Typography is one of the most important elements of design, and when used effectively, it can greatly enhance the visual appeal of your website. Fluid typography is a relatively new concept in web design that allows font sizes to adjust automatically based on the screen size of the device being used. This means that your website will look great whether it’s being viewed on a large desktop monitor or a small mobile phone screen.
In Nexter Blocks blocks you can add typography units in Clamp which makes them responsive to changes in screen size or device.
Requirement – This feature is a part of Nexter Blocks, make sure its installed & activated to enjoy all its powers.
How to Generate Clamp code?
To generate the clamp code go to this link.
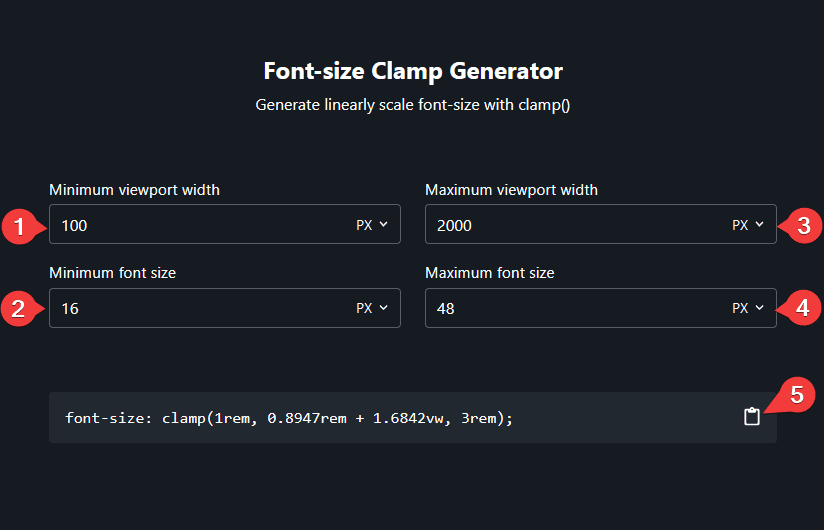
Once you are on the page, here you’ll find four fields –
Minimum viewport width: Here you’ll have to add a minimum screen size.
Minimum font size: Here you’ll have to mention the minimum font size. This will be the minimum font size when the screen size is at the Minimum viewport width.
Maximum viewport width: Here you’ll have to add a maximum screen size.
Maximum font size: Here you’ll have to mention the maximum font size. This will be the maximum font size when the screen size is at the Maximum viewport width.

For any viewport size between the maximum and the minimum viewport width, the font size will automatically change according to the viewport width based on the mentioned maximum and minimum font size.
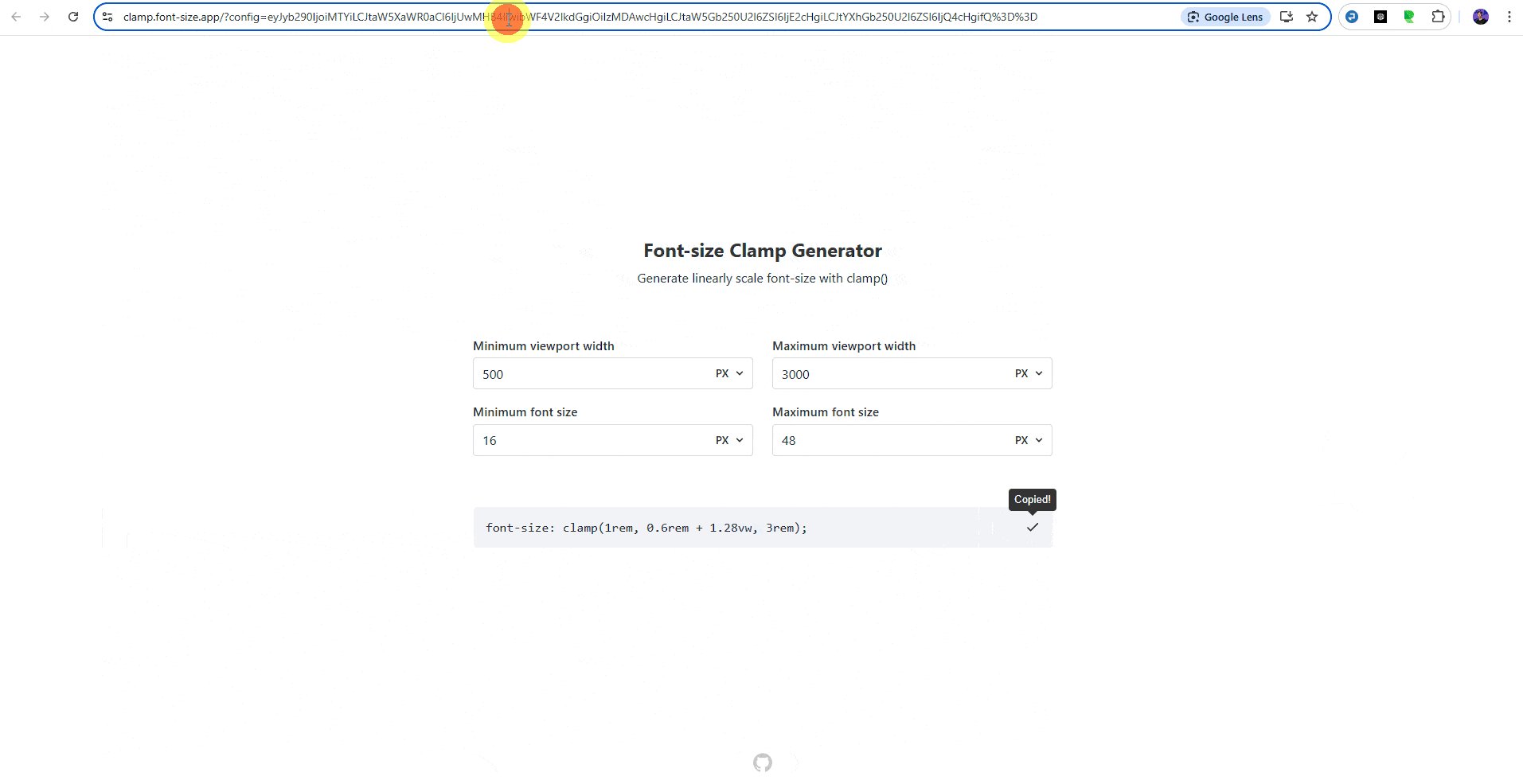
Once you enter the four values it will automatically generate the Clamp code click on the clipboard icon to copy the code.
How to Use the Clamp Code in Nexter Blocks Block?
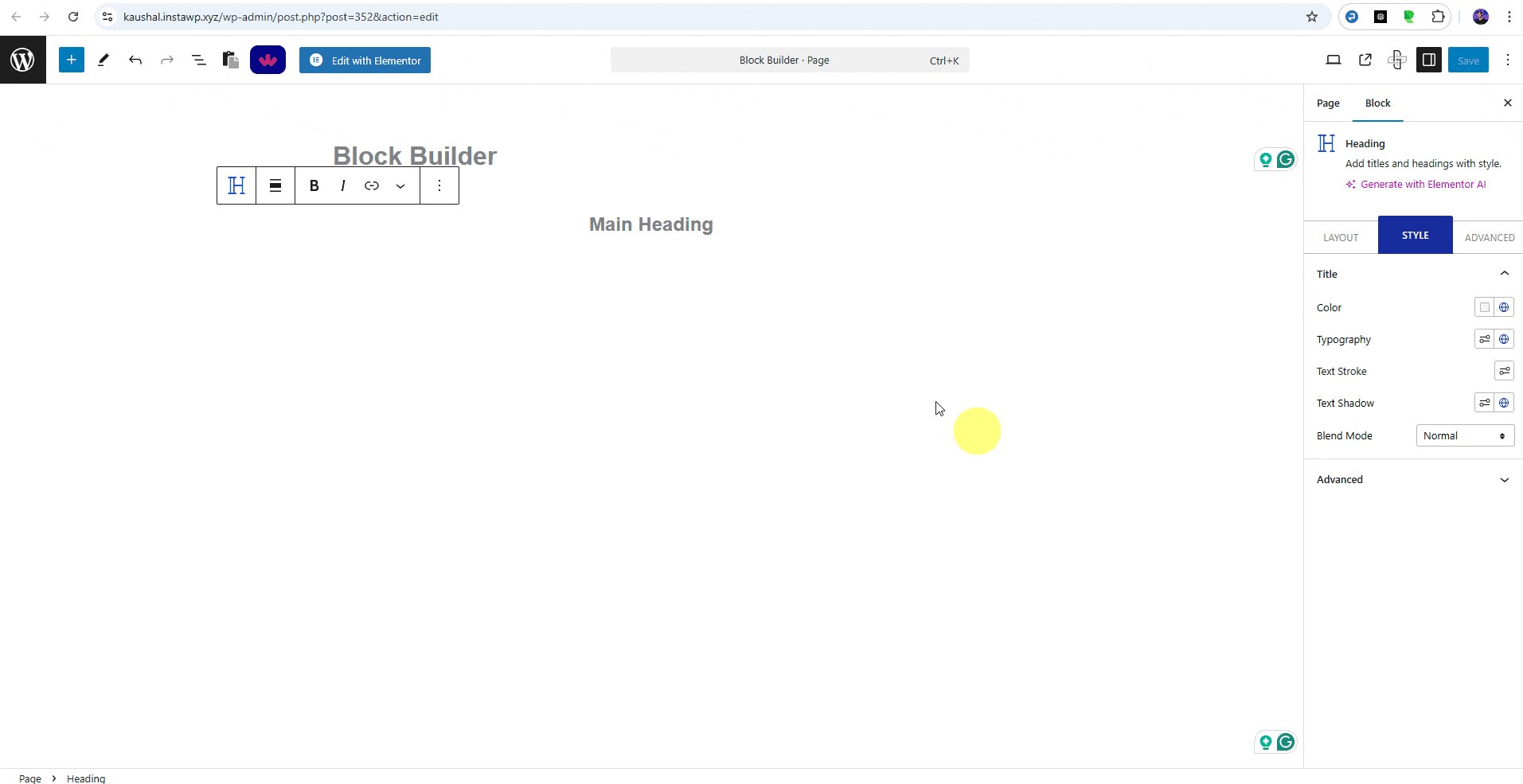
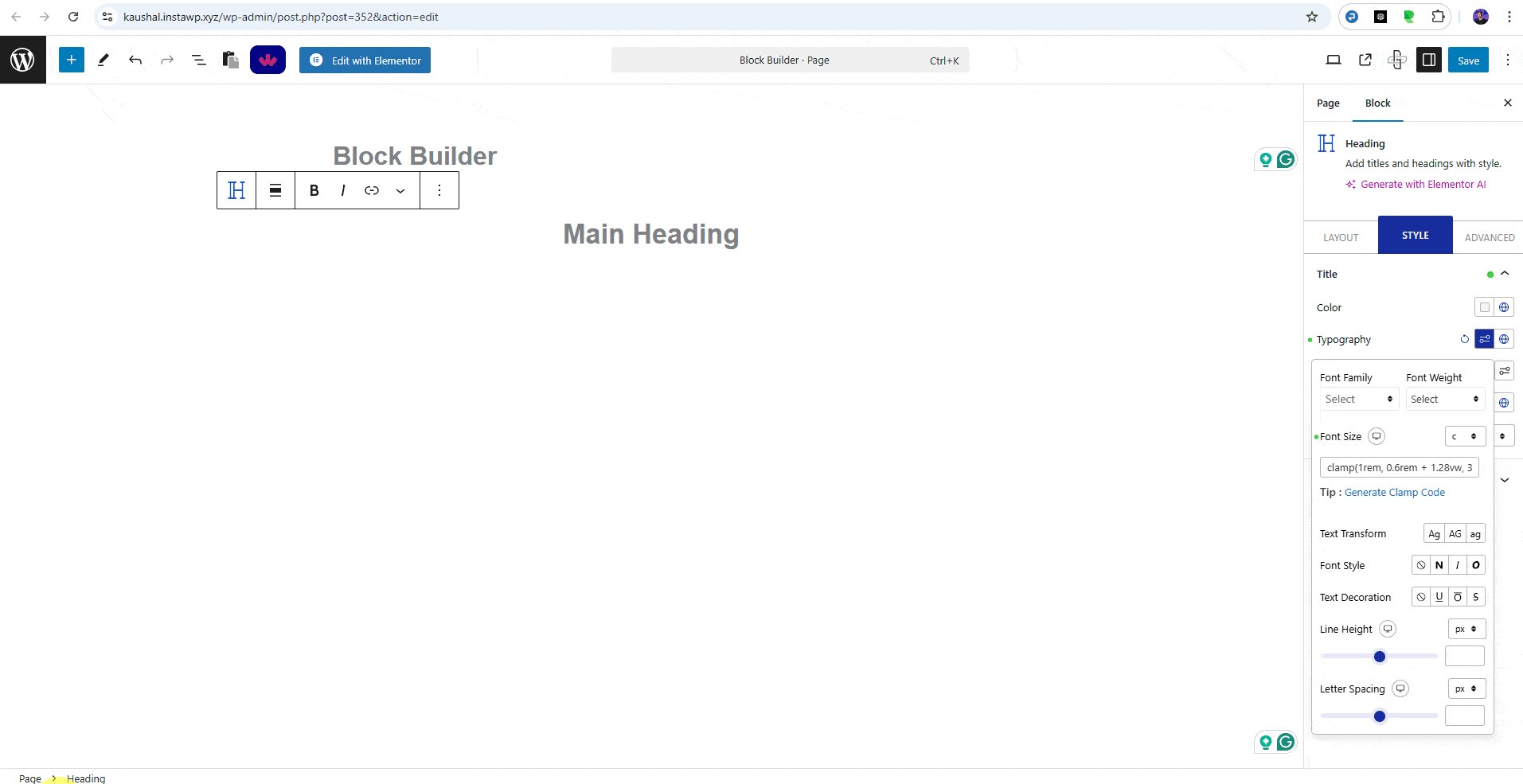
Once you add a block on the page, for example, the Heading block, go to the Style tab.
In the Title tab, go to Typography click on the settings icon, and select C from the Font Size dropdown.
This will open an input field to add your clamp code.
You can also click on the Generate Clamp Code link to open the Font-size clamp code generator.
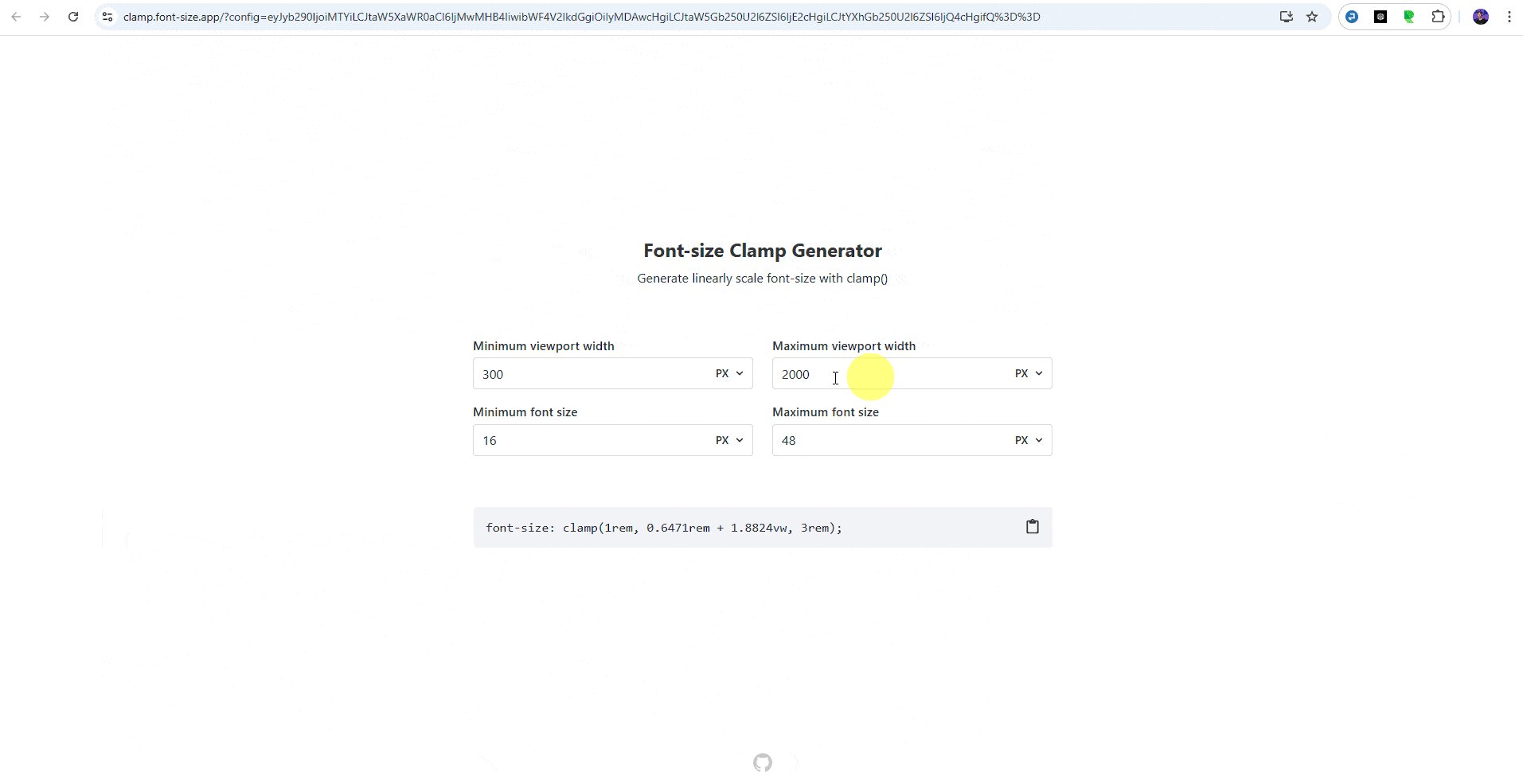
Once you have generated the clamp code, copy the code after font-size: till the end.
For example, the generated code is – “font-size: clamp(1rem, 0.6471rem + 1.8824vw, 3rem);”
But you should copy only – “clamp(1rem, 0.6471rem + 1.8824vw, 3rem);”
Excluding the “font-size:”.
Back in the editor, paste the code in the Font Size field.

Note: You’ll find this option with any Nexter Blocks blocks with typography options.
Now your font size will be fluid based on the screen size.





