SVG animations are eye-catching and engaging, which can help make your website stand out from the competition. By incorporating these animations, you can create a more dynamic and visually appealing experience for your visitors.
With the Draw SVG block from Nexter Blocks, you can easily add SVG drawing animation to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- Make sure the Draw SVG block is activated, to verify this visit Nexter → Blocks → and Search for Draw SVG and activate.
Learn via Video Tutorial
How to activate the Draw SVG Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- SVG Draw Animation – You can create an SVG draw animation.
- Custom SVG – You can create a draw animation with custom SVG.
- Multiple Drawing Animation Style – You can choose from multiple SVG drawing animation styes.
- Hover Animation – You can easily play the animation on hover.
- Animation Loop – You can play the animation in a loop forever.
How to Use the Draw SVG Block?
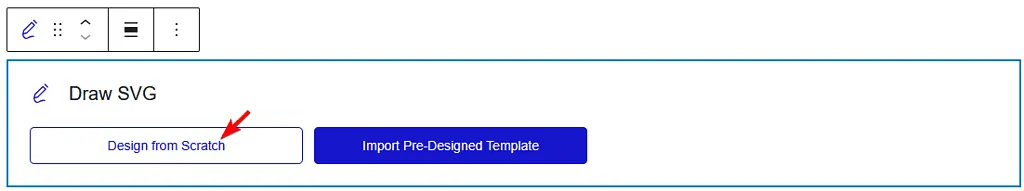
Add the Draw SVG block from Nexter Blocks to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
From the SVG Options section, you have to select the SVG type. Here you’ll find two options –
- Pre Built SVG – With this option, you can use a pre-built SVG icon to create a drawing animation.
- Custom Upload – With this option, you can use a custom SVG file to create a drawing animation.
Select the option as per your requirements, let’s select Pre Built SVG Icon here.
Then from the Select Svg Icon dropdown, you have to select an icon.
From the Max Width section, you can set the maximum width of the SVG for responsive devices.
You can manage the SVG border color from the Border/Stroke Color section.
By enabling the Fill Color toggle, you can add a fill color to the SVG.
Then, from the Type dropdown, you can set a pre-defined SVG drawing style and its duration. Here you’ll find four different drawing styles.
You can select a drawing method from the Draw Method section. Here, you’ll find two options –
- On Scroll – To play the animation when the SVG enters the viewport.
- On Hover – To play the animation on mouse hover.
Select the option as per your requirements.
Then, you can align the icon for different devices from the Alignment section.
Advanced options remain common for all our blocks, you can explore all the options from here.












