Are you looking for Cross Domain copy paste to copy content from The Plus Blocks live site to your site? As a WordPress user, you may have encountered the need to quickly copy a design to speed up your workflow.
While using the WordPress Block Editor to design layouts, it can be a little time consuming because of the way it works. But when you are using The Plus Blocks for Gutenberg to build your website, you can easily copy content from The Plus Blocks for Gutenberg live website to your website using the cross domain copy paste feature.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
What is Cross Domain Copy Paste?
This technique allows users to copy content from one website or application and paste it into another, even if the two are hosted on different domains.
Key Features
- Cross domain copy paste – You can easily copy and paste content from The Plus Blocks for Gutenberg website frontend to your website’s WordPress editor.
How to Activate the Cross Domain Copy Paste Feature?
If you are using The Plus Blocks for Gutenberg plugin, this feature is enabled by default. You don’t need to enable it separately.
Note: Use a Chromium Based Browser for ease of use eg. Edge, Chrome, Brave.
Note: Currently it does not works on Firefox, we’re working on compatibly.
How to Copy Design From our Live Website to Your Website?
With The Plus Blocks for Gutenberg Cross Domain Copy Paste feature, you can directly copy the design from The Plus Blocks for Gutenberg website to your WordPress block editor page.
This is a powerful option, so you can easily copy from hundreds of ready-made templates to make it your own.
When you are copying from The Plus Blocks for Gutenberg website, you can only copy sections.
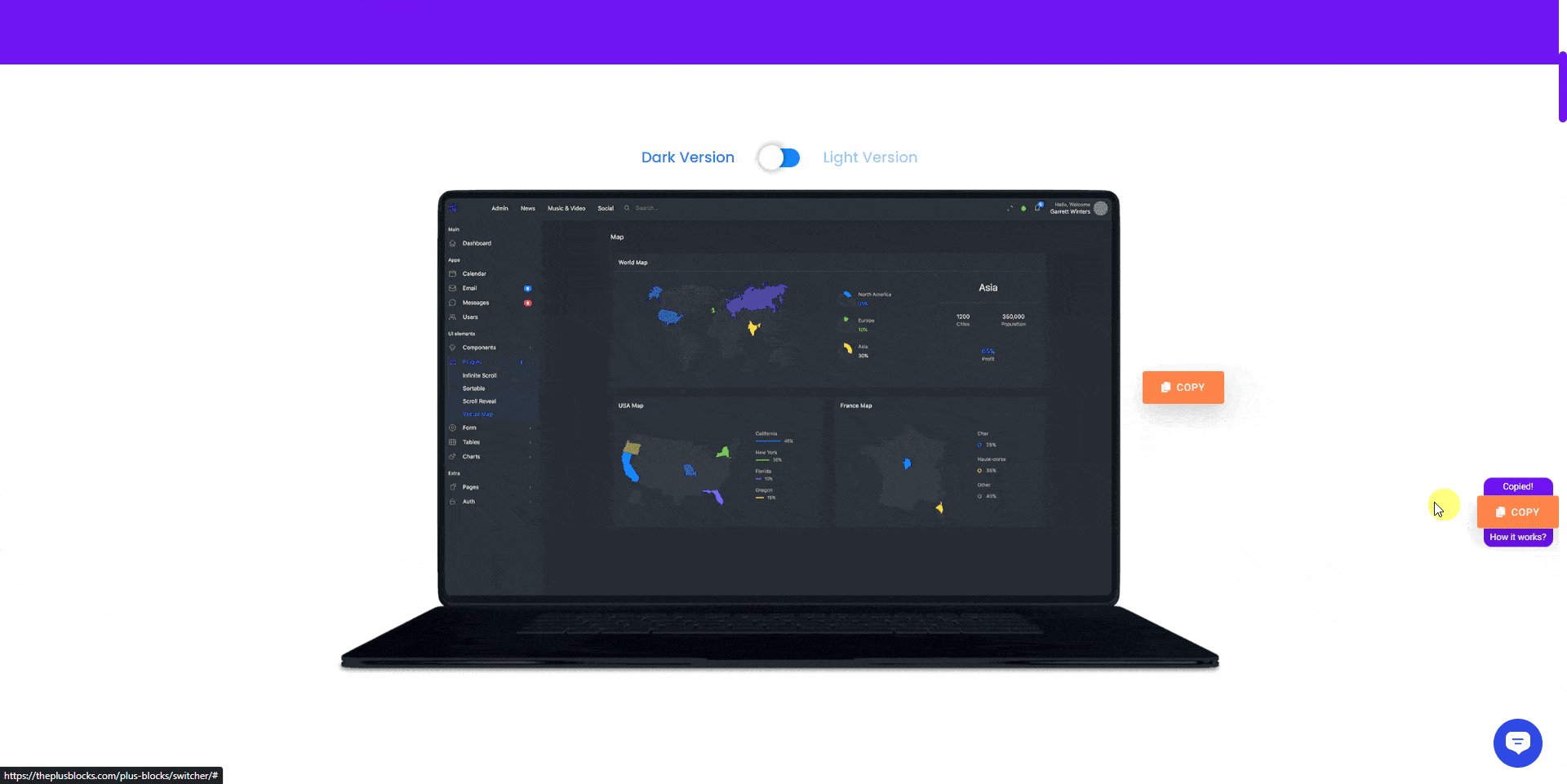
To do this, go to the section of The Plus Blocks for Gutenberg website, which you want to copy, when you mouse hover over the section you’ll see a Copy button click on it to copy and wait a bit until it says Copied.
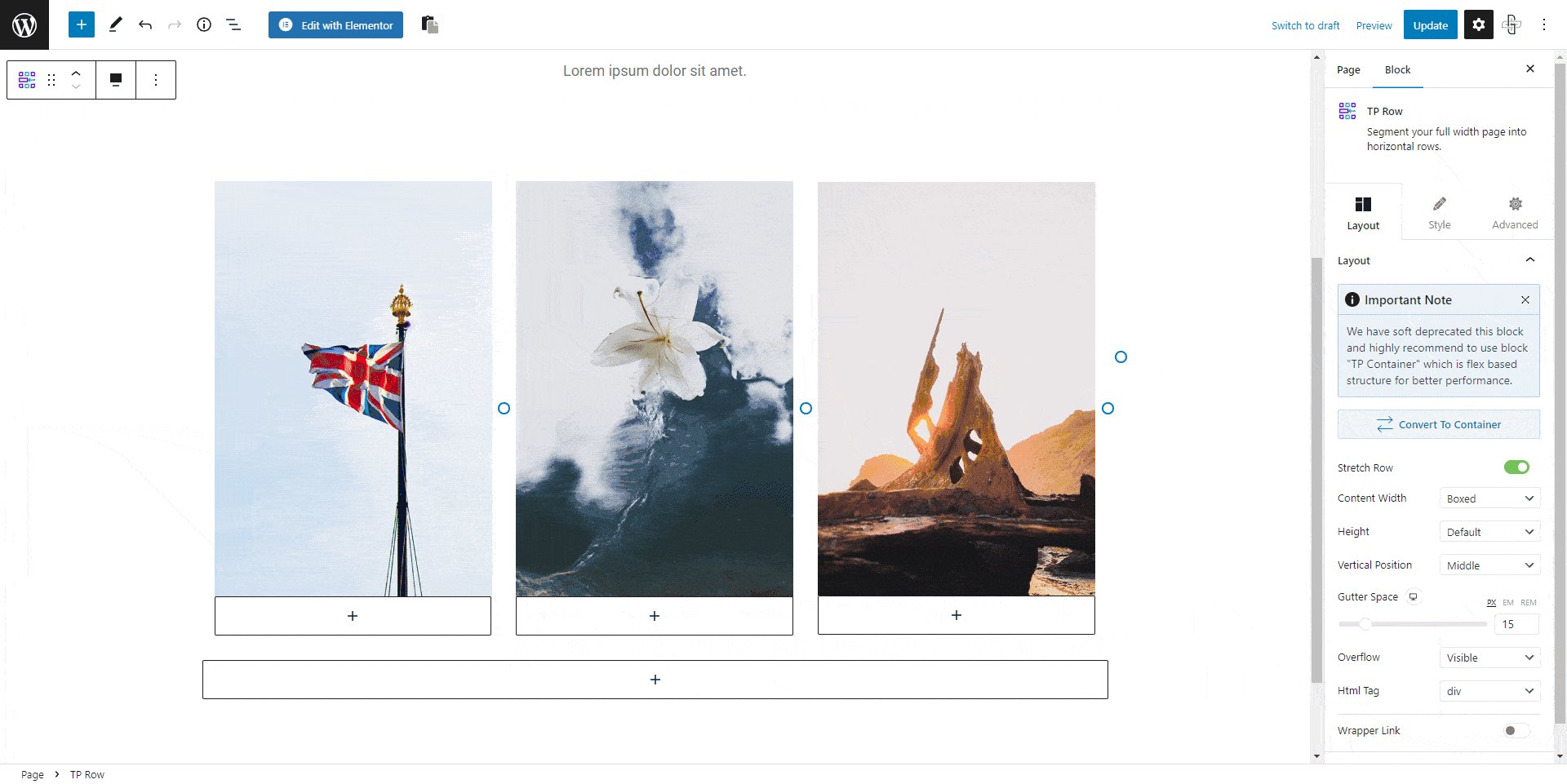
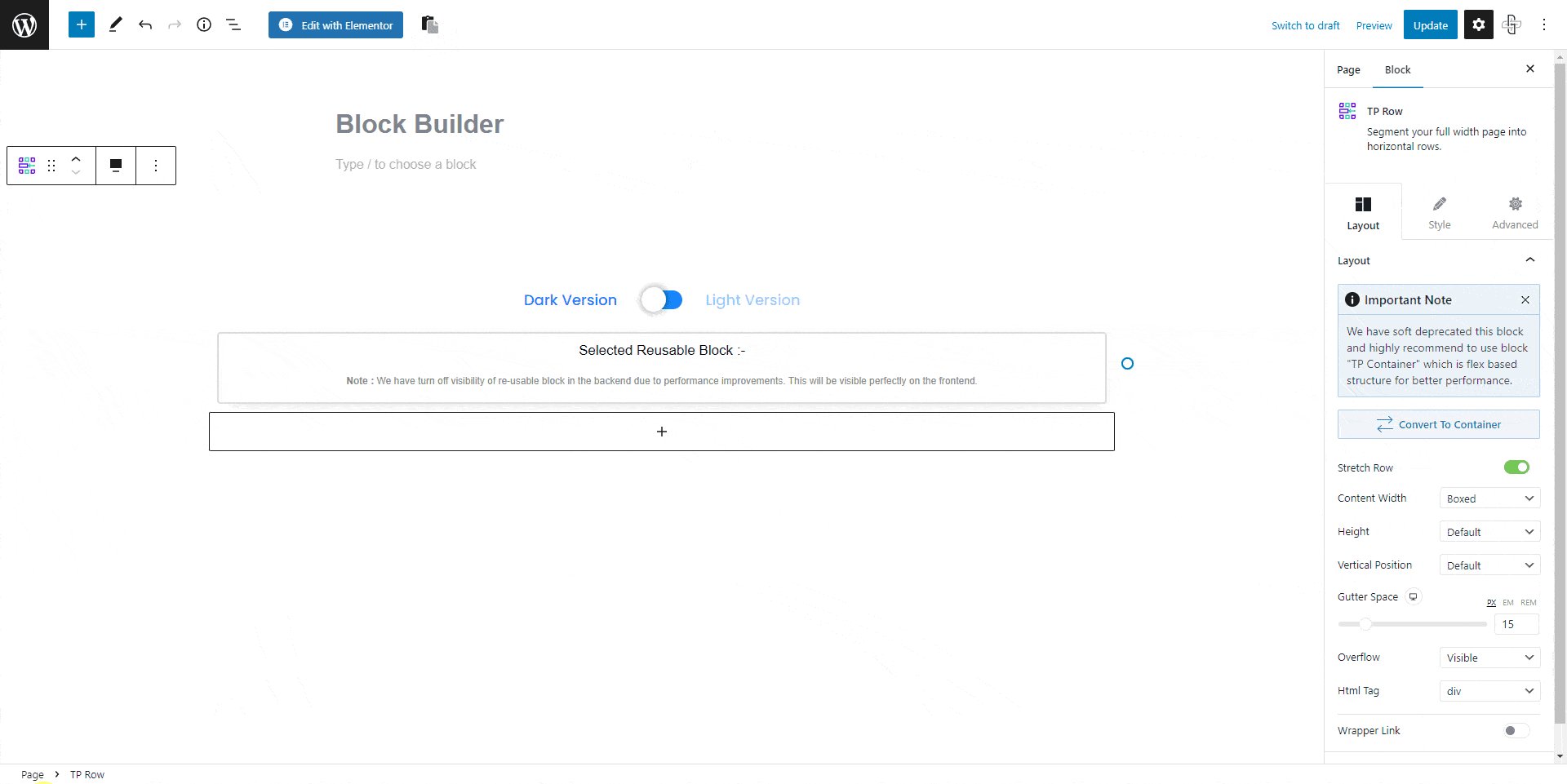
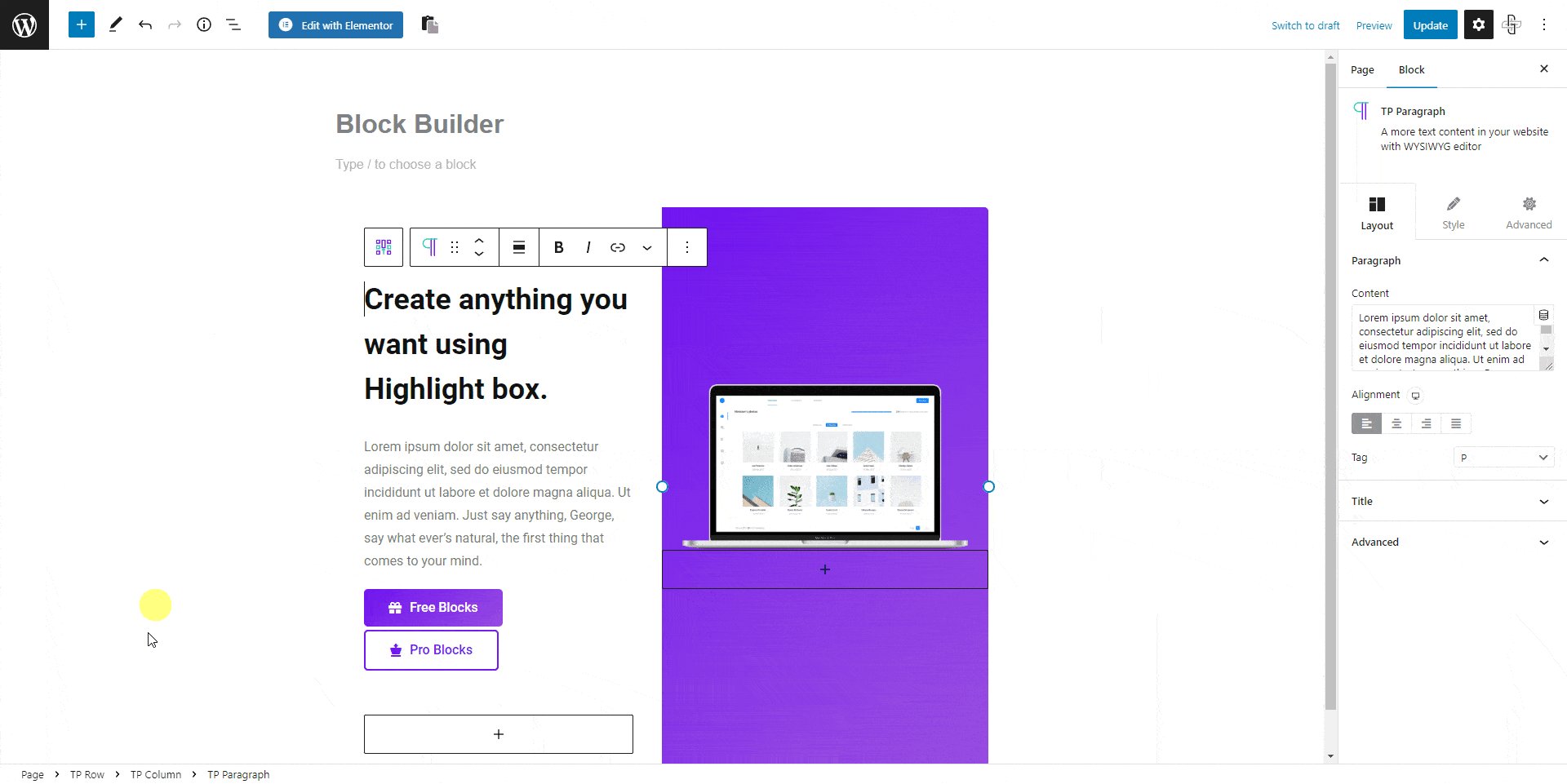
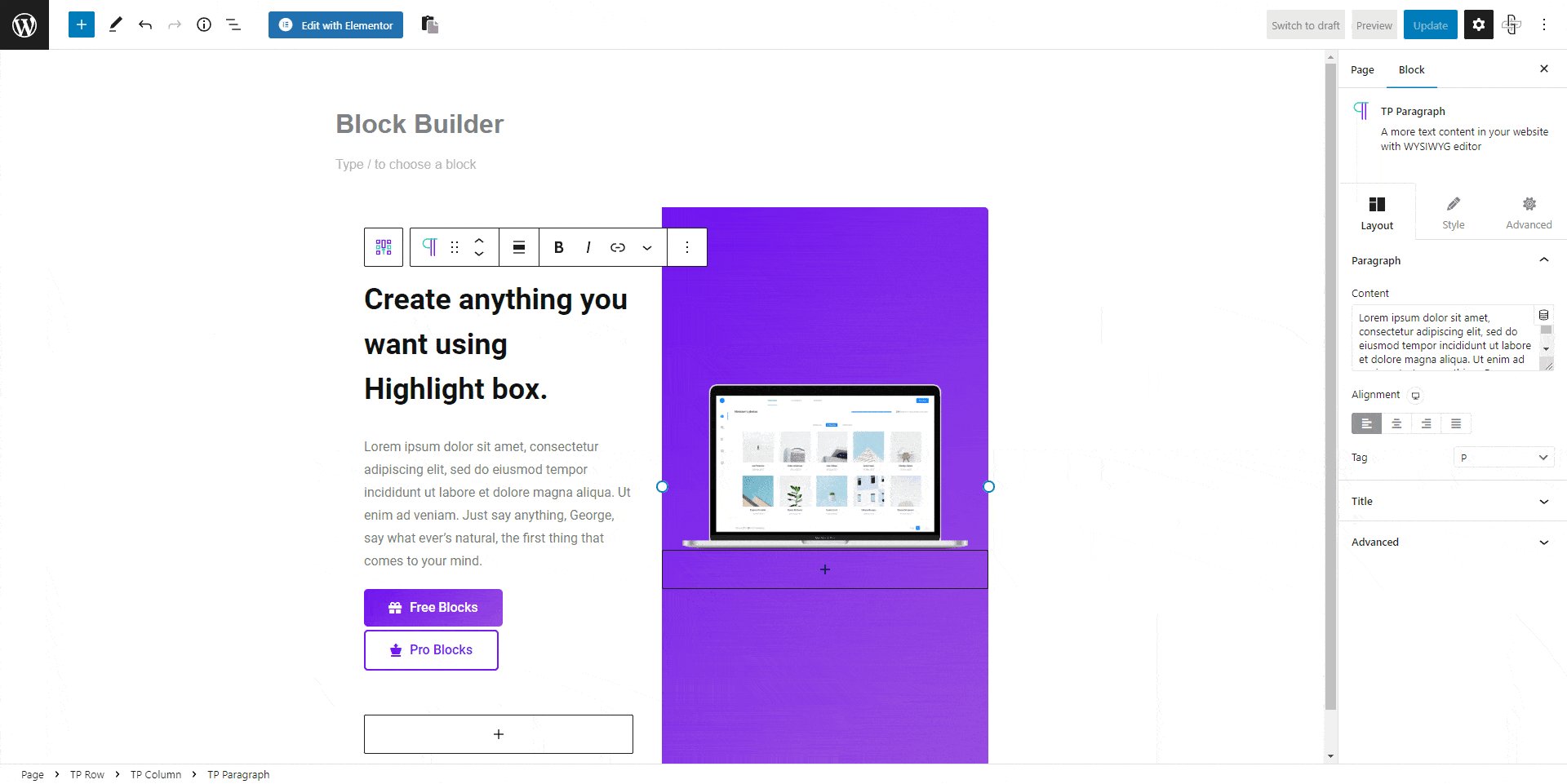
Now go back to your site’s WordPress editor, click on the Plus Paste icon at the top and the design will be added to your website.
It’s that simple.

How to Copy Designs which has Reusable Blocks?
With The Plus Blocks for Gutenberg Cross Domain Copy Paste feature, you can even copy designs from The Plus Blocks for Gutenberg website, which contains Reusable Blocks.
But when you copy the design with Reusable Blocks, the Reusable Blocks won’t be copied with the section, you have to copy individual Reusable Blocks and save them manually on your site.
Then you have to assign the Reusable Blocks to the block manually.
To do this, go to the section of The Plus Blocks for Gutenberg website which you want to copy, the section with a Reusable Block will show multiple copy buttons one for the section and another for the individual Reusable Blocks.
When you mouse hover the section it will highlight the area indicating which section will be copied.
Following the process mentioned previously, first, copy and paste the section on your site.

Then select the block and click on + Create Reusable Block button.
It will open a new page, give a title to the Reusable Block.
Now go back to The Plus Blocks for Gutenberg website, hover over the Reusable Block section and click on the Copy button and wait a bit until it says Copied.
Then in your WordPress editor click on Plus Paste button to add the content, then click on the Publish button.

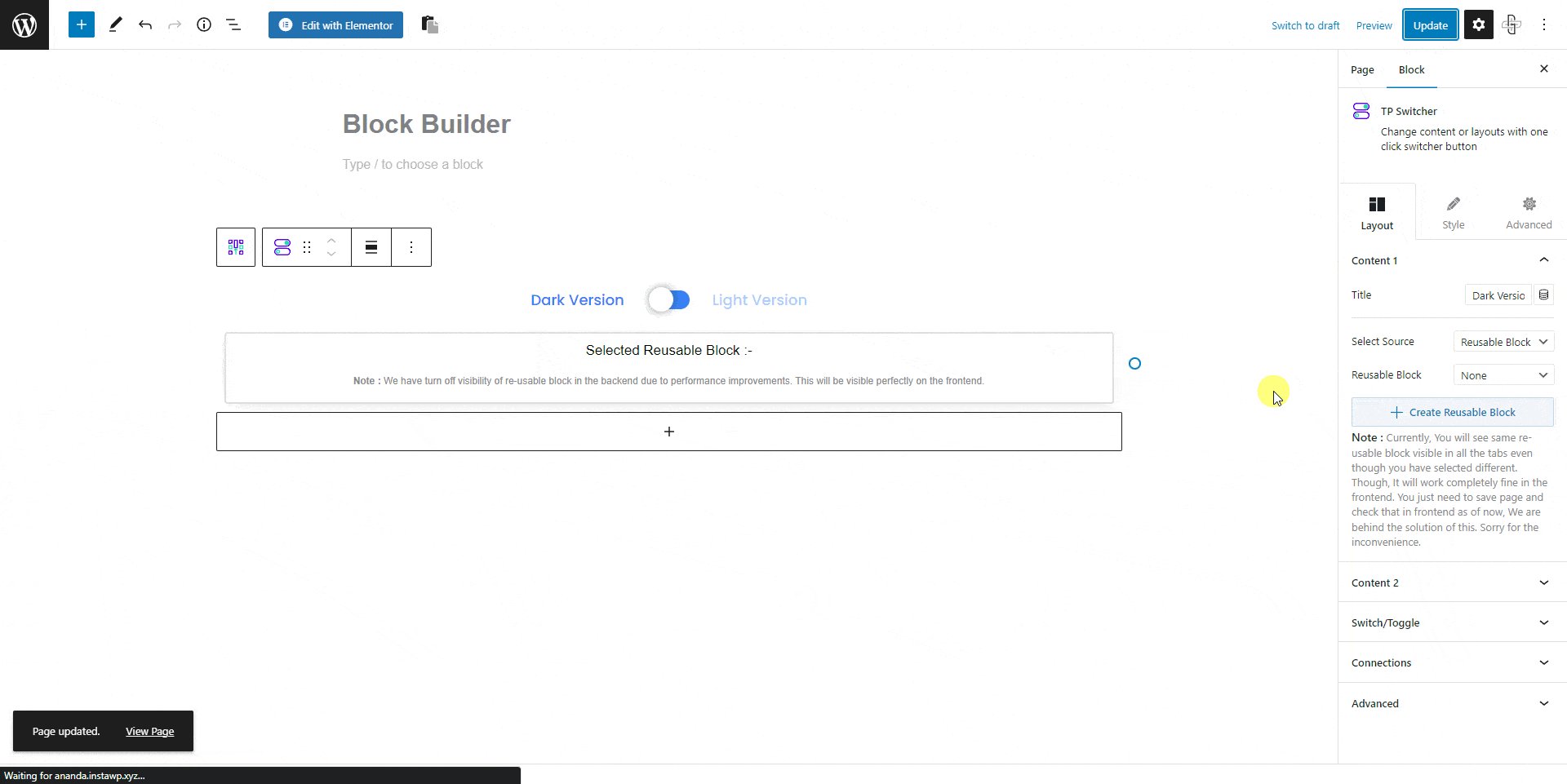
Now go back to your main design page click on the Update or Publish (if not published) button and then reload the page.
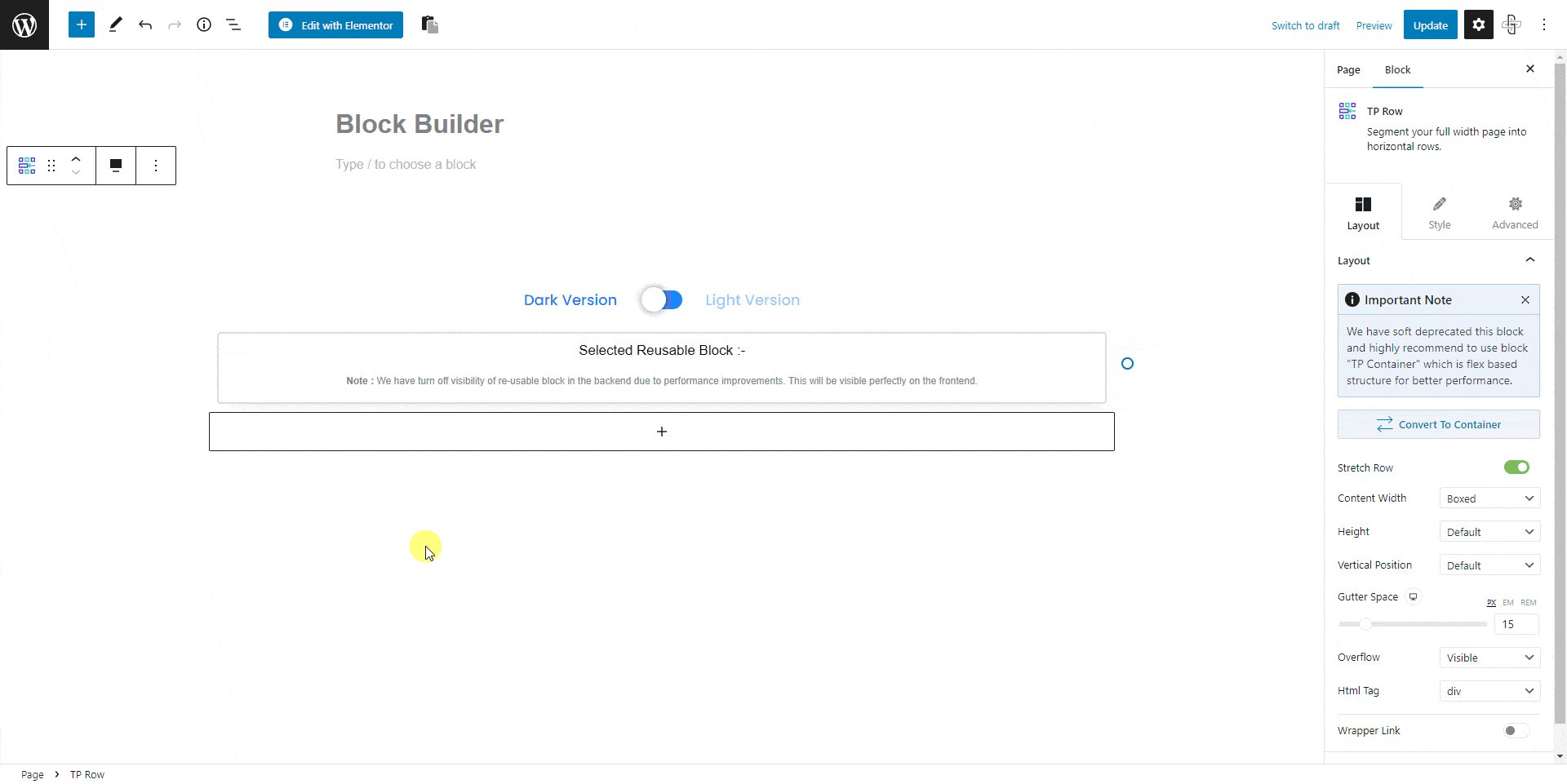
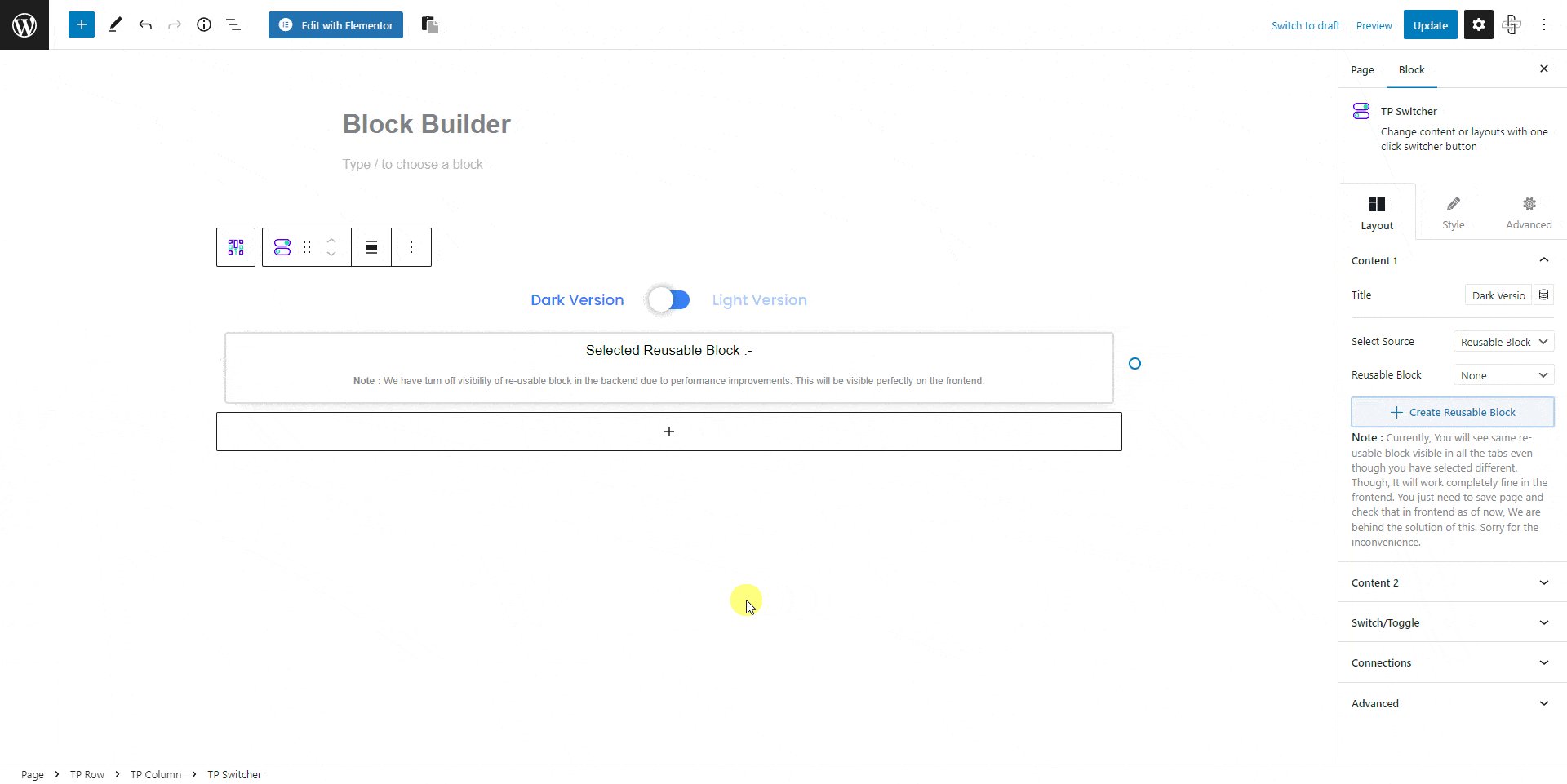
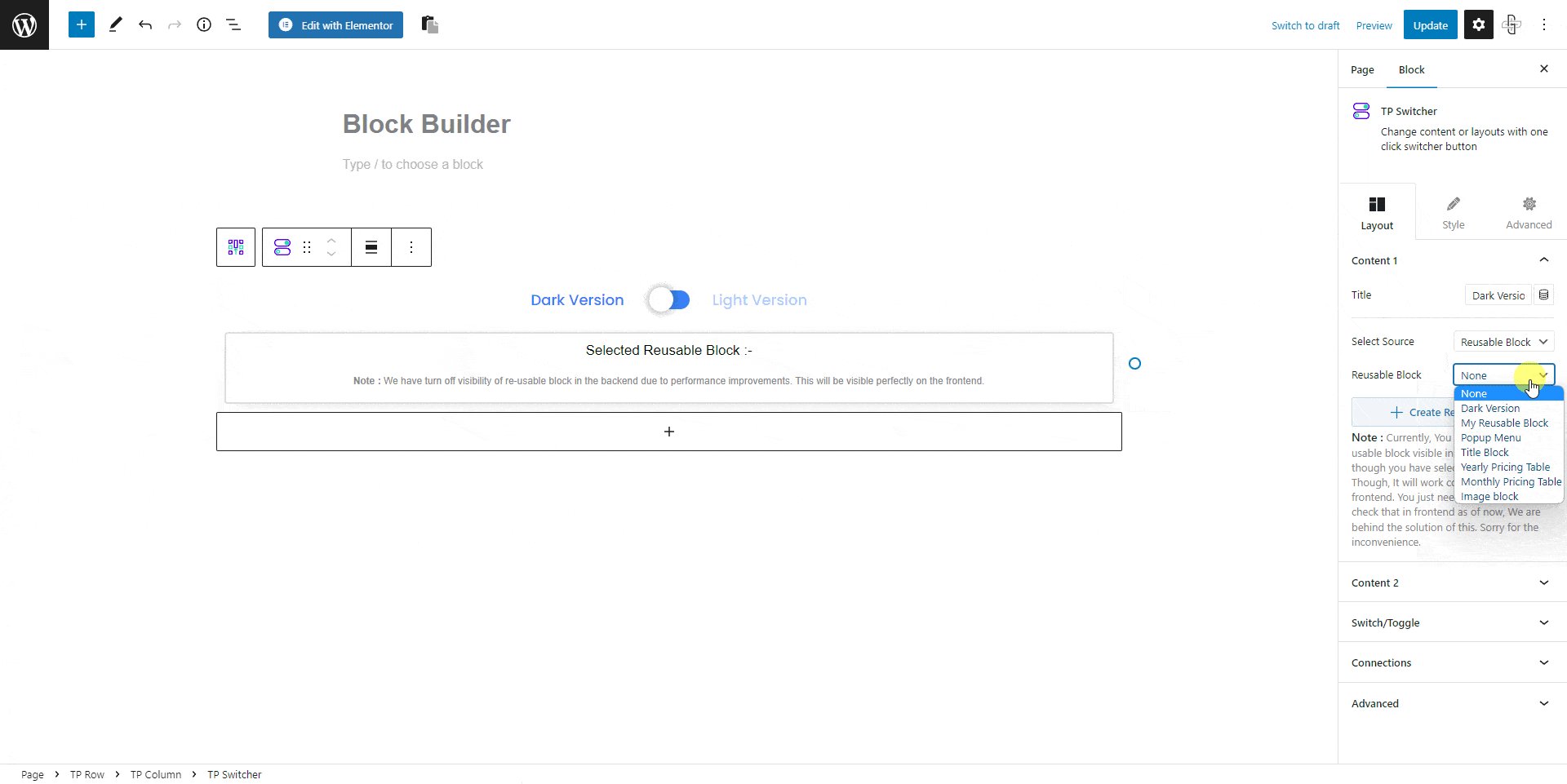
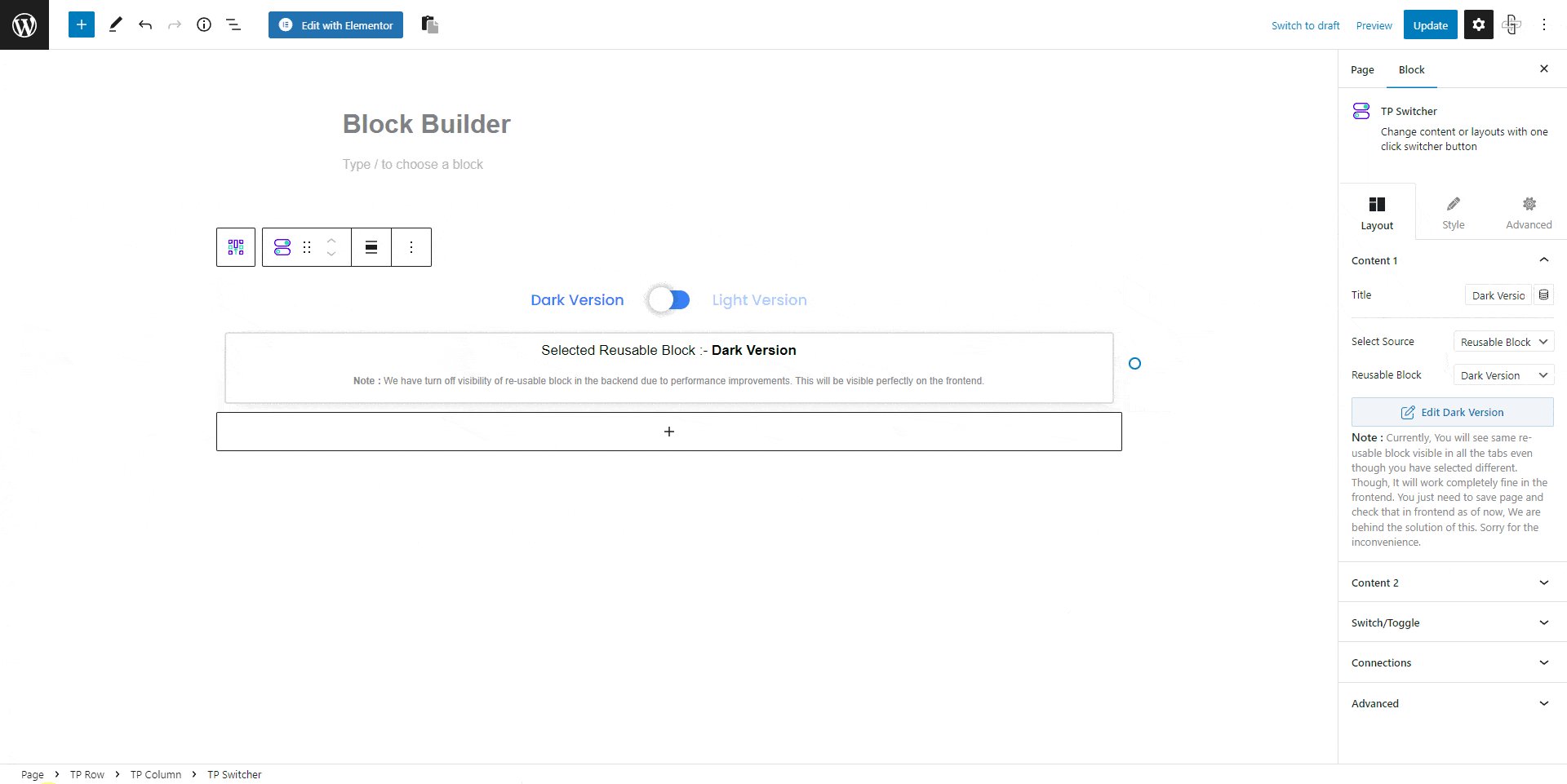
Now select the block which requires the Reusable Block. From the Reusable Block dropdown, select your Reusable Block.

This is how you can copy the design from The Plus Blocks for Gutenberg website, which contains Reusable Blocks.
Fixing Common Issues?
When you are using The Plus Blocks for Gutenberg Cross Domain Copy Paste feature, you might come across some common issues like browser cross-origin restrictions or content display issues.
We have covered all the common issues below.
How to fix Cross Domain Copy for Safari Browser?
The Safari browser has cross-origin restrictions so the Cross Domain Copy Paste feature might not work. You have to disable the cross-origin restrictions first.
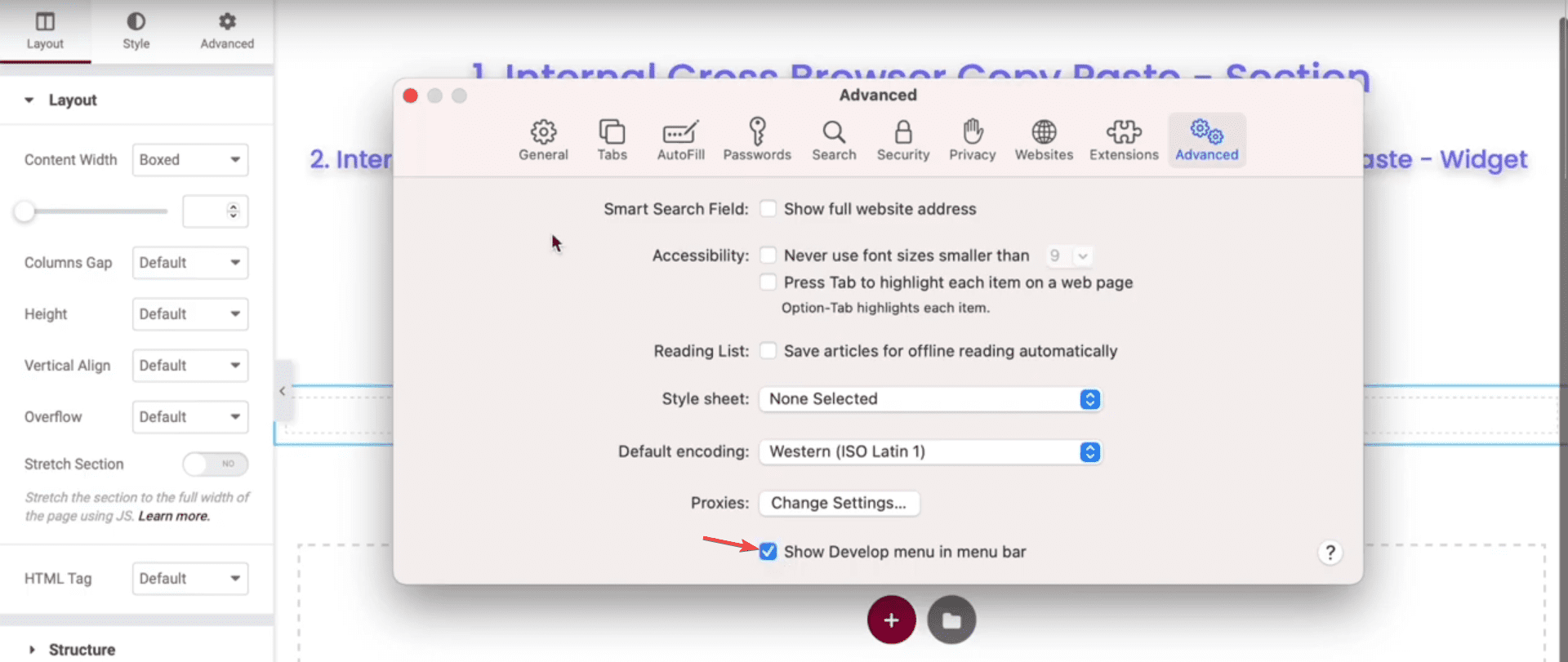
To disable cross-origin restrictions in the Safari browser go to Tabs > Preferences > Advanced.
Then check the Show Develop menu in menu bar option.

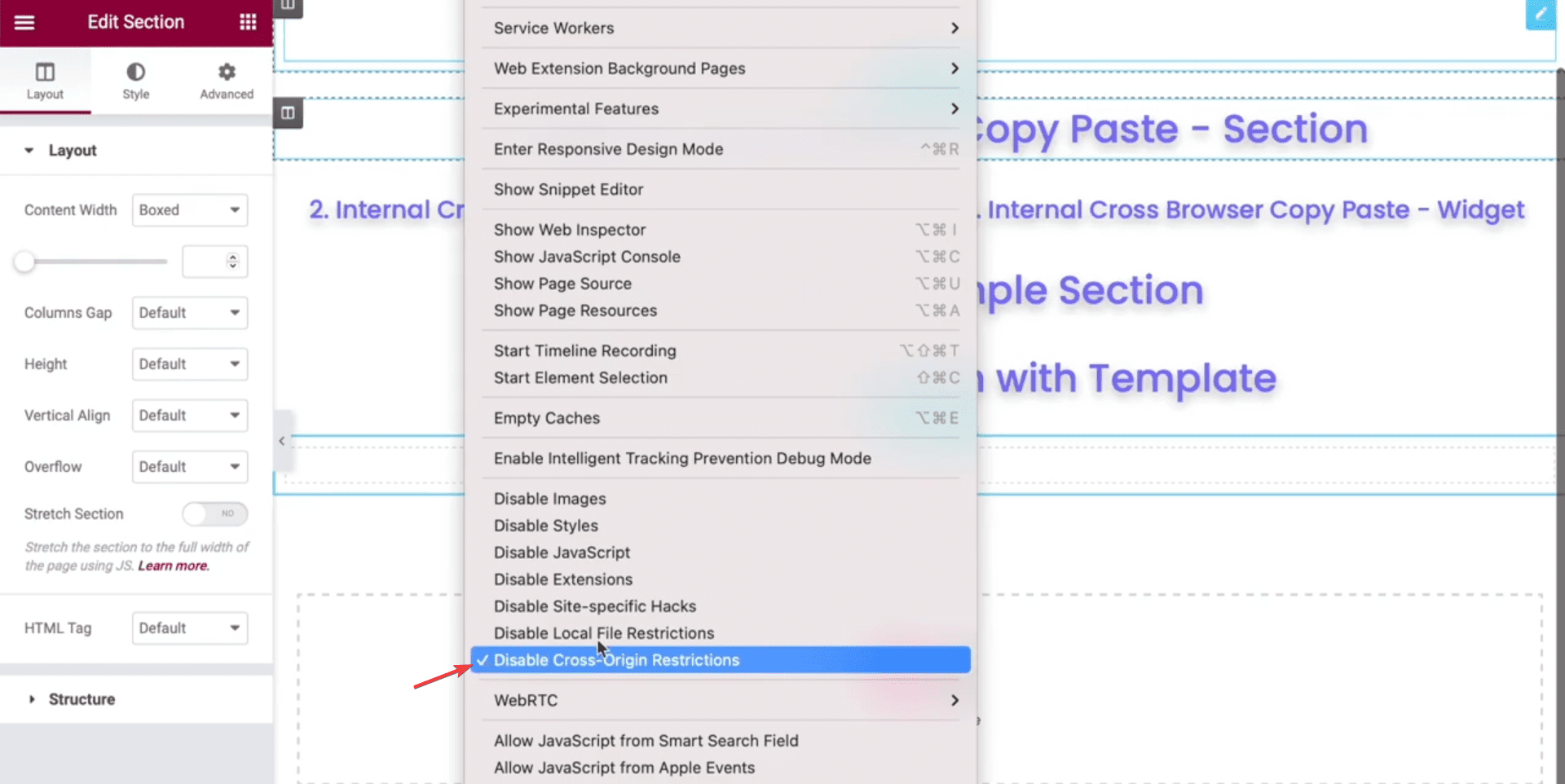
This will add the Developers option in the menu, click on it.
From the dropdown check the Disable Cross-Origin Restrictions option.

This will disable cross-origin restrictions and now you can easily use the Cross Domain Copy Paste feature on Safari browser.
How to Fix Unable to see content after Copy?
Make sure all blocks are active
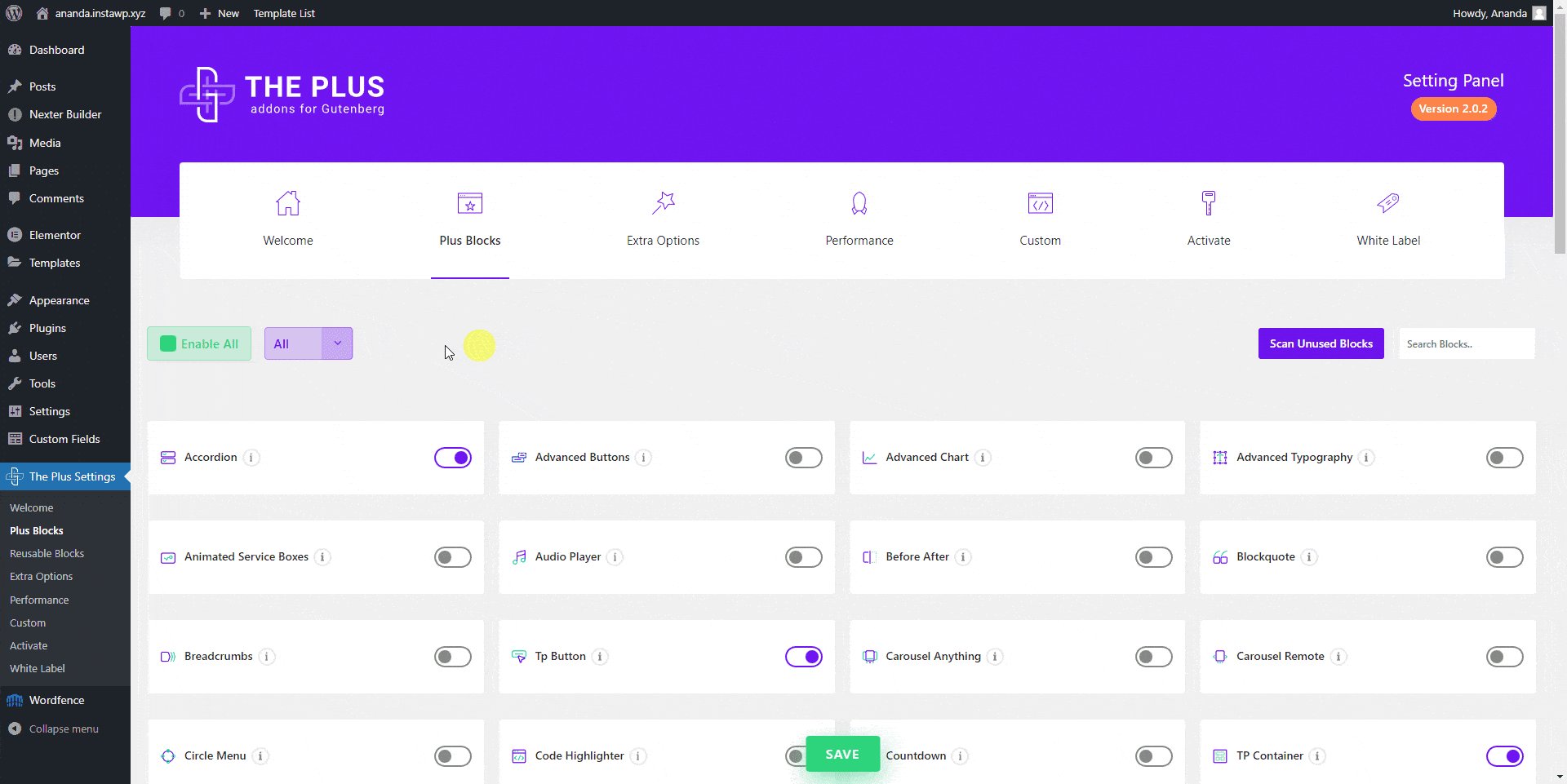
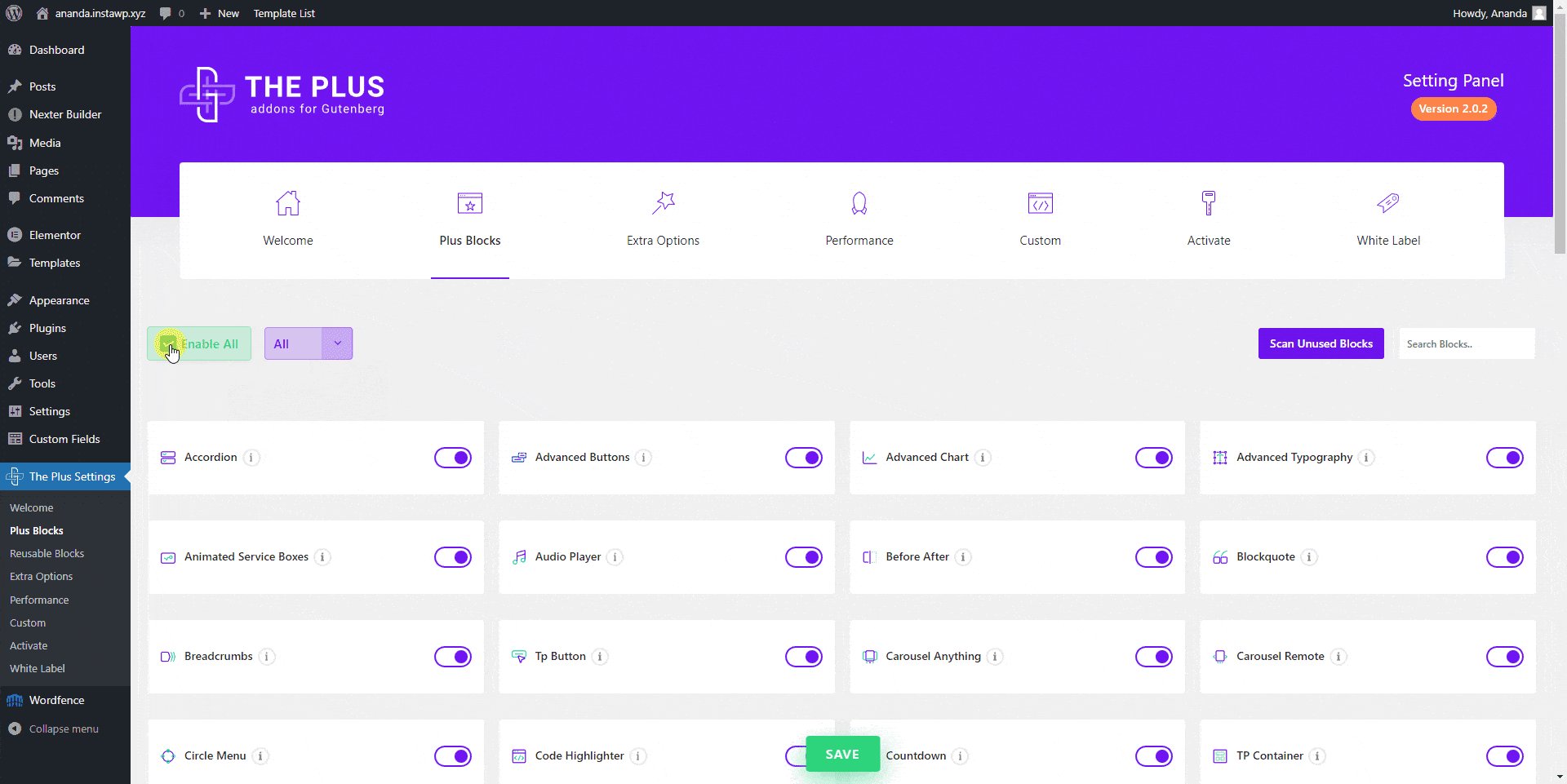
Ensure the Blocks you’re trying to copy are turned on, as our designs have used multiple blocks, we recommend keeping all blocks on during cross domain copy paste.
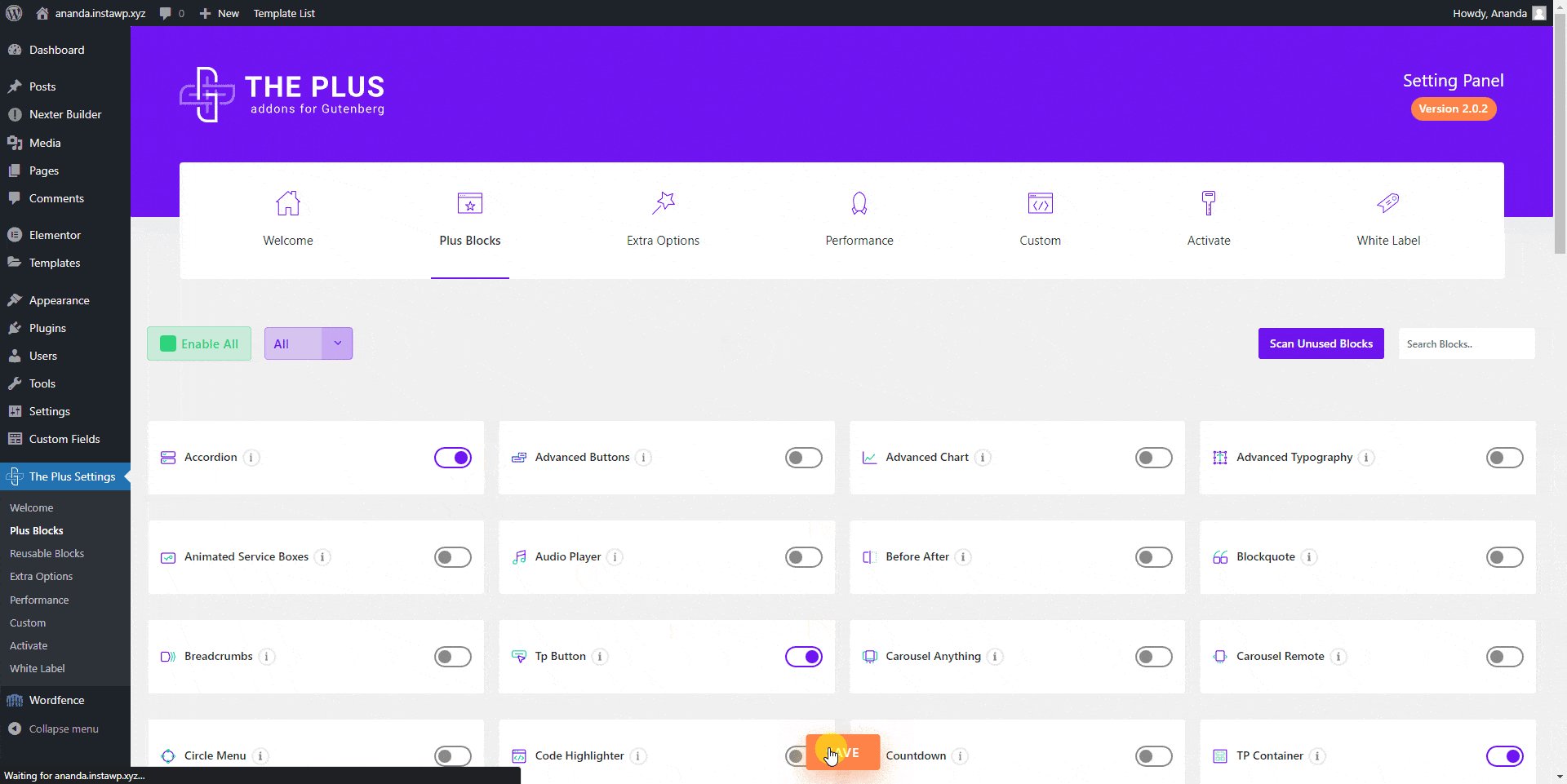
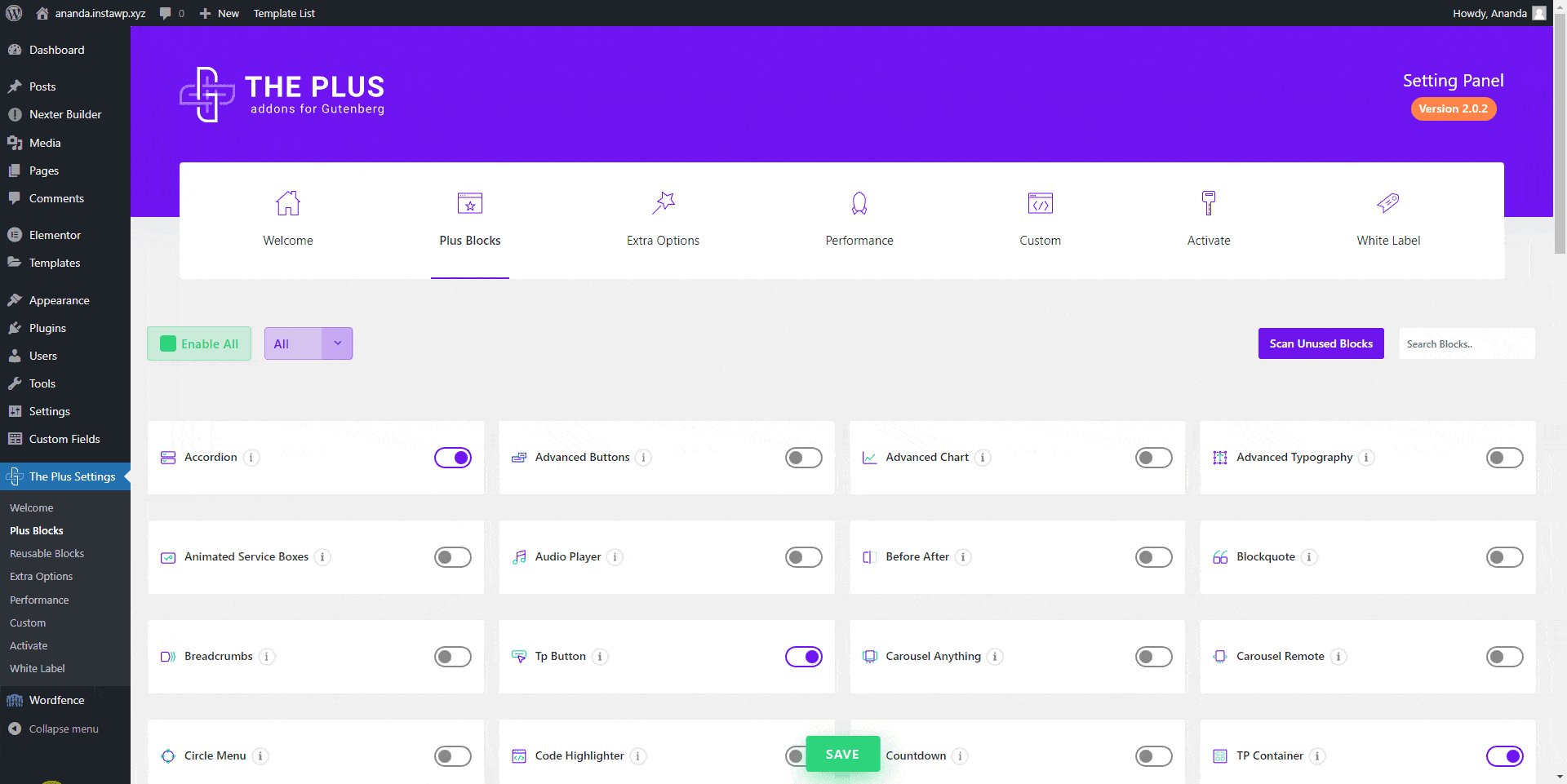
Go to
- The Plus Settings → Plus Blocks
- Select All from the dropdown and check the Enable All checkbox then click the Save button.

3rd Party Cross Domain Copy Plugin
Please ensure that there are no active third-party Cross Domain Copy plugins. To prevent any potential issues, it is recommended to disable any such plugins.
Missing Block or Reusable Block
You see some part of the design missing, then it must be either a missing block or Reusable Block. You will see a different Copy Button to copy the Reusable Block. Please check How to Copy Reusable Block on this page above.

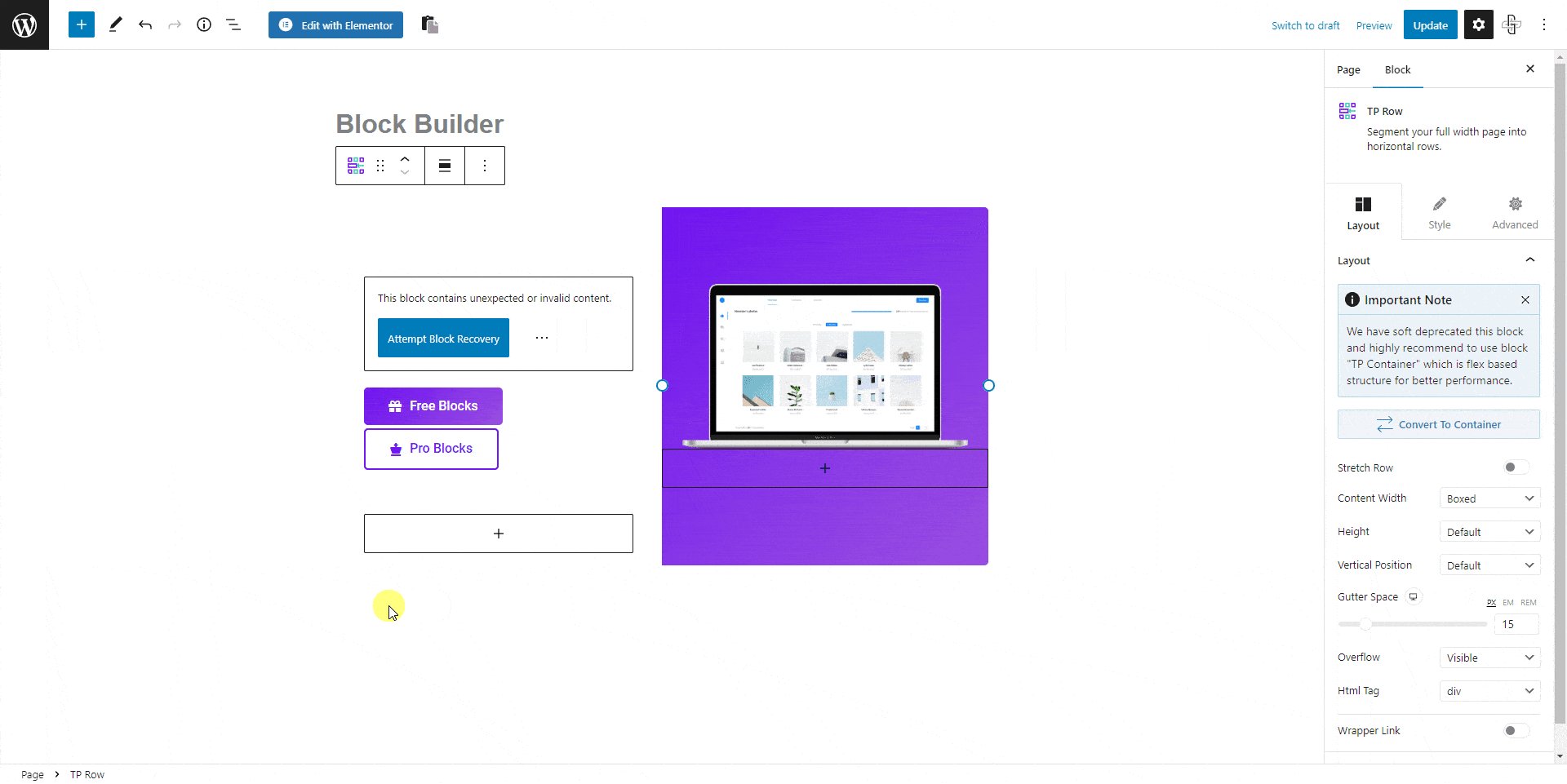
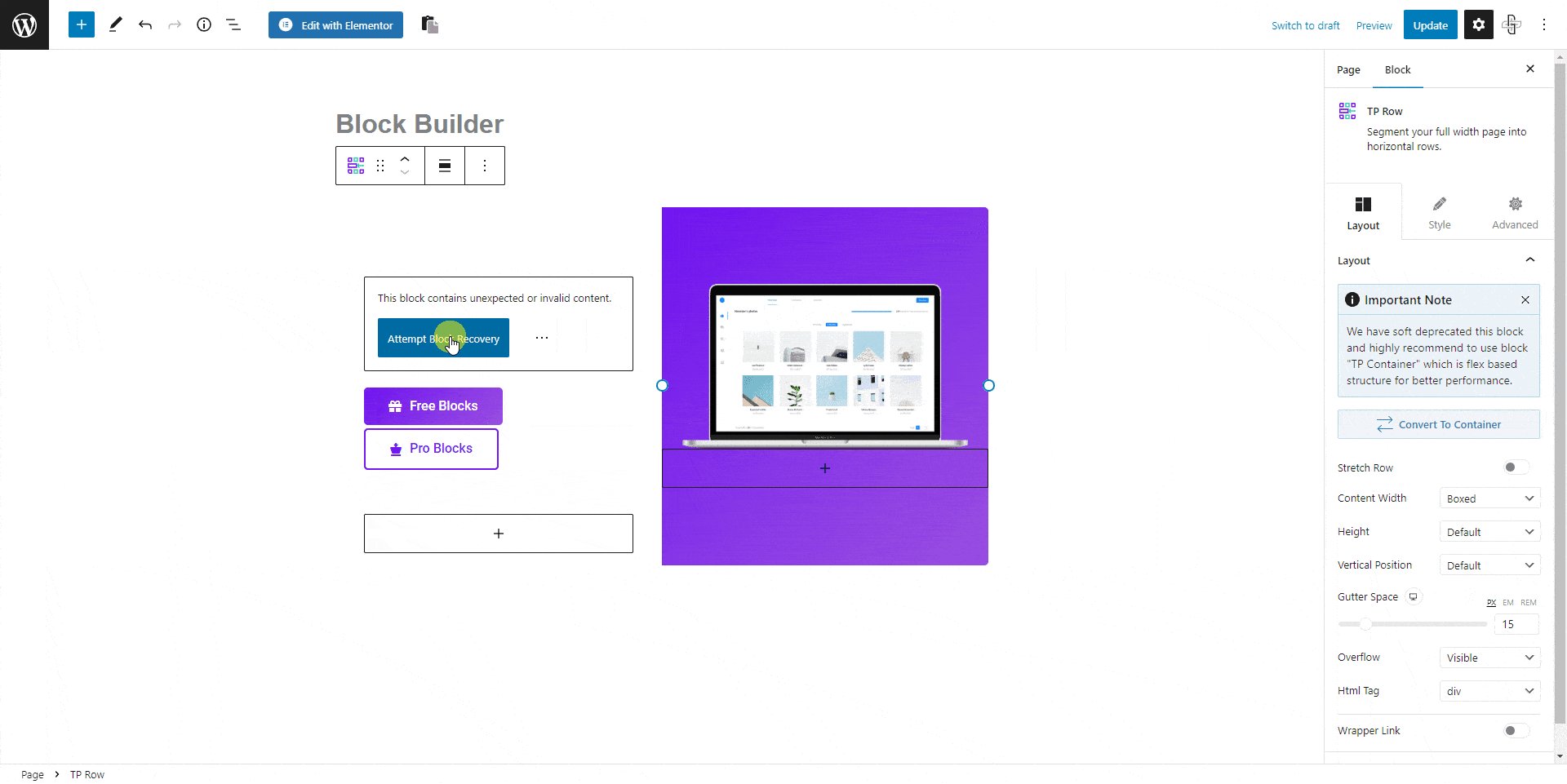
Attempt Block Recovery
When pasting the design some blocks might not show properly instead would show an Attempt Block Recovery button, click on it to recover the block.

No Multiple Browsers or Incognito Window
You’re performing this in the same browser tabs, not different browser or private/incognito window.

Clear Browser Cache and Cookies
In some cases we found clearing Broswer Cache & Cookies solve this issue.
Disable Browser Extension or Add ons
Sometimes we found some browser extensions to conflict while copying content, try temporarily disabling them and copy again.
chrome://extensions/

Still Not Working
If you’re still facing issue share the details on our live chat or raise a ticket at helpdesk. We will check this for you.





