When it comes to creating a website for your business, every detail matters. One of the most important considerations is the fonts your site uses. Fonts can have a huge impact on how users perceive and interact with your website. Google Fonts is a great resource for finding beautiful, free fonts that can help elevate your site’s design.
But having Google Fonts on your site can also add extra server requests making your website slow.
To counter this issue, you can self-host Google Fonts on your WordPress website. This way your fonts will be stored in your web server locally and can load quickly.
With the Nexter Extension (free) plugin, you can easily host Google Fonts locally.
Why should you host Google Fonts locally?
Before learning how you can self-host Google Fonts, you should know why it is a good idea to host Google Fonts locally.
If you are using multiple Google Fonts on your website and every time your website loads it will make additional requests from your server to get the font. These additional external requests can make your website slower.
A locally-hosted web font will load faster than a web font served from a third-party server.
Besides this, using Google Fonts directly from Google’s server can cause some GDPR compliance issues so to be on the safe side you should consider self-hosting Google Fonts.
How to self-host Google Fonts with the Nexter Extension?
To host Google Fonts locally in WordPress, you can use different plugins, or you can do that manually as well by downloading the fonts and uploading them to your server, then using CSS to use the fonts.
But if you are using the Nexter theme for your WordPress website, you don’t have to worry about all those things because the Nexter theme and the Nexter Extension (free) plugin have a built in option to easily self-host Google Fonts.
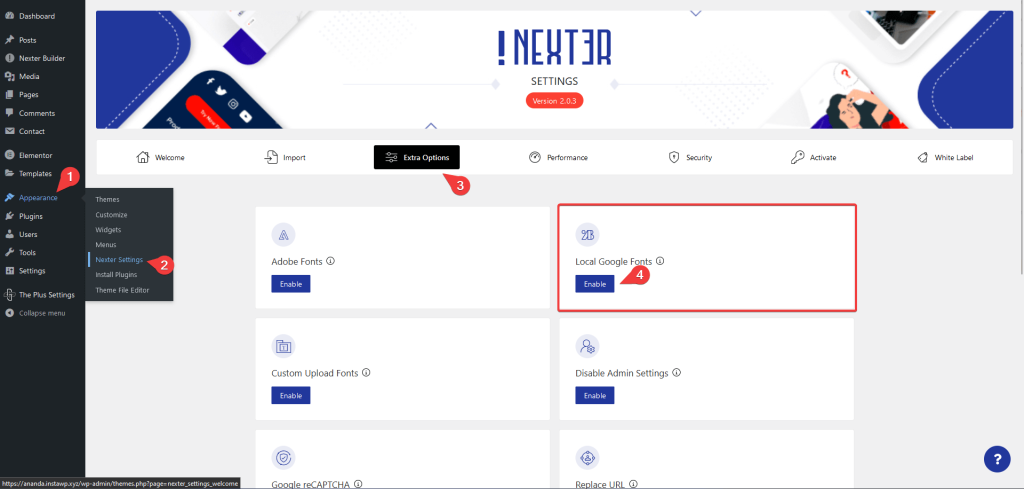
So for this, from your WordPress dashboard and go to Appearance > Nexter Settings > Extra Options.
Then go to the Local Google Fonts section and click the Enable button.

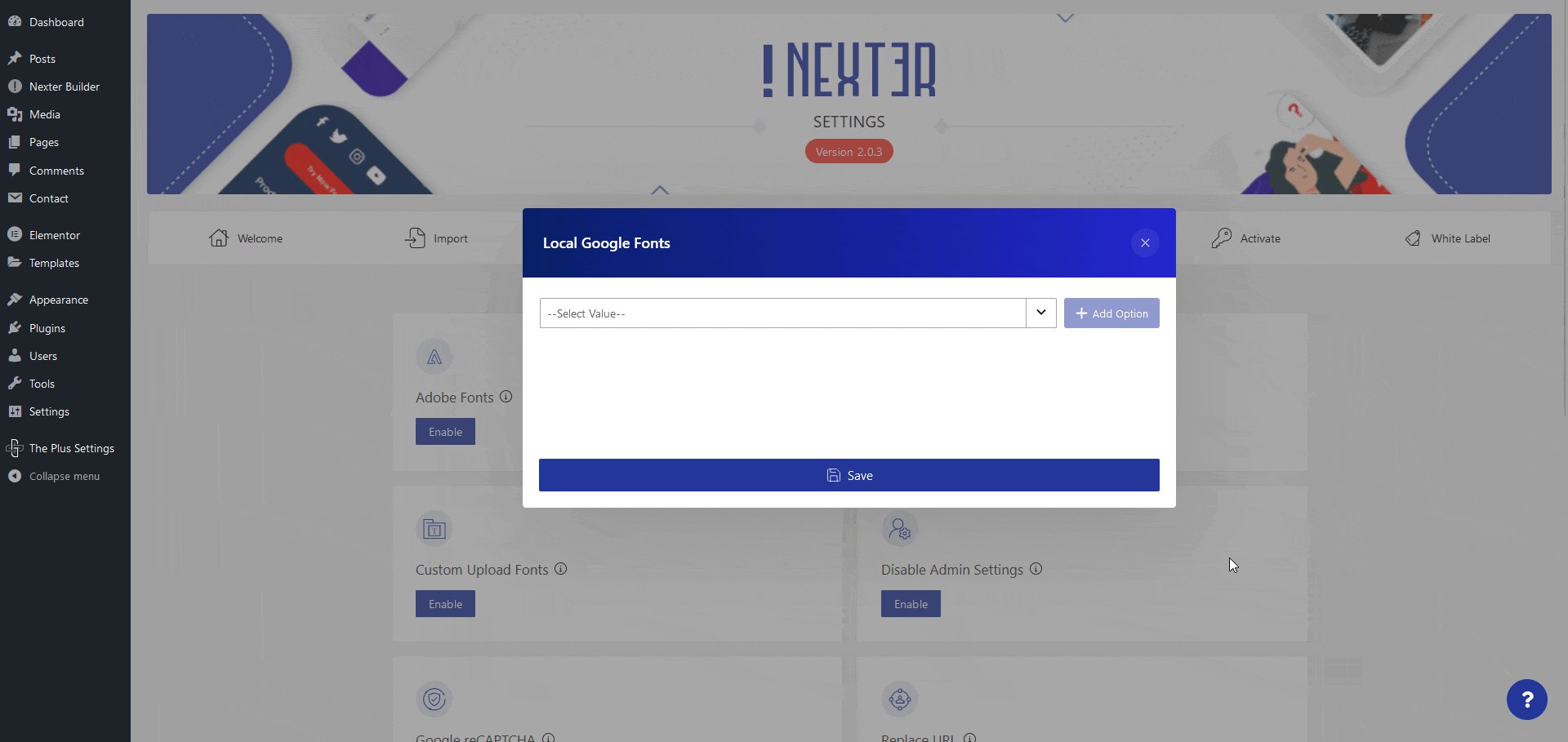
On clicking the Enable button, it will show a Gear icon (⚙) click on that.
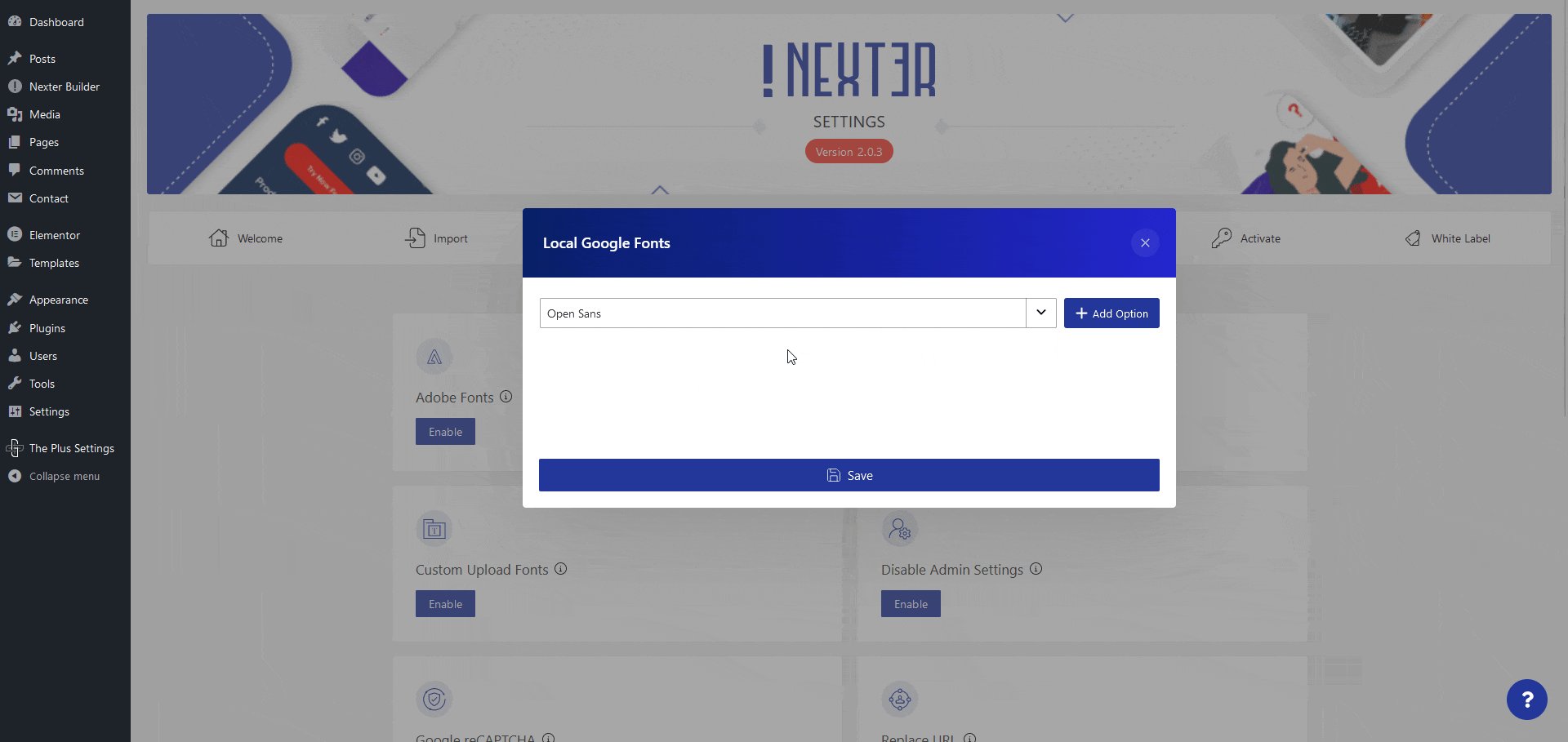
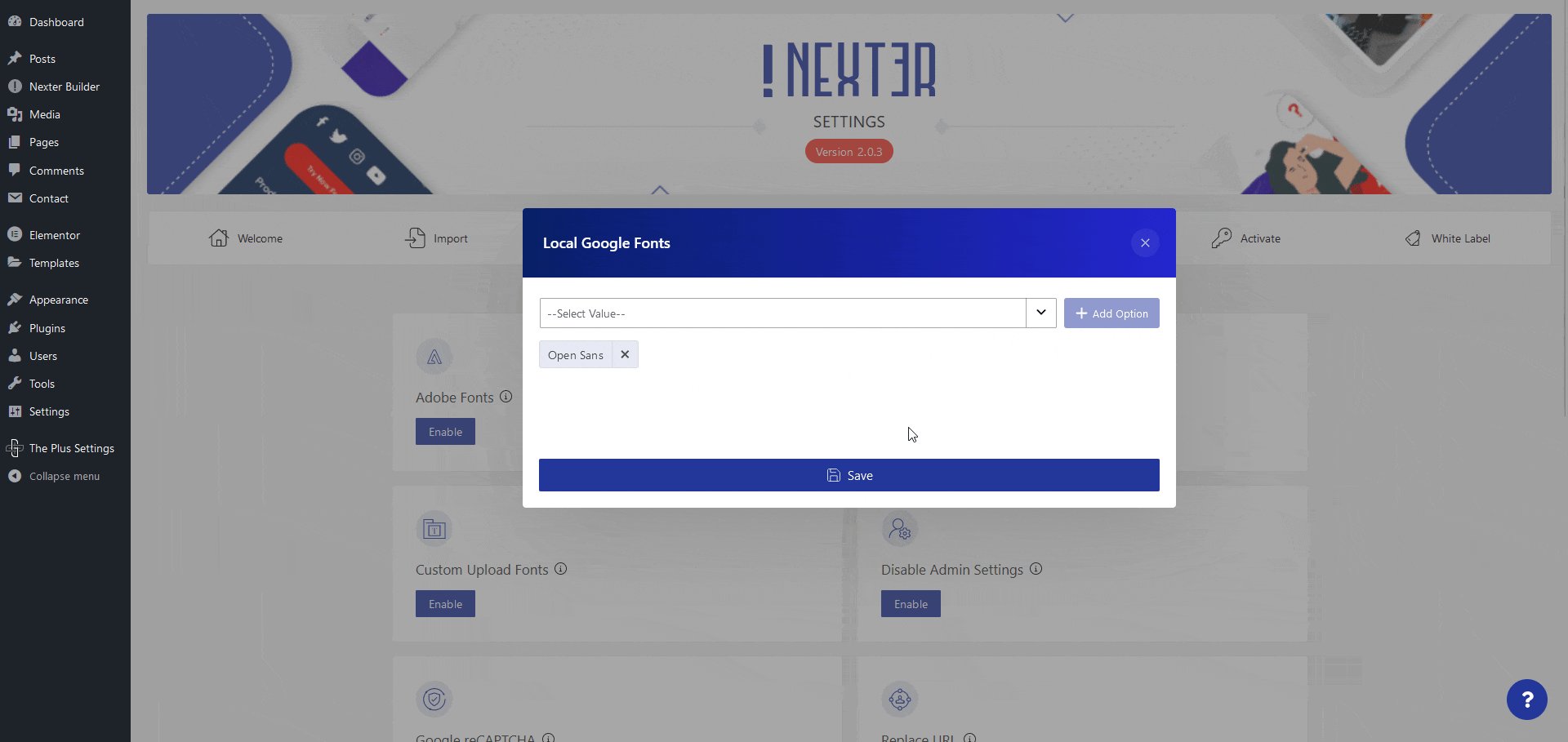
It will open the Local Google Fonts popup, from the dropdown you have to search for the font that you want to host locally then click on the +Add Option button.
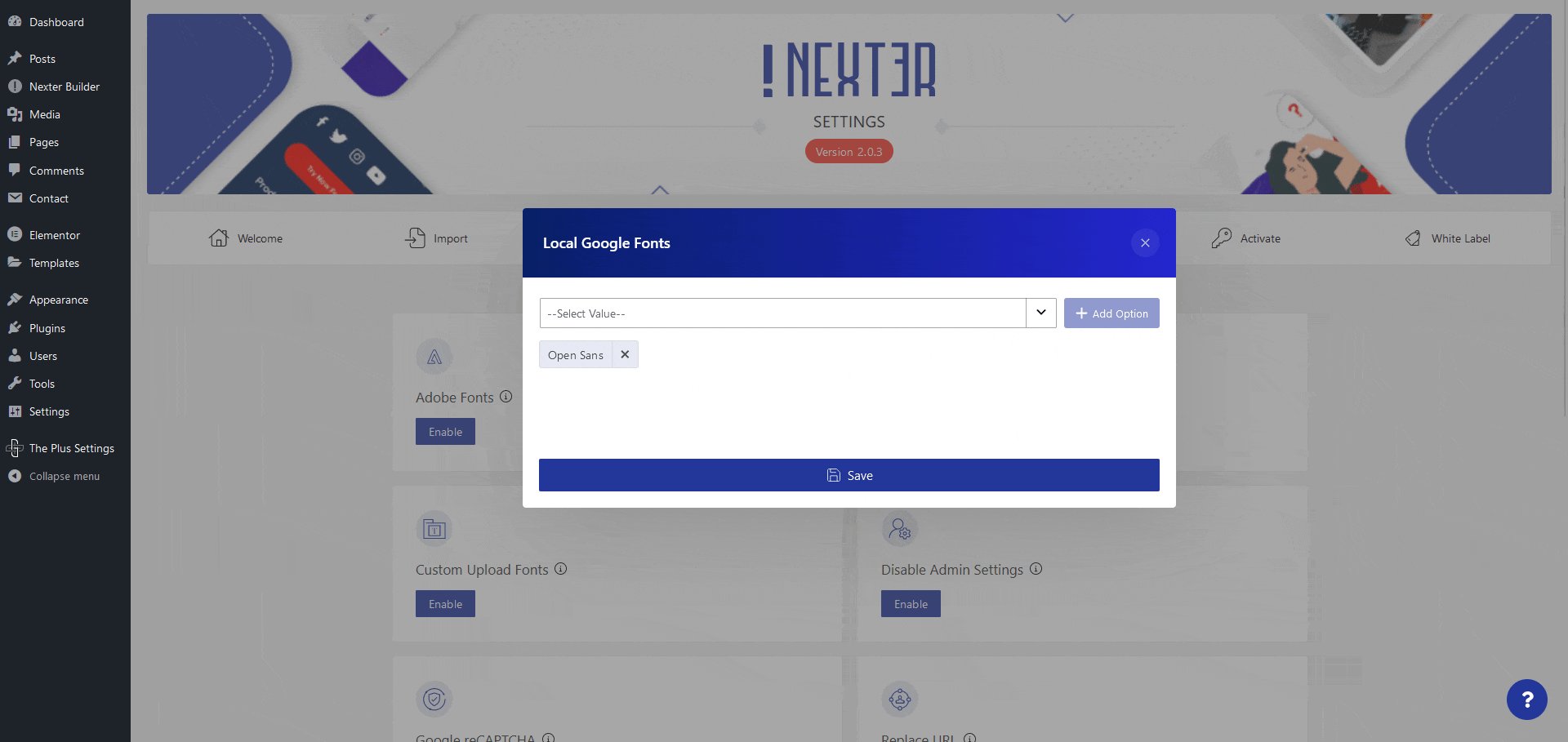
Following this method, you can add multiple fonts and once you’ve added all the fonts click on the Save button to store the fonts locally.

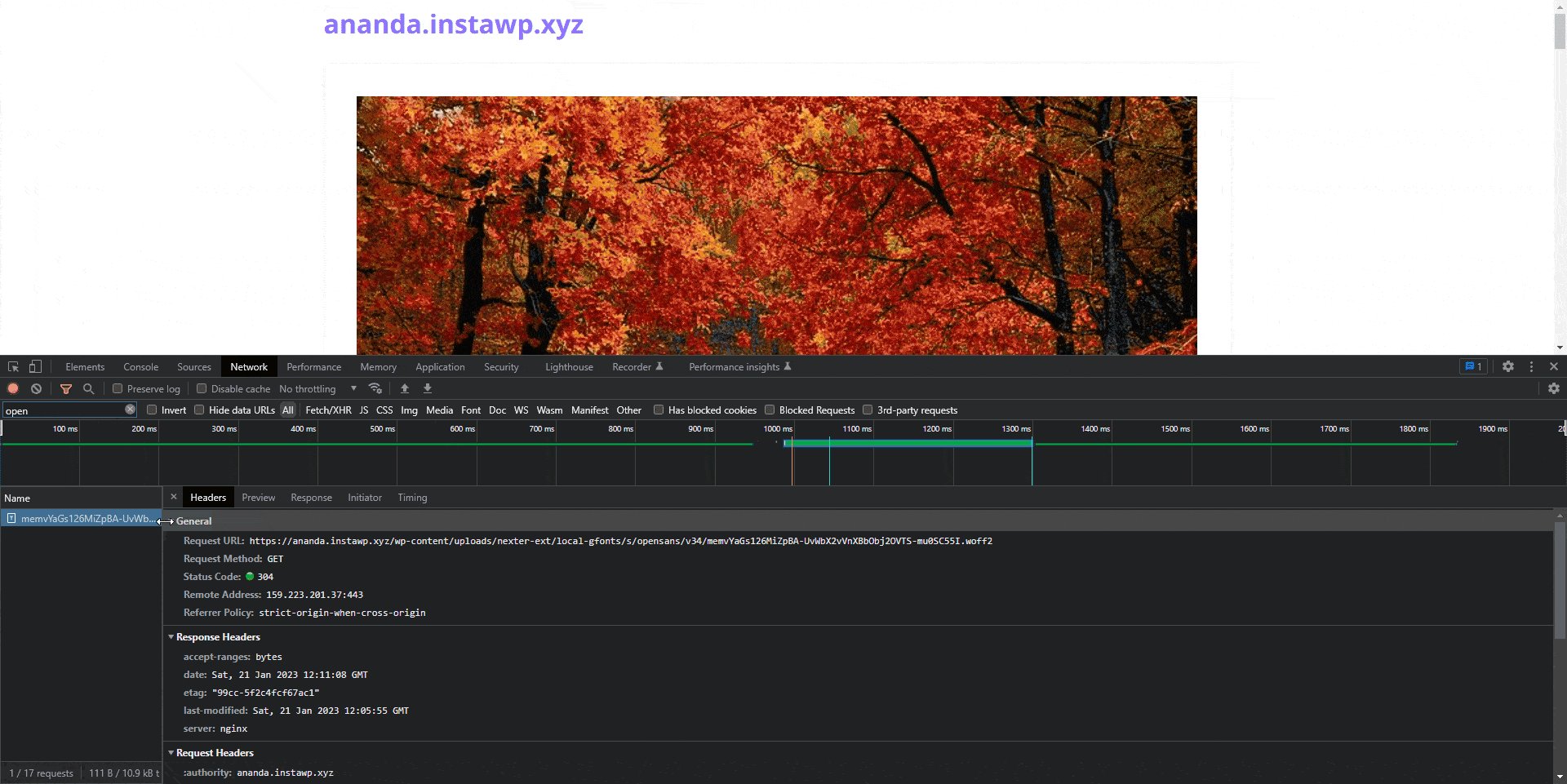
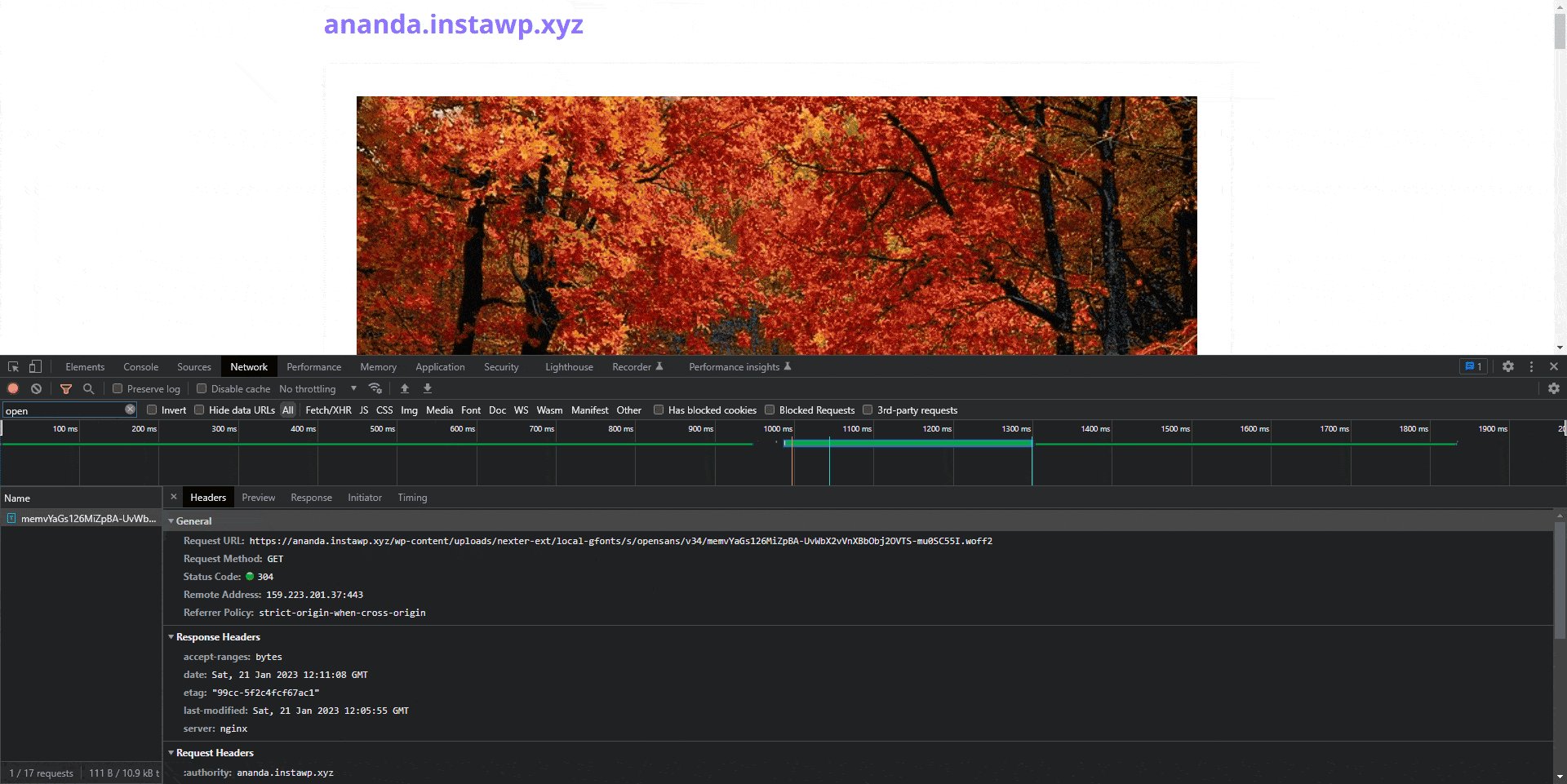
That’s it! You don’t have to do anything else, now your selected Google Fonts are stored locally and will load from your server as you can see in the demo.

Is Google Fonts Free to use on WordPress websites?
Yes, all the Google Fonts are open source and are free to use on WordPress websites even for commercial purposes.
Is it Legal to Self-host Google Fonts in WordPress websites?
Google fonts are free to use in both commercial and non-commercial projects. And Yes, it is safe to self-host Google Fonts locally in WordPress websites. Google Fonts is an open-source library of free web fonts, released under the Open Fonts License. This license allows web designers to use fonts from the Google Fonts library in their WordPress websites.
Self-hosted Google Fonts are also easier to update and control, reducing the overall latency when loading pages making them a great choice for professionals and amateurs alike.