Do you want to add steps in a WordPress reading scroll progress bar? Adding steps to the scroll progress bar can help users navigate through different sections of your content easily. This feature shows which section they are currently reading and allows them to jump to any section directly without scrolling manually.
With the Progress Tracker block from the Nexter Blocks, you can easily add steps to the reading progress bar in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Progress Tracker block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
1. First, you have to add multiple sections with a unique CSS ID for each.
For instance, we are using the Container block from the Nexter Blocks and added 4 such sections.
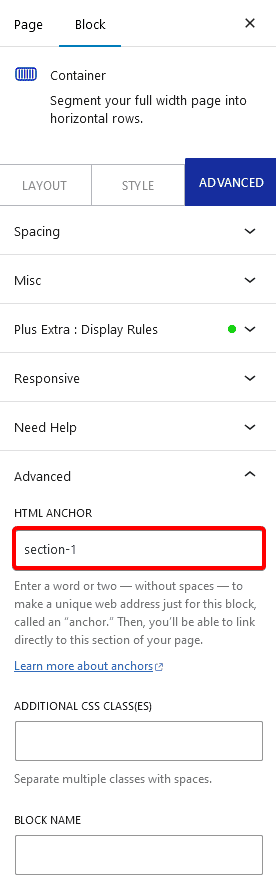
2. Then in each Container block, add a unique CSS ID in the HTML anchor field under the Advanced tab.

For instance, we’ve added “section-1”, “section-2”, “section-3” and “section-4” respectively in each Container block.
3. Then add the Progress Tracker block and select Horizontal or Vertical from the Type section under the Style tab.
4. After that, select Entire Page from the Apply to section.
5. Then enable the Pin Point toggle, from the Extra Option tab.
Select an appropriate style from the Pin Style section.
6. In the Pin Point section, you’ll find a repeater item. Open it –
In the Title field, you can add a title for the pin.
In the Container ID field, you have to add the container or section CSS ID you want to connect the pin item with. In our case, it will be “section-1”.
7. Click on the + Add Pin button to add more items, and repeat step 6 to add the CSS ID of the other containers or sections.
In our case, we have 4 sections so we’ll add 3 more Pins and add CSS ID “section-2”, “section-3” and “section-4” respectively in each pin.
Now you’ll see steps in the reading scroll progress bar, it will indicate which section you are on as you scroll and you can click on them to jump from one section to another.











