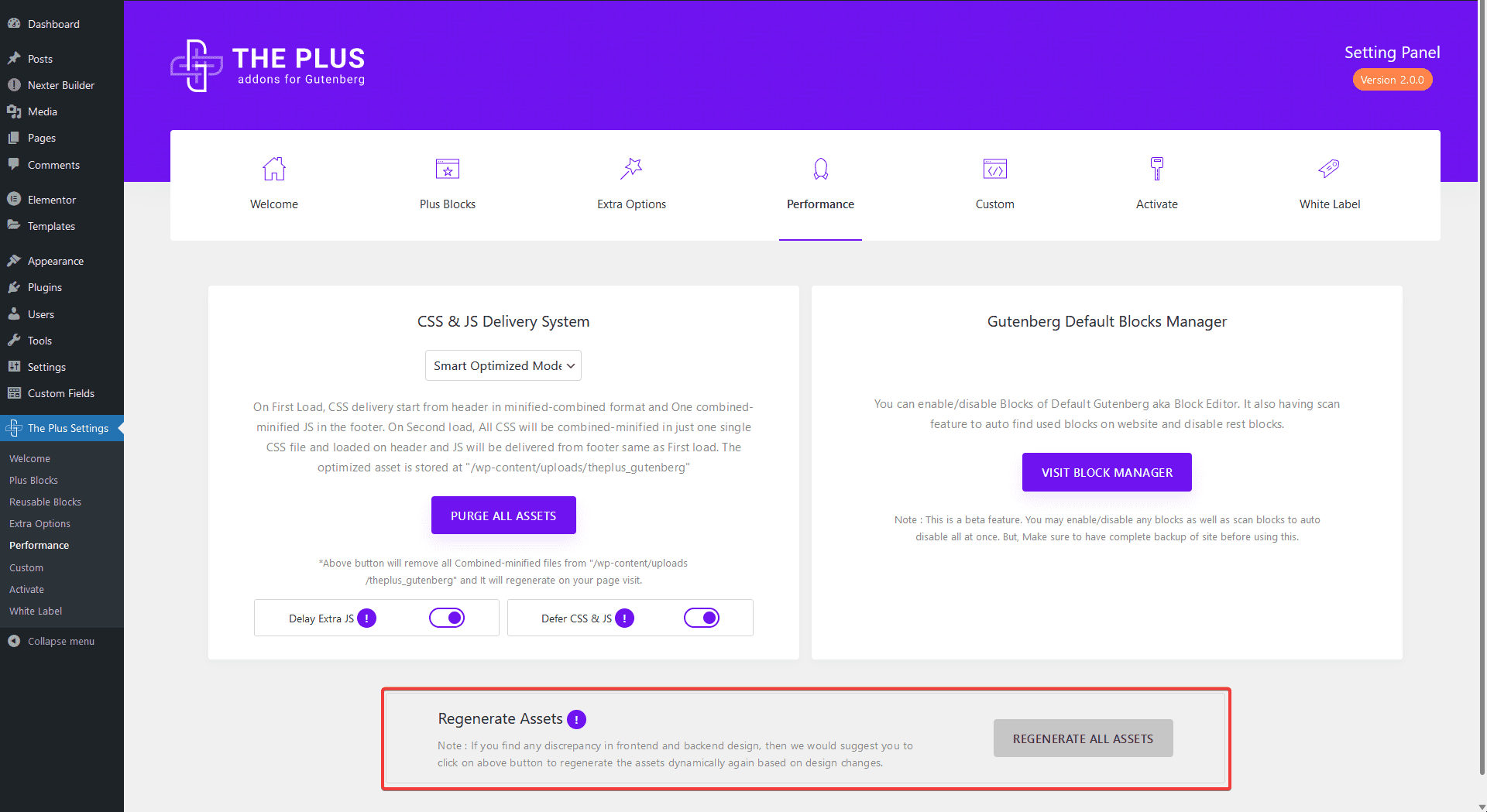
If you have moved your site from one location to another like from local to production, or there is any permalink change in that process, if there are any issues in frontend or backend design, you can click on the Regenerate All Assets button.
This will re-assign the assets for all the pages at one click.

You can manage all blocks from The Plus Blocks for Gutenberg by clicking on the Visit Block Manager button. You should disable the unused blocks to have a clear UI while working.





